ここでは要素の位置を指定するプロパティ「position」についてお話していきます。他のプロパティと同じく値によって癖がありますので、ポイントを押させていきましょう。
コンテンツ
初期設定はの値static
「static」は「静的」という意味です。スタイルシートで特に何も指定しない場合は、この値になります。これは皆さんが普段、扱っている要素の状態なので、通常通りブロック要素は上から下へ、インライン要素は左から右へと配置されていきます。
指定した分だけ配置が変わるrelative
「relative」は、指定しただけでは特に何も変化を起こしません。でも、この値と一緒にtop、right、bottom、leftといった位置を指定するプロパティと組み合わせることで要素の配置を変えることができます。

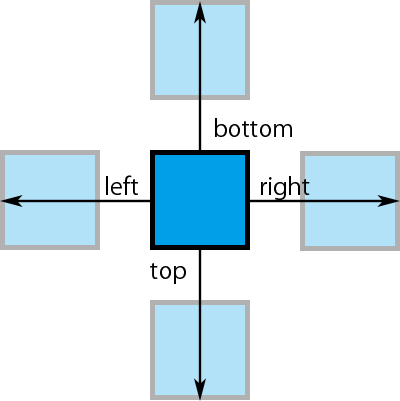
上(top)を基点に100px下に移動させるときは「top:100px;」
右(right)を基点に100px左に移動させるときは「right:100px;」
下(bottom)を基点に100px上に移動させるときは「bottom:100px;」
左(left)を基点に100px右に移動させるときは「left:100px;」
という形で値を指定していきます。
実は、この「relative」にはもっと重要な役割があります。それはこの後、お話する「absolute」という値の基点となる親要素になるという役割です。多分、これだけじゃ意味がわからないと思うので、次の項目でしっかりお話させていただきますね。
絶対的な位置を指定するabsolute
「absolute」は親要素の左上を基点として位置の配置をするための値です。「親要素」とは言っても親要素なら何でもよいというわけではなく、親要素の「position」が「static(初期設定)」以外でないといけません。通常、「absolute」を設定する場合、同時に親要素を「relative」に設定する必要があります。もしも親要素に「relative」がない場合、最終的にブラウザの一番左上に要素が移動します。
また、「absolute」を指定された要素は他の要素に影響を与えなくなりますので、他の要素が「absolute」の要素を無視して(存在しないものとして}配置されていく点にも気をつけてください。
位置の指定の仕方は「relative」と同様にtop、right、bottom、leftで指定します。
ブラウザをスクロースしても付いてくるfixed
「fixed」は、その意味の通り要素を画面に「固定」します。先ほどから気になっていた方もいると思いますが、右にある「コトダマウェブ」と書かれた円は私がサンプルで「fixed」を指定した画像です。
「fixed」は指定しただけでは姿をくらましてしまい見えなくなってしまうので、合わせて位置の指定が必要です。横の位置(rightもしくはleft)と縦の位置(topもしくはbottom)の2つのプロパティで位置を指定します。
「fixed」を設定した要素は画面の指定された位置にぴったりと固定されるため、スクロールをしても付いてくるので、追従型の広告バナーや「トップに戻る」ボタンなどで使われていますね。
position:fixed;が効かずにabsoluteになってしまう現象
たまにコーディングをしていて、position:fixed;を指定しているにも関わらず、absoluteのような挙動をしてしまうことがあります。これは親要素にtransform関数が指定してあることが原因です。
そういうときは、position:fixed;で固定したい要素を親要素の外に出してあげると解決します。
以上がpositionプロパティのお話でした。















