WordPressでサイトを運営していると、たくさん記事を作ってしまったあとで「あのキーワードをすべて変更したい」という場面に出くわすことがあります。そういうときに便利なキーワード置換プラグイン「Search Regex」のお話です。

コンテンツ
「Search Regex」の使い方
プラグインを有効化したら、管理画面の左メニュー「ツール」>「Search Regex」へ移動します。


上記のような画面に移動します。設定が英語表記なので各項目を確認してみましょう。
3つの設定項目

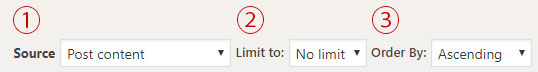
最初に3つの設定ができますが基本そのままで問題ありません。念のためざっくりと確認します。
- 検索・置換の対象が記事なのか、固定ページなのか等を設定
- 置換処理を行う件数の上限の設定
- 検索の順番が昇順か降順か
Source
検索・置換の対象の設定です。初期設定の置換対象は記事(Post content)なのでそのままで大丈夫ですよね。一応、それぞれの項目も載せておきます。
Comment author: コメント作成者の名前
Comment author email: コメント作成者のメールアドレス
Comment author URL: コメント作成者のURL
Comment content: コメントの内容
Post content: 記事(投稿と固定ページ)の本文
Post excerpt: 記事の抜粋
Post meta value: 記事のカスタムフィールド
Post title: 記事タイトル
Post URL: 記事のURL
Limit to:
置換処理を行う件数の上限を設定できます。ここも特に設定の必要はないでしょう。
order by:
置換をする場合、最初に対象となるキーワードの検索をするのですが、その検索の順番の設定です。いわゆる「あいうえお順」「ABC順」にしたい場合は、Ascending(昇順)を選択、逆にしたい場合はDescending(降順)を選択します。特に目的のない限り、どっちでもよいでしょう。
置換の仕方
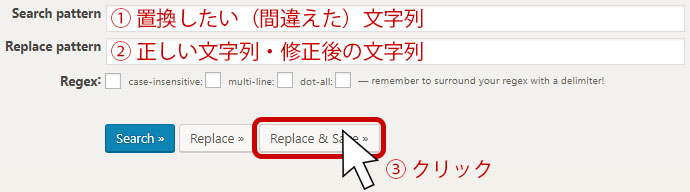
置換の方法は下記の3ステップです。

- 「Search pattern」のところに間違えた文字列・修正したい文字列を入力します。
- 「Replace pattern」のところに正しい文字列・修正後の文字列を入力します。
- 「Replace&Save」をクリックして実行します。
- 「Search」ボタン
- とりあえず、置き換えたいキーワードが何件くらいあるのかを確認したいときに使います。
- 「Replace」ボタン
- とりあえず、置き換えたときにどうなるかをあらかじめ確認したいときに使います。
最後に下の方にある「Regex:」という項目ですが、これは「正規表現」というものを使って検索・置換したい場合に使う項目になります。ところで、正規表現ってご存知でしょうか?これを知らないという方は、正規表現というものから理解する必要があります。入門的な部分のみになりますが、興味があったら一度下記の記事にも目を通してみてください。















