ここでは、サーバーでSSL化の設定が完了し「http」から「https」でもサイトが表示できるようになった後の手続きについてお話させていただきます。
SSL化が完了したのは良いのですが、このままでは「http」と「https」の両方でページが表示されてしまいます。これだと、検索エンジンに全く同じページが違うページだと認識されてしまいますので、「https」にサイトを一本化させる手続きが必要となります。そこで使うのが「Really Simple SSL」というプラグインです。

※プラグインを使わないSSL化の方法については下記をご参照ください。
「Really Simple SSL」を使ったSSL有効化の方法
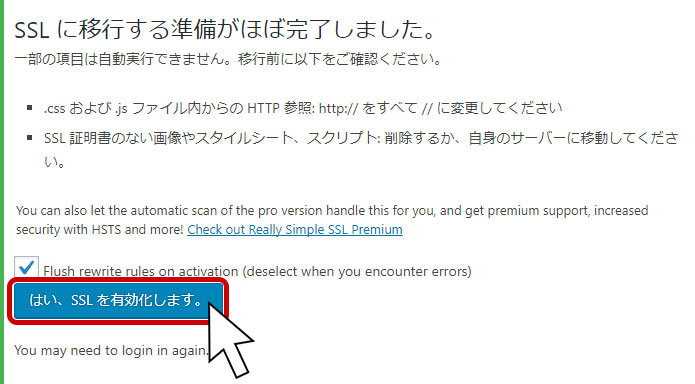
このプラグインを有効化すると下記のウィンドウが表示されます。

「はい、SSLを有効化します。」をクリックします。

するとURLが「https」に変わりログイン画面に戻されるので、ログインをしましょう。
以上で、SSLの有効化は完了です。一瞬でしたね。
さて、ここをご覧の方はGoogleアナリティクスやサーチコンソールもご利用だと思いますので、ついでにこちらの設定もしてしまいましょう。
GoogleアナリティクスのSSL化後の設定
Googleアナリティクスにログインします。
>>Googleアナリティクス
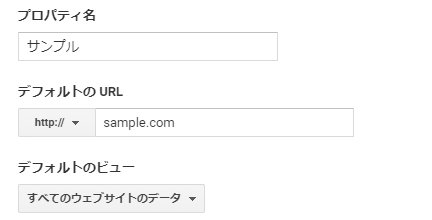
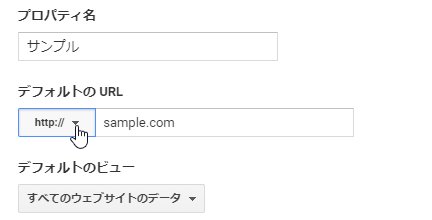
左下の「管理」メニュー(歯車アイコン)をクリック後、真ん中のプロパティからSSL化したサイトの「プロパティ設定」を選択します。
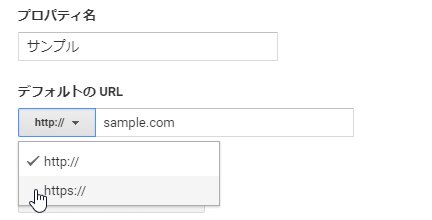
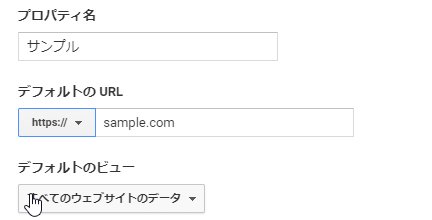
「デフォルトの URL」の「http://」の部分を「https://」に変更後、下にスクロールして「保存」をクリックで保存します。

GoogleサーチコンソールのSSL化後の設定
サーチコンソールはURLが変わった場合は、再登録が必要になります。
下記の手順で再登録を行ってください。
サーチコンソールにログインします。
>>サーチコンソール
右にある赤い「プロパティを追加」ボタンをクリックします。

URLを記入する欄にSSL化後のURLを入力後、追加をクリックします。

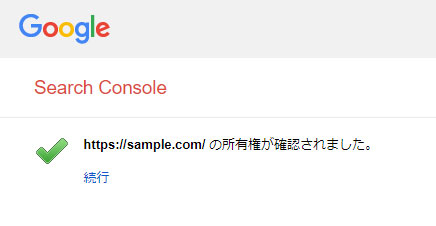
所有権の確認画面に移動するので「確認」をクリックします。

以上で、設定完了です。
登録後は、サイトマップも再登録が必要になります。
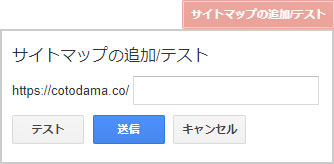
左のメニュー「クロール」>「サイトマップ」へ移動後、右にある赤い「サイトマップの追加/テスト」ボタンをクリックします。

ここに「sitemap.xml」と入力して「送信」をクリックで完了です。
以上で、SSL化した後の設定は大体整ったと思います。
お疲れ様でした。














