ここでは「Custom Field Template」というプラグインを使ってページごとにスタイルシートやJavaScriptを読み込ませる方法について見ていきます。

ちなみに「Custom Field Template」というプラグインの説明は下記の記事に詳しく載っているので詳しく知りたい方はご覧になってみてください。
コンテンツ
カスタムフィールドテンプレートオプションの設定

「Custom Field Template」を有効化すると「設定」>「カスタムフィールドテンプレート」というメニューが表示されるのでクリックします。

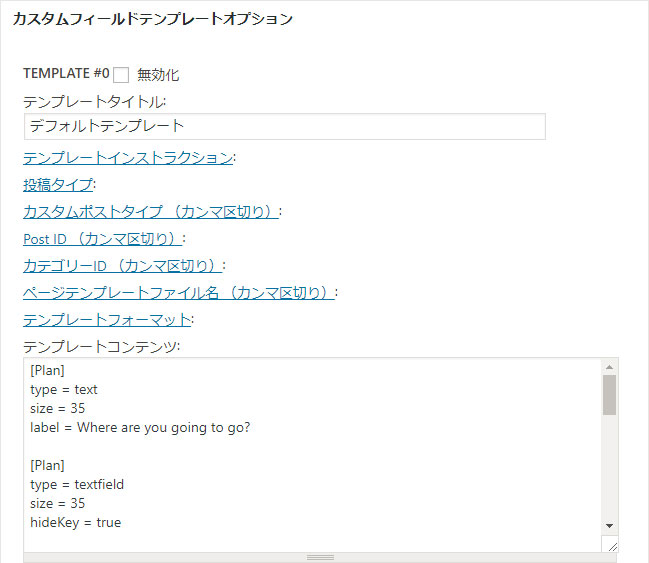
一番上に「TEMPLATE #0」とありますが、ここにはサンプルの設定が初期値で入っています。これを消して使っても良いのですが、何かの機会でサンプルがあった方が便利かもしれないので、ここでは「TEMPLATE #0」の右にある「無効化」にチェックを入れて、下の「TEMPLATE #1」を使います。
それでは、設定が必要な項目のみを見ていきます。
- テンプレートタイトル:
- タイトルを入れる項目です。適当にタイトルを入れておきます。
- カスタムポストタイプ (カンマ区切り):
- カスタム投稿タイプに適用させたい場合は、ここに必ずカスタム投稿タイプのスラッグをいれてください。
- テンプレートコンテンツ:
- ここに設定した内容がページの編集時に表示される項目になります。今回は、下記のように記入します。
[Custom CSS] type = textarea rows = 6 cols = 100
[Custom JavaScript] type = textarea rows = 6 cols = 100
CSSとJavaScript用に2つのテキストエリアを入れてあります。
[Custom CSS]および[Custom JavaScript]: ファイル名です。
type = textarea: テキストエリアを設定しています。
rows = 6: 高さの設定です。
cols = 100: 横幅の設定です。
設定が終わったら、最後に「オプションを更新する」で項目の設定は完了です。
ショートコードの設定
次にカスタムフィールとテンプレートの管理画面を下にスクロールしていきます。
- グローバル設定
- ADMIN CSS
- [cft] and [cftsearch] Shortcode Format
- PHP CODE (Experimental Option)
- Auto Hook of `the_content()` (Experimental Option)
- バリューカウントの再構築
- オプションリスト
- オプションをエクスポートする
- オプションをインポートする
- オプションをリセットする
- オプションを削除する
といった何やら難しそうな項目が見えると思います。この中にある「[cft] and [cftsearch] Shortcode Format」という項目をクリックして開きます。先ほど、「TEMPLATE #1」を編集したので、これに対応している「FORMAT #1」でショートコードの設定をしていきます。
CSSとJavaScriptのために設定したテキストエリアのファイル名をそれぞれ<style></style>と<script></script>でくくって記入します。
<script> [Custom JavaScript] </script> <style> [Custom CSS] </style>
こうしておくことで、テキストエリア内にコードだけ記入すれば良くなります。
さて、先ほどテキストエリアを設定したのは、「TEMPLATE #1」でしたので、これを出力するショートコードは、[cft format=1]になります。
カスタムフィールドテンプレートのショートコードは、TEMPLATE #1から#2という形で
| TEMPLATE #0 | [cft format=0] |
|---|---|
| TEMPLATE #1 | [cft format=1] |
| TEMPLATE #2 | [cft format=2] |
という番号でショートコードが振り分けられています。
ショートコードをテーマに貼り付ける
最後に、ショートコードをテーマのヘッダーに記入して、そこにCSSやJavaScriptのソースコードが出力できるようにします。テーマはphpでできているので、先ほどのショートコードをそのまま貼り付けても機能してくれません。phpにショートコードを記入する場合は下記のような形にします。
<?php echo do_shortcode('[ショートコード]'); ?>
今回の場合は、
<?php echo do_shortcode('[cft format=1]'); ?>を貼り付ければOKです。
ちなみに、JavaScriptを出力させる場合は、jQueryが読み込まれた後に記入する必要がありますので、head要素の終了タグの直前にショートコードを入れると良いと思います。
細かい話をすると、CSSはhead要素でも良いのですがJavaScriptは本来、body要素の終了タグ直前の方が望ましいという決まりがあります。気になる方は分けて設定しても良いと思いますが、私は横着なのでとりあえずheadの終了タグにまとめて設定してしまいます。
ヘッダーに埋め込むには、「外観」>「テーマの編集」へ進み、「テーマヘッダー (header.php)」を選択し、headの終了タグを探してみて下さい。
カスタムフィールドテンプレートの確認
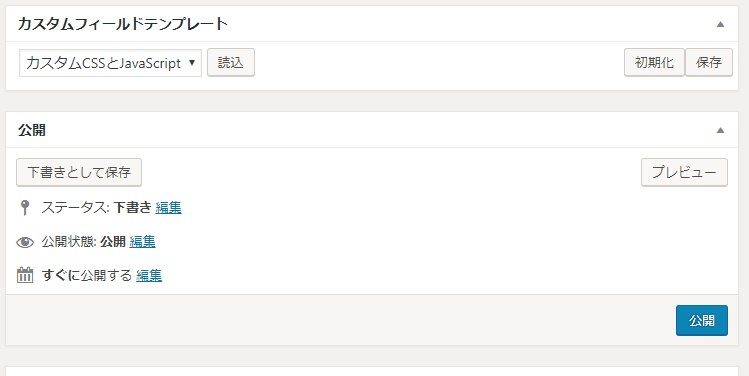
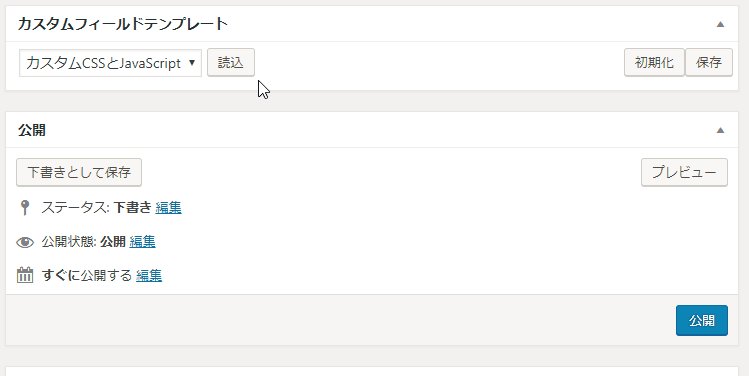
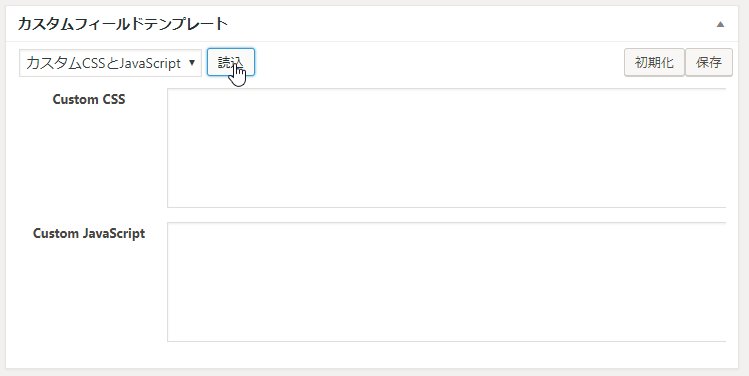
最後にちゃんと設定ができているか確認していきましょう。記事の投稿ページへ進んで投稿欄の下にある「カスタムフィールドテンプレート」というところに、先ほど設定した名前があると思います。この右にある「読込」をクリックして項目を展開させてみてください。

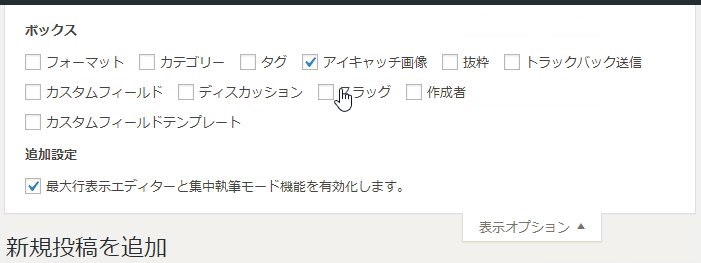
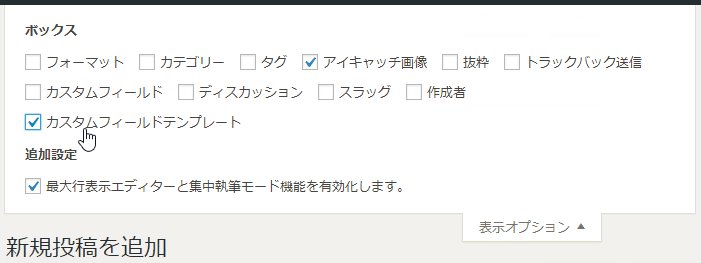
この項目にそれぞれCSSとJavaScriptを記入すると、ページごとに個別に設定ができます。万が一、「カスタムフィールドテンプレート」というオプション自体が見当たらない場合は、右上にある「表示オプション」をクリックして、「カスタムフィールドテンプレート」のところにチェックを入れましょう。

以上が、「Custom Field Template」を使ってページごとにCSSやJavaScriptを設定する方法でした。ちょっと難しそうな感じだったかもしれませんが、このページの手順に従って設定してもらえれば大丈夫です。良く分からないことがあったときは、気軽に質問してみてください。時間があるときにお応えさせていただきます。














