ここでは、お店までのアクセスなどのページでGoogleマップに道のりを表示させた状態で地図を埋め込みたいときの方法についてお話させていただきます。
コンテンツ
Googleマップで道のりを作る方法
それでは早速、やってみましょう。
試しに「東京タワー」から「東京スカイツリー」までのルートを作成してみたいと思います。
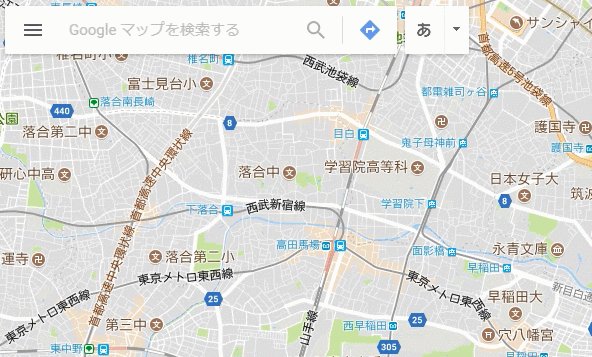
はじめにGoogleマップを表示させてください。>>Googleマップ

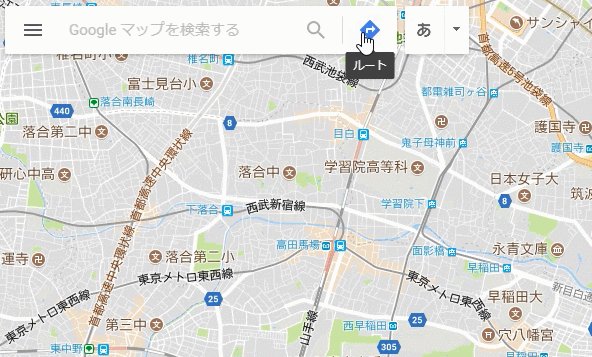
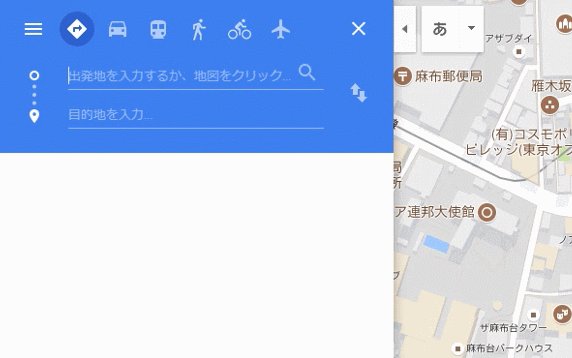
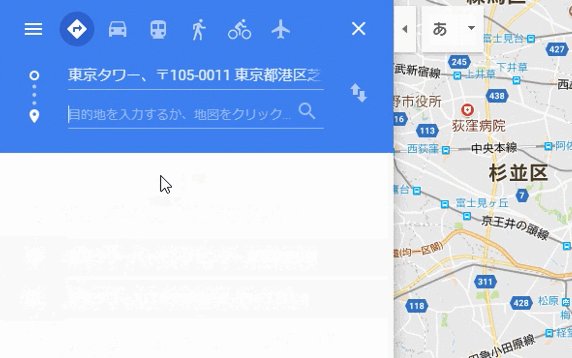
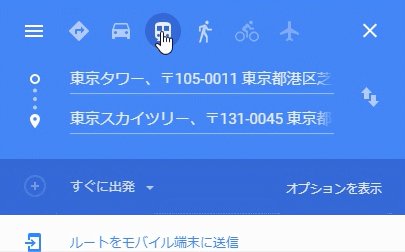
検索ボックスの右にある「ルート」アイコンをクリックします。

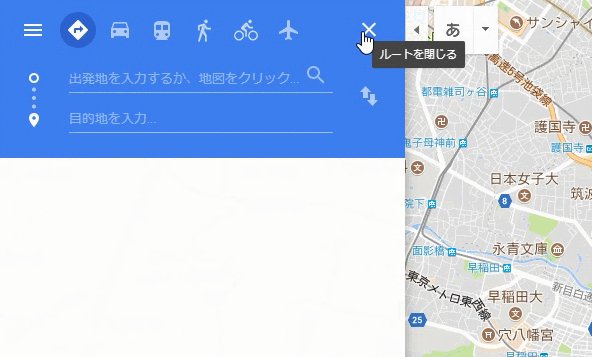
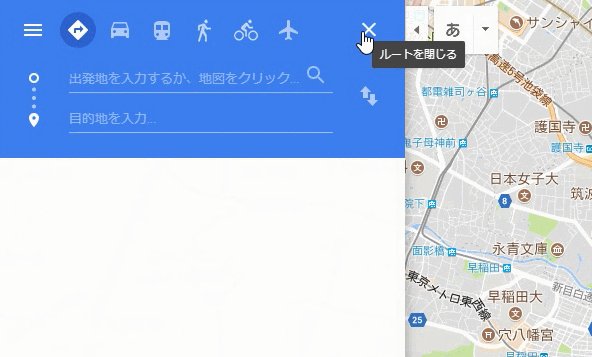
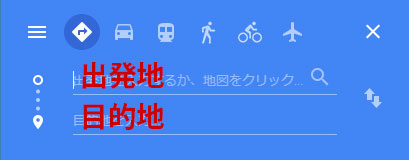
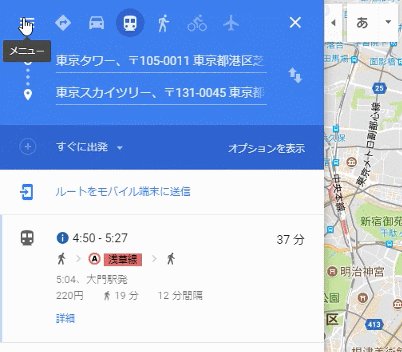
上が出発地で下が目的地です。ここに住所・店名などを入力します。
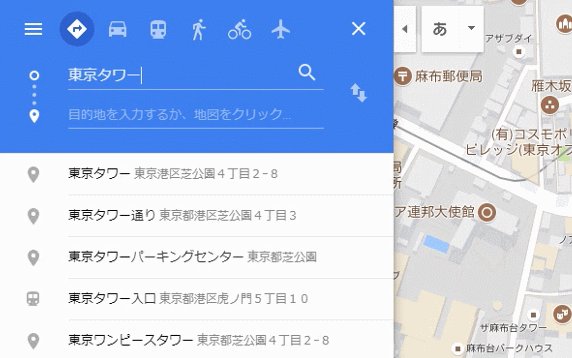
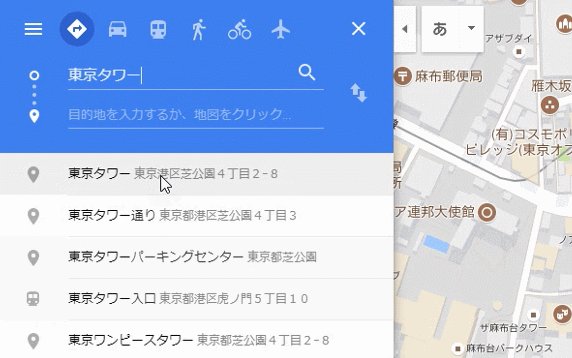
店名などを入れると、下に候補が表示されるので該当するものがあれば選択してください。


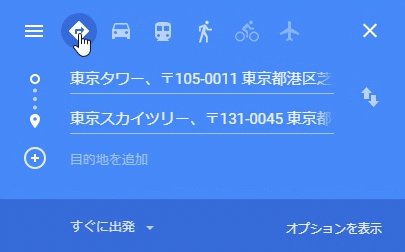
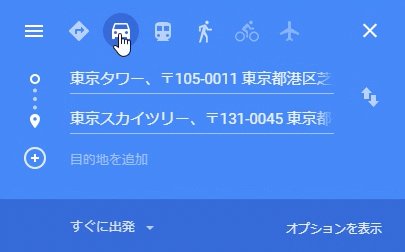
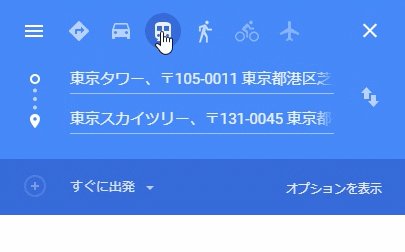
出発地と目的地を入力したら、次に交通手段を上から選びます。

さらに、「オプションを表示」をクリックすると、ルートの「最短ルート」「徒歩が少ない」などのオプションを選択できます。

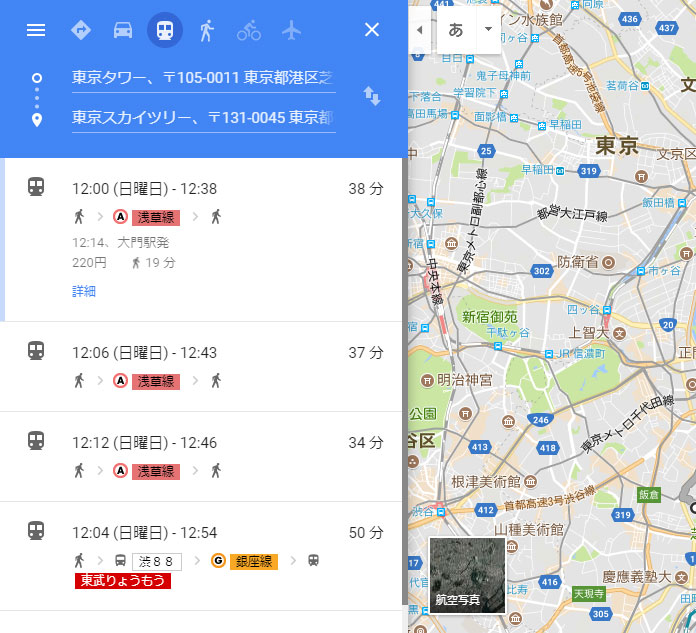
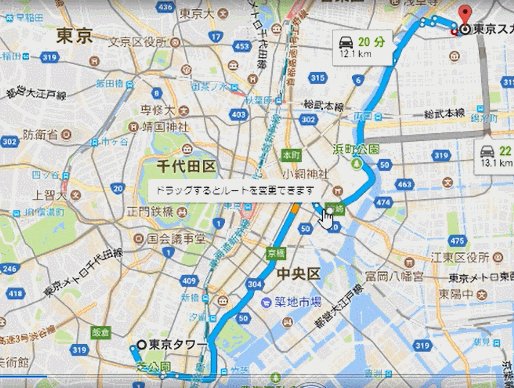
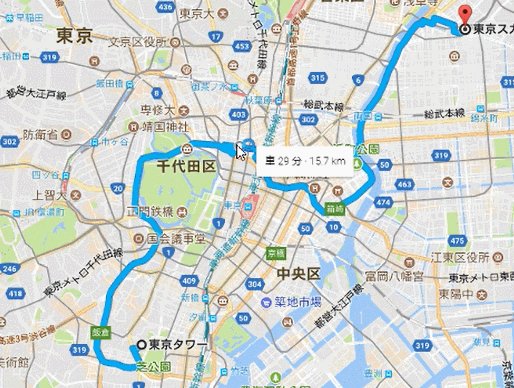
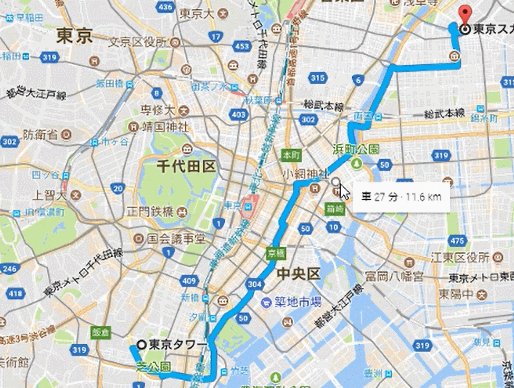
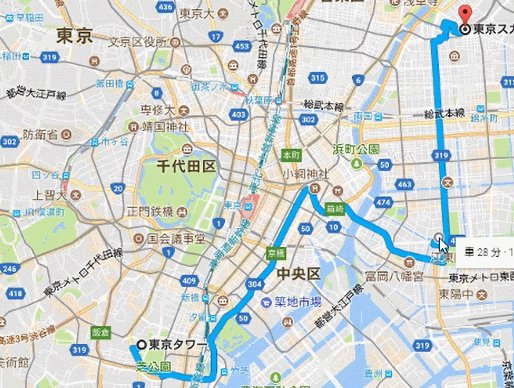
複数のルートの候補をそれぞれクリックすると、右の地図に道のりが表示されます。

車や徒歩のルートは、地図上をドラッグすると道のりの変更が可能です。

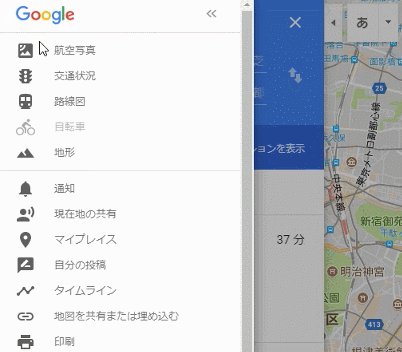
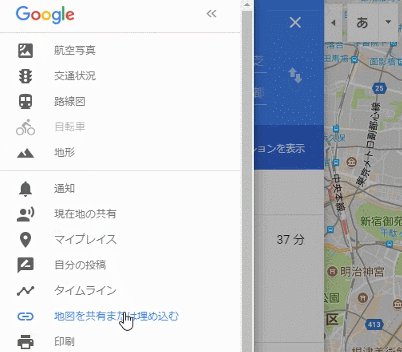
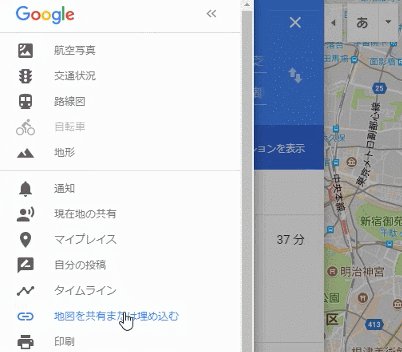
目的のルートを選択・表示させたら、メニューをクリックして「地図を共有または埋め込む」をクリックします。


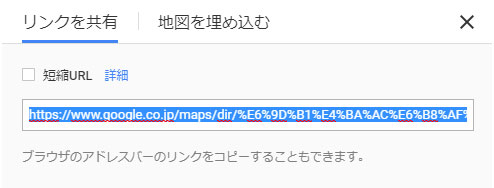
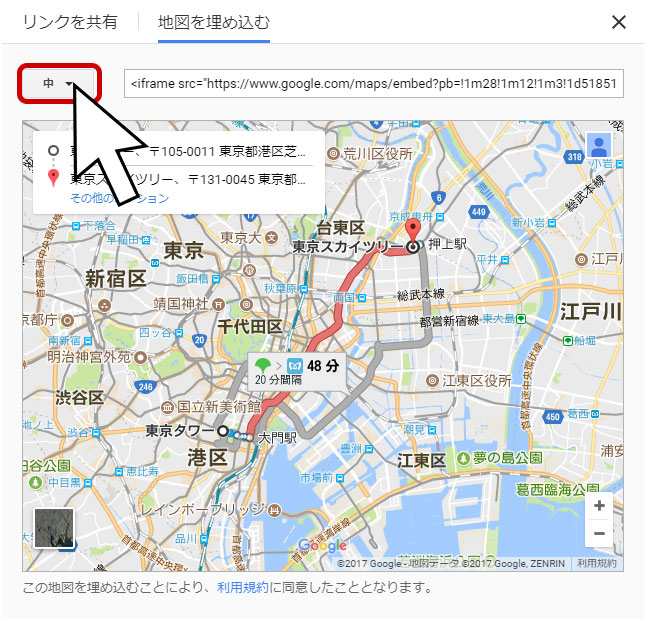
「地図を埋め込む」をクリックして、左にある地図の大きさを「小」「中」「大」「カスタムサイズ」から選択して、右にある埋め込みコードを埋め込みたいページに貼り付けます。
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d51851.88776195912!2d139.74475438602713!3d35.68332997941037!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e3!4m5!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs5riv5Yy66Iqd5YWs5ZyS77yU5LiB55uu77yS4oiS77yYIOadseS6rOOCv-ODr-ODvA!3m2!1d35.6585805!2d139.7454329!4m5!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O844CB44CSMTMxLTAwNDUg5p2x5Lqs6YO95aKo55Sw5Yy65oq85LiK77yR5LiB55uu77yR4oiS77yS!3m2!1d35.7100627!2d139.8107004!5e0!3m2!1sja!2sjp!4v1508687341271" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
以上で地図を埋め込みすることはできますが、このままだとスマホ対応されていません。下記の手順で今、埋め込んだコードをスマホ対応させていきます。
地図をレスポンシブ化させる方法
埋め込み地図をスマホ対応させる方法は地図のサイズ比率によって異なりますが、基本は次のコードになります。
Googleマップのスマホ対応コード
HTML
<div class="g_map"> 【Googleマップの埋め込みコード】 </div>
埋め込みコードをdivでラップします。
スタイルシート
.g_map {
position: relative;
width: 100%;
padding: calc(高さ / 横幅 * 100%) 0 0; /*iframeの高さと横幅の値を入れます*/
}
.g_map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
上の「高さ」「横幅」には、それぞれ地図の高さ・横幅を入れます。Googleマップ埋め込みコードの設定にある地図の大きさは次の通りです。
小: width=”400″ height=”300″
中: width=”600″ height=”450″
大: width=”800″ height=”600″
「小」サイズの場合
.g_map {
position: relative;
width: 100%;
padding: calc(300 / 400 * 100%) 0 0;
}
.g_map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
「中」サイズの場合
.g_map {
position: relative;
width: 100%;
padding: calc(450 / 600 * 100%) 0 0;
}
.g_map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
「大」サイズの場合
.g_map {
position: relative;
width: 100%;
padding: calc(600 / 800 * 100%) 0 0;
}
.g_map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
カスタムで大きさを設置した場合は、その値を入れてください。下は実際にスマホ対応させたルートマップです。
ここまでがルートの地図を表示させて、埋め込んでレスポンシブ対応させる方法でした。いかがだったでしょうか?分からないと高度な方法に思えたかもしれませんが、意外とすんなりできたんじゃないかと思います。
今回は、ルート表示させた地図をページに埋め込む方法だったので、このような手順を踏んでいましたが単純に地図を埋め込みたいという場合はプラグインを使った方法もあります。良かったら下記もご参照ください。















