面白いサイトデザインを見かけると、それをスタイルシートだけで表現できないものか試してみたくなる病にかかっています。今日も、そんな衝動にかられてジグザグな境界線を表現してみました。

ボタンで表示を切り替えてご覧ください。
See the Pen
zigzag by kenichi (@ken81)
on CodePen.
コンテンツ
CSS|ジグザグ・ギザギザな境界線の作り方
このデザインの肝は、linear-gradientという関数を使っているところです。作り方を順を追って見ていきましょう。
単純にlinear-gradient関数を使ってみる
See the Pen
linear-gradient01 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(#32a7f1, #C2E5FB);
height: 120px;
}
本来、linear-gradient関数は、グラデーションを表現するための関数です。このようにbackground: linear-gradient(色1, 色2);という形で指定することで、上から下にかけて色1から色2へとグラデーションがかかります。ここでは、要素の高さを120pxに指定しているので、0pxから120pxにかけて濃いブルーから薄いブルーへとグラデーションがかかっています。
背景サイズの指定
See the Pen
linear-gradient02 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(#32a7f1, #C2E5FB);
background-size: 30px 30px;
height: 120px;
}
background-size: 30px 30px;という形で背景サイズを指定しました。指定された背景サイズの中でグラデーションがパターンのようにかかっています。
背景色の範囲を指定
See the Pen
linear-gradient03 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(#32a7f1 50%, #C2E5FB 52%);
background-size: 30px 30px;
height: 120px;
}
linear-gradient関数では、色を指定した後でその色が占める割合を指定することができます。ここでは、濃いブルーを0%~50%、薄いブルーを52%~100%、50%~52%をグラデーションの範囲として指定しました。この2%だけ間隔を開けたのは、このあとシマシマを傾けたときに線がギザギザにならないためのちょっとした工夫です。
グラデーションを斜めに傾ける
See the Pen
linear-gradient04 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(45deg, #32a7f1 50%, #C2E5FB 52%);
background-size: 30px 30px;
height: 120px;
}
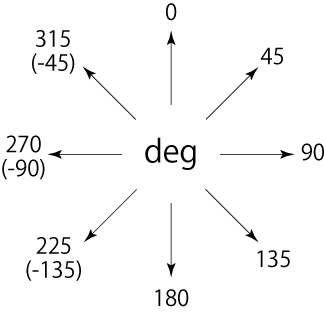
色の指定の手前のところでグラデーションがかかる方向を指定します。ここでは45度の方向へ指定してあります。45度がどの方向なのかは、下記の図をご参照ください。

別の傾きのグラデーションを用意する
See the Pen
linear-gradient05 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(315deg, #ff328e 50%, #FFCAE2 52%);
background-size: 30px 30px;
height: 120px;
}
分かりやすく色を変えて今度は315度の方向のグラデーションを作成しました。このあと2つのグラデーションを重ねます。
2つのグラデーションを重ねる
See the Pen
linear-gradient06 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(45deg, #32a7f1 50%, #C2E5FB 52%),
linear-gradient(315deg, #ff328e 50%, #FFCAE2 52%);
background-size: 30px 30px;
height: 120px;
}
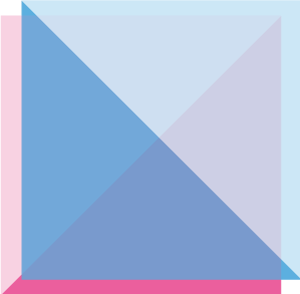
見た目はブルーだけですが、3つのグラデーションが重なっています。linear-gradient関数をカンマ区切りで入れることでグラデーションを重ねることができます。

イメージ的にはこんな形でピンクの上にブルーが重なります。
色を透明にする
See the Pen
linear-gradient07 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(45deg, #32a7f1 50%, transparent 52%),
linear-gradient(315deg, #ff328e 50%, transparent 52%);
background-size: 30px 30px;
height: 120px;
}
上下に重なっているそれぞれのグラデーションの2つ目の色をtransparentにして透明にしました。ここに来てジグザグがようやく見えてきましたね。
色を合わせる
See the Pen
linear-gradient08 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(45deg, #32a7f1 50%, transparent 52%),
linear-gradient(315deg, #32a7f1 50%, transparent 52%);
background-size: 30px 30px;
height: 120px;
}
ピンクとブルーの色を統一しました。ジグザグの波がタテに並んでいます。
要素の高さを調整する
See the Pen
linear-gradient09 by kenichi (@ken81)
on CodePen.
CSS
.linear-gradient{
background: linear-gradient(45deg, #32a7f1 50%, transparent 52%),
linear-gradient(315deg, #32a7f1 50%, transparent 52%);
background-size: 30px 30px;
height: 30px;
}
最後に要素全体の高さを調整して、ジグザグが1つだけ見えるようにしました。このように作ったのが最初にお見せしたジグザグの境界線です。
See the Pen
zigzag by kenichi (@ken81)
on CodePen.
以上が、ジグザグ・ギザギザな境界線の作り方でした。














