記事の中にいつも同じ項目を入力したいときに記事の投稿の他にフォームが入力できる「カスタムフィールド」という機能がWordPressには備わっています。ここでは、このカスタムフィールドを使いやすくするプラグイン「Custom Field Template」についてお話します。

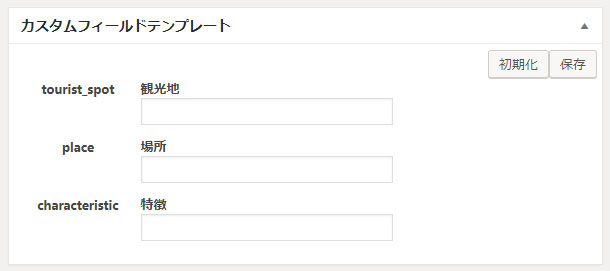
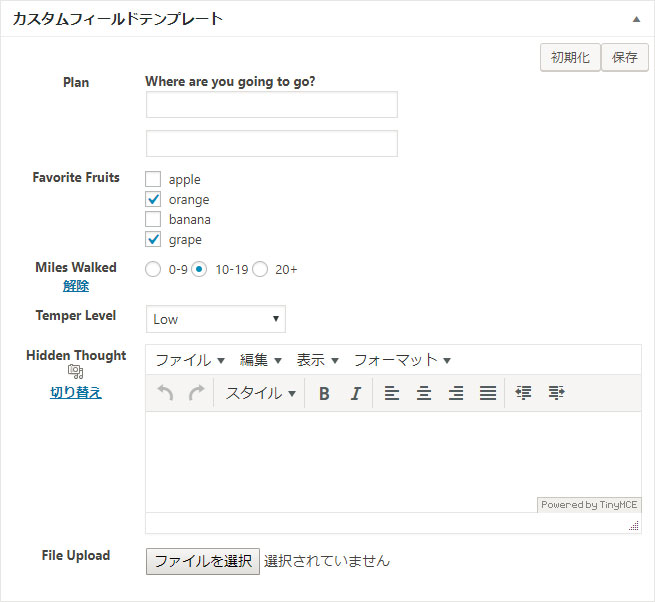
例えば、このプラグインを使うと記事の編集画面にこのような項目を表示させることができます。

ここに必要事項を入力すると・・・

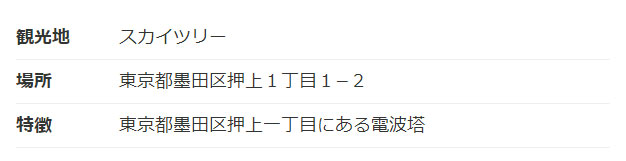
記事のところに表として内容を出力させるといったことが可能になります。テキストの他にも画像を登録して任意の場所に表示させたり、応用もいろいろできます。このように記事の中に毎回同じ項目を入れたいときに「Custom Field Template」を使うと効率的に記事が作成できるようになります。
コンテンツ
Custom Field Templateの使い方

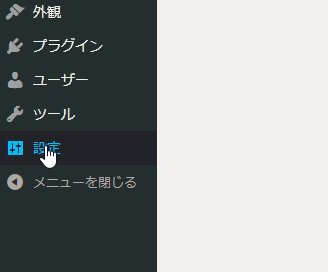
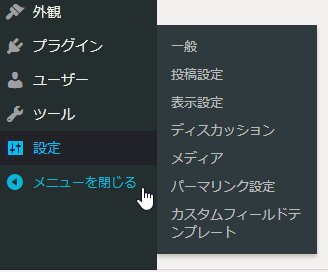
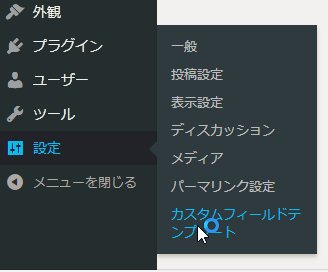
「Custom Field Template」を有効化すると「設定」>「カスタムフィールドテンプレート」というメニューが表示されるのでクリックします。

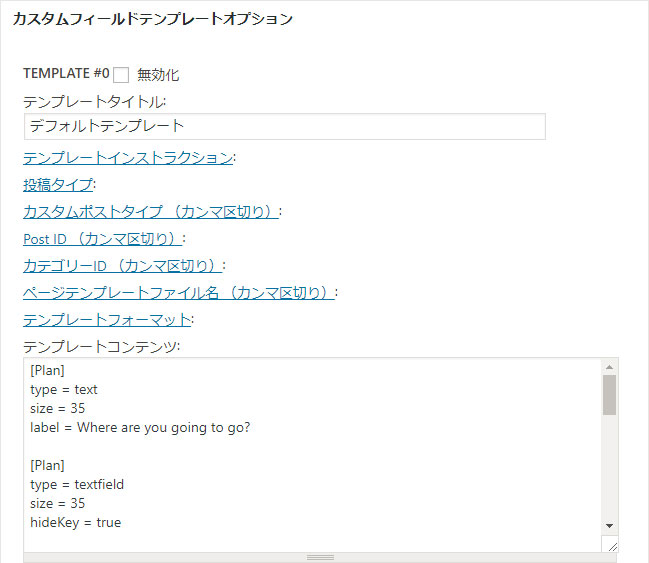
設定の画面に行くと、上から「TEMPLATE #0」「TEMPLATE #1」という形でテンプレートが2つ表示されていて、「TEMPLATE #0」には既に「テンプレートコンテンツ:」という形でサンプルコードが入力されてます。
デフォルトテンプレート
[Plan] type = text size = 35 label = Where are you going to go? [Plan] type = textfield size = 35 hideKey = true [Favorite Fruits] type = checkbox value = apple # orange # banana # grape default = orange # grape [Miles Walked] type = radio value = 0-9 # 10-19 # 20+ default = 10-19 clearButton = true [Temper Level] type = select value = High # Medium # Low default = Low [Hidden Thought] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true [File Upload] type = file
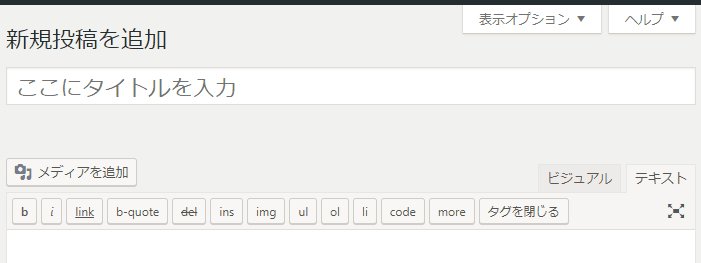
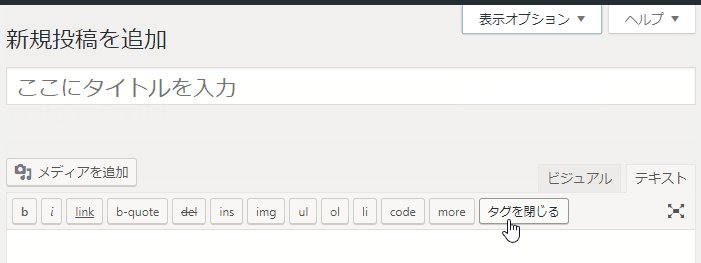
プラグインを有効化した段階で既に、このデフォルトのカスタムフィールが記事の新規追加のページにも表示されているはずなので、一度確認してみてください。「投稿」>「新規追加」で記事の投稿欄の下に「カスタムフィールドテンプレート」という項目が確認できると思います。

カスタムフィールドには、テキストの記入欄だけでなくチェックボックスやラジオボタン、記事の投稿欄のようなものなどが設定できます。
記事編集ページでカスタムフィールドテンプレートが表示されない場合
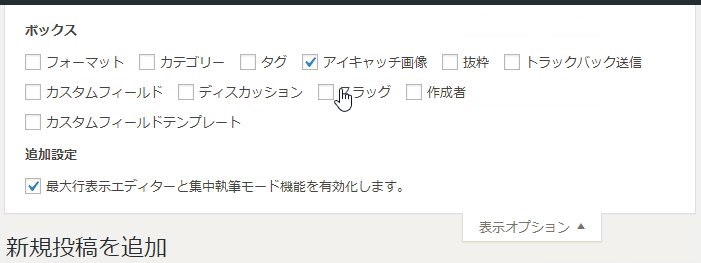
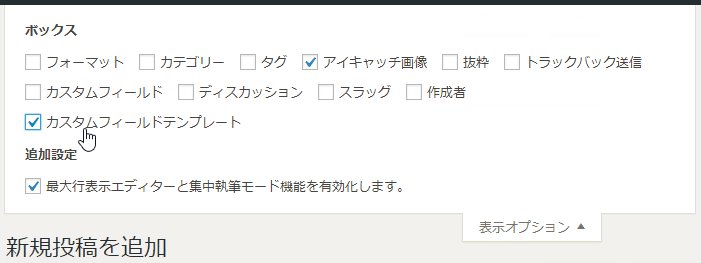
もしも、カスタムフィールドテンプレートが表示されない場合は、右上にある「表示オプション」をクリックして、「カスタムフィールドテンプレート」のところにチェックを入れてください。

まずは、このサンプルを見て、設定のところに何を入力すると、どんなカスタムフィールドができるのかを把握すると良いでしょう。それでは設定を順番に見ていきますので、もう一度、「設定」>「カスタムフィールドテンプレート」のページに戻りましょう。
テンプレートタイトル
文字通りテンプレートのタイトルを入力するところです。自分が分かりやすい名前を付けましょう。
テンプレートインストラクション

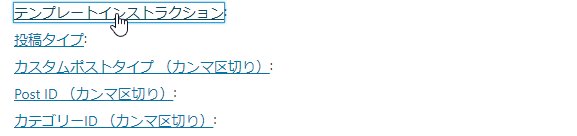
「テンプレートインストラクション」の文字をクリックすると記入欄が開きます。他の項目もこのようにクリックで開く仕組みになっています。テンプレートについての説明を自分用に入力しておくところです。テンプレートの設定について忘れないためのメモ書きとして使用すると良いですね。
投稿タイプ
カスタムフィールドを有効にする投稿タイプを選びます。初期設定では「両方(投稿と固定ページ)」になっているのでそのままでも大丈夫です。
カスタムポストタイプ (カンマ区切り)
カスタム投稿タイプでカスタムフィールドを使用したい場合は必須項目になります。カスタム投稿タイプは「投稿」にも「固定ページ」にも該当しないようなので、上の「投稿タイプ」の設定だけでは記事の編集画面にカスタムフィールドが表示されません。ここにカスタム投稿タイプのスラッグ名を入れましょう。
Post ID
特定のページのみカスタムフィールドを有効にしたい場合はここにページのIDを入力します。
カテゴリーID
特定のカテゴリのみカスタムフィールドを有効にしたい場合はここにカテゴリのIDを入力します。
ページテンプレートファイル名
特定のページテンプレートを使用しているときにカスタムフィールドを有効にしたい場合に、ここにページテンプレートのファイル名を拡張子を含めて入力します。
テンプレートコンテンツ:
ここに入力した内容が投稿・固定ページの下にカスタムフィールドとして表示されます。
サンプルコードを見ていきましょう。
テキストの設定
[Plan] type = text size = 35 label = Where are you going to go?
ここでは項目名が[Plan]、「type = text」でテキストの入力フォームが表示されサイズ(横幅)が35、表示させるラベルが「Where are you going to go?」になっています。この設定で下記のようになります。

textの出力方法
textに入力した内容を記事の中に表示するには、下記のコードを表示させたいテンプレートの任意の場所に貼り付けます。
PHP
<?php echo esc_html( $post->Plan ); ?>
テキストフィールドの設定
[Plan] type = textfield size = 35 hideKey = true
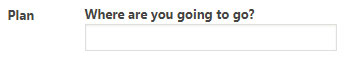
正直なところ、textとtextfieldの違いが分かりませんが、サンプルでは、先ほどと同じ項目名が使われています。ラベルのところが「hideKey = true」となっているとラベルが非表示になり、下記のように記入欄のみが表示されます。
![]()
textfieldの出力方法
textfieldに入力した内容を記事の中に表示するには、下記のコードを表示させたいテンプレートの任意の場所に貼り付けます。上記のtextと同じ名前になっているので、基本的に1つ目の値(text)のみが出力されます。
PHP
<?php echo esc_html( $post->Plan ); ?>
チェックボックスの設定
[Favorite Fruits] type = checkbox value = apple # orange # banana # grape default = orange # grape
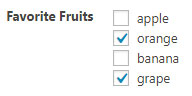
これは「type = checkbox」となっているのでチェックボックスが表示されます。チェックボックスの場合は、その下に「value = apple # orange # banana # grape」という形でチェック項目を記入します。「default」には初期値としてチェックを入れておきたい値を入れます。

checkboxの出力方法
checkboxに入力した内容を記事の中に表示するには、下記のコードを表示させたいテンプレートの任意の場所に貼り付けます。
PHP
<?php $checkbox = post_custom('Favorite Fruits');
if (is_array($checkbox)) {
foreach($checkbox as $val){
if ($val === end($checkbox)) {
echo $val;
}else{
echo $val.", ";
}
}
}else{
echo $checkbox;
} ?>
ラジオボタンの設定
[Miles Walked] type = radio value = 0-9 # 10-19 # 20+ default = 10-19 clearButton = true
これは「type = radio」という形でラジオボックスになっているので、どれかひとつを選択する項目に使います。先ほどのチェックボックスと同じように「value = 0-9 # 10-19 # 20+」という形で選択肢を入力します。「clearButton = true」としておくと「解除」ボタンが表示されて選択を解除できるようになります。
![]()
radioの出力方法
radioに入力した内容を記事の中に表示するには、下記のコードを表示させたいテンプレートの任意の場所に貼り付けます。
PHP
<?php echo post_custom('Miles Walked'); ?>
プルダウン式のメニューの設定
[Temper Level] type = select value = High # Medium # Low default = Low
「type = select」とするとセレクトボックスになります。
![]()
selectの出力方法
selectに入力した内容を記事の中に表示するには、下記のコードを表示させたいテンプレートの任意の場所に貼り付けます。
PHP
<?php echo post_custom('Temper Level'); ?>
テキストエリアの設定
[Hidden Thought] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true
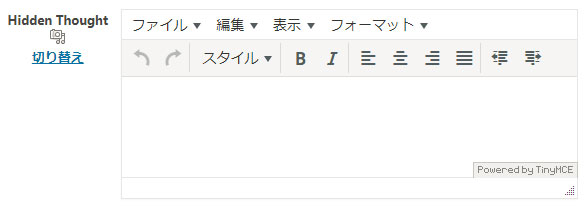
file「type = textarea」でテキストエリアを表示することができます。「rows」で高さ、「cols」で横幅を指定します。「tinyMCE = true」でビジュアルエディタをオンに、「htmlEditor = true」でテキストエディタをオンにして切り替えができるようになります。「mediaButton = true」にするとテキストエリアの左にカメラのアイコンが表示され「メディアを追加」ボタンと同じ役割をしてくれます。

textareaの出力方法
textareaに入力した内容を記事の中に表示するには、下記のコードを表示させたいテンプレートの任意の場所に貼り付けます。
PHP
<?php echo post_custom('Hidden Thought'); ?>
添付ファイルの設定
[File Upload] type = file
「type = file」で画像などのアップロードを行うことができます。
![]()
fileの出力方法
仮にここに画像をアップロードした場合、下記のコードをテンプレートに貼り付けることで、画像を表示させることができます。
PHP
<?php echo wp_get_attachment_image(get_post_meta($post->ID,"File Upload",true),'full'); ?>
以上がカスタムフィールドテンプレートのお話でした。
カスタムフィールドは非常にいろんな使い方ができるものなので、ここではすべてについてお話することができませんでした。また、特定の設定方法などについては別の記事でお話したいと思います。














