WordPressの記事の中でHTMLコードを表示させたいときってありませんか?
例えば、こんな感じです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>サンプル</title> </head> <body> <p>コードが表示されています。</p> </body> </html>
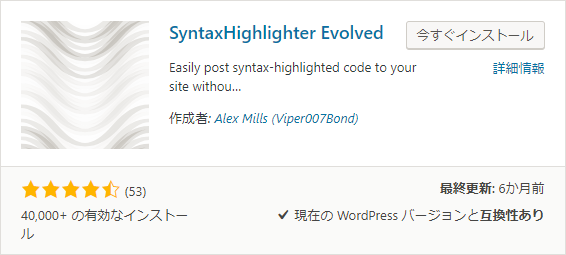
そういうときに使えるのが、「SyntaxHighlighter Evolved」というプラグインです。

「SyntaxHighlighter Evolved」の使い方
このプラグインを有効化したあと、記事の編集画面で次のように入力することで、ソースコードそのものを表示させることができます。
HTMLの場合: [html]ソースコード[/html]
CSSの場合: [css]ソースコード[/css]
PHPの場合: [php]ソースコード[/php]
JavaScriptの場合: [javascript]ソースコード[/javascript]
上記のようにそれぞれのショートコードで表示させたいソースコードを囲います。
「SyntaxHighlighter Evolved」の設定方法
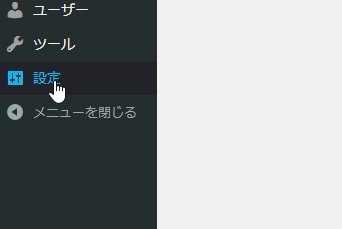
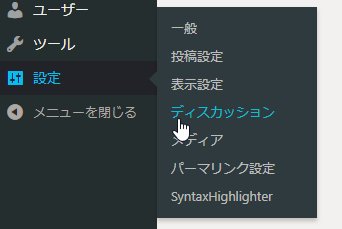
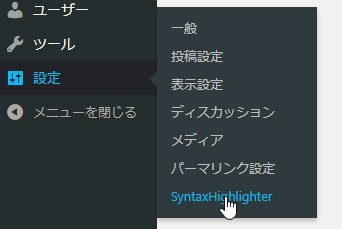
「SyntaxHighlighter Evolved」の設定は、ダッシュボードの「設定」>「SyntaxHighlighter Evolved」から設定できます。

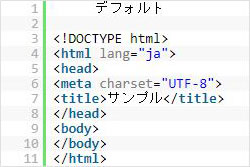
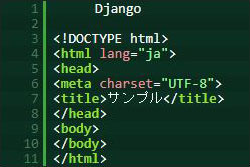
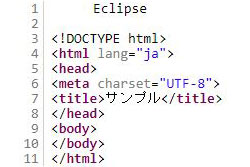
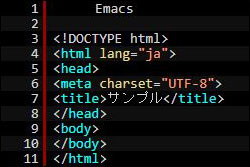
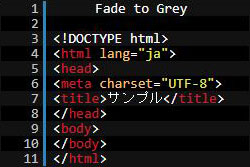
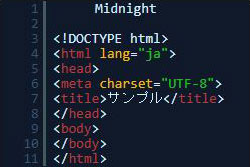
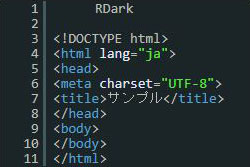
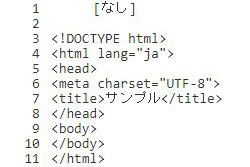
おそらくほとんどの方はソースコードを表示させるデザインがどんなものなのか変更してみたいはずなので、下記のサンプルを参考にいろいろ設定してみてください。








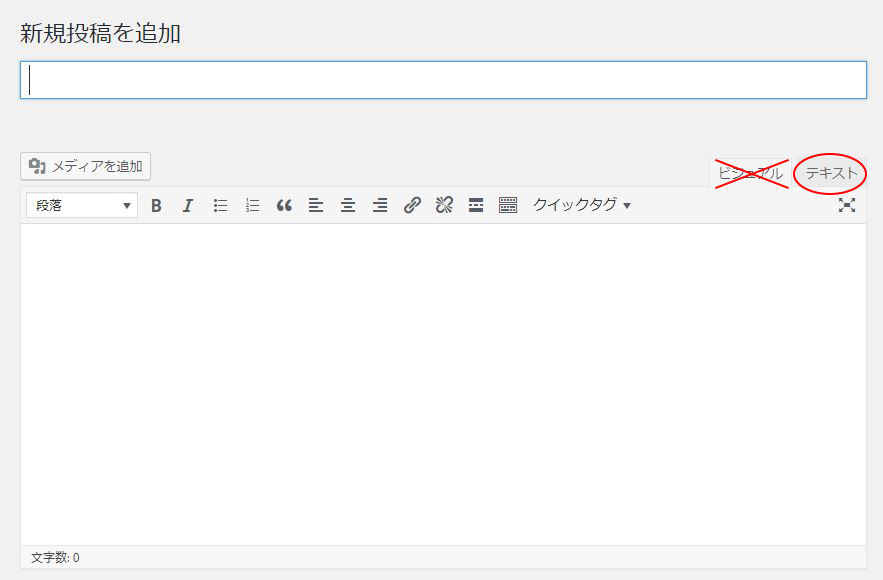
このプラグインを使う際は、「ビジュアルエディター」ではなく、下記の赤丸で囲った「テキスト」の方で記事を編集してください。

最後にソースコードを表示させるタグを簡単に入力するためのクイックタグを作成してみました。下記のコードを「外観」>「テーマの編集」>「テーマのための関数 (functions.php)」のところに貼り付けるとクイックタグが作れます。
function add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton('html', '[html]', '[html]', '[/html]');
QTags.addButton('css', '[css]', '[css]', '[/css]');
QTags.addButton('php', '[php]', '[php]', '[/php]');
QTags.addButton('javascript', '[javascript]', '[javascript]', '[/javascript]');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_quicktags');

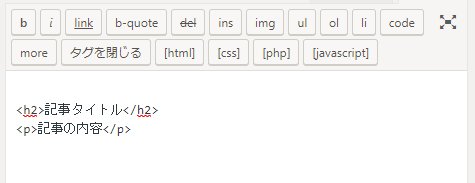
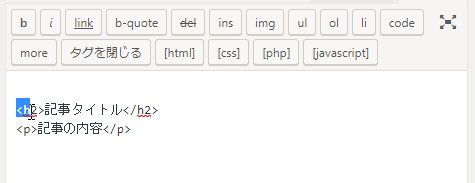
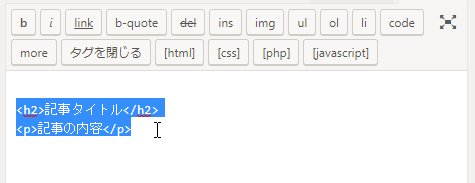
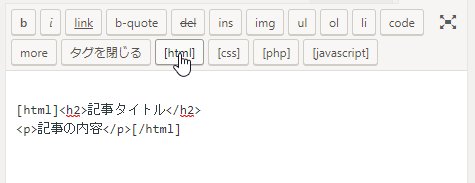
上記のようにクイックタグを作ると簡単にショートコードで囲うことができます。
「クイックタグって何??」という方は下記もご参照ください。