WordPress内でリンクをクリックしたらYouTube動画がポップアップされて再生されるようにしたい、という方のために、説明があまりネットに載っていない「WP Video Lightbox」というプラグインについて、わかりやすく誰でも設定ができるようにお話していきます。
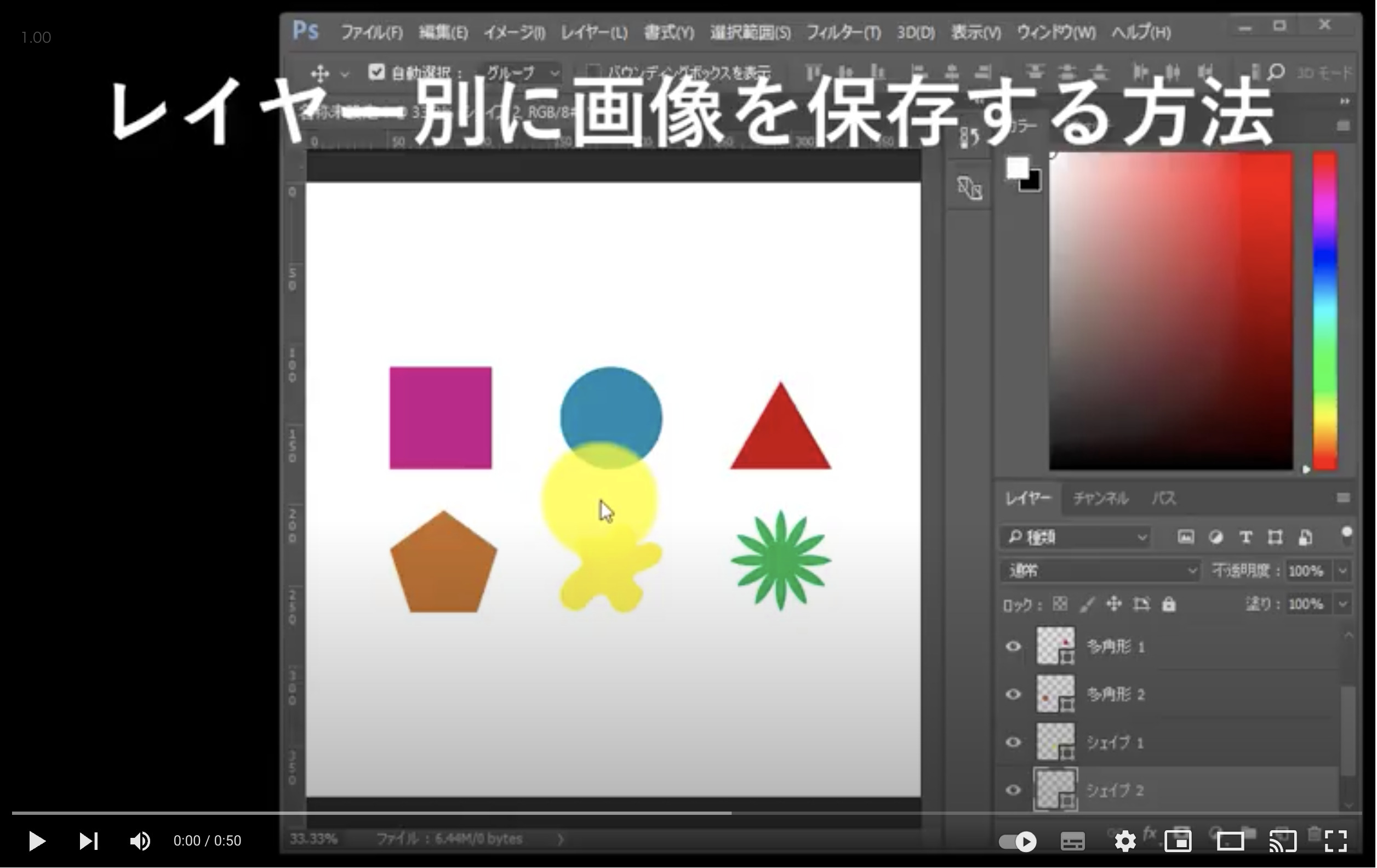
完成イメージはこんな感じです↓(クリックしてみてください)

↑にはこんなコードを埋め込んであります。
[video_lightbox_youtube video_id="ZSO5CEgeITE" width="640" height="480" anchor="https://cotodama.co/wp-content/uploads/2023/03/responsive-youtube-vimeo-popup04.jpg"]このプラグインを使いたい方は、まずは「WP Video Lightbox」を有効化してください。
インストールとか、有効化とかは理解されている方が多いと思いますので、その先の設定からお話させていただきます。
コンテンツ
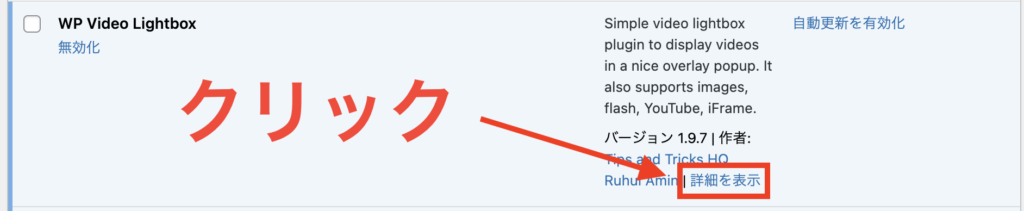
設定はプラグイン一覧ページの「詳細を表示」に記載のコードから
普通、プラグインって設定のメニューとかあるものですが、「WP Video Lightbox」の場合はそういうものがありません。
あるのはプラグインの一覧のところの「詳細を表示」をクリックしたところで表示される英語の説明とサンプルコードのみ。

上記の「詳細を表示」をクリックしたところに表示されているサンプルコードを編集して動画のポップアップを実装します(下にコードがあるのでクリックしなくて大丈夫です)。
※プラグイン一覧の「詳細を表示」から確認する場合、YouTubeとvimeoでそれぞれ異なるコードになっているので気をつけてください。
手順1:サンプルコードを編集して使います
YouTube動画を埋め込みたい方はこちらのコードを使ってください。
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="click here to open YouTube video"]
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="http://www.example.com/images/youtube-thumb.jpg"]上のコードがテキストリンク、下のコードが画像リンクです。
今回は、画像リンクで実装したいので、下のコードを使っていきます。
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="http://www.example.com/images/youtube-thumb.jpg"]結論からいうと、上記の「video_id=”G7z74BvLWUg“」の部分を表示させたいYouTube動画のIDに置き換え、「anchor=”http://www.example.com/images/youtube-thumb.jpg“」のところを任意の画像URLに置き換えて、WordPressのページにコードを埋め込めば完成です。
手順2:ポップアップさせたいYouTube動画のIDを確認
YouTube動画のページのURLを見てみてください。
https://www.youtube.com/watch?v=〇〇〇↑こんな感じのURLになっていると思いますが、この「〇〇〇」の部分が動画のIDです。
これをコピーして先ほどのサンプルコードにコピペします。
[video_lightbox_vimeo5 video_id="YouTube動画のID" width="640" height="480" anchor="http://www.example.com/images/vimeo-thumb.jpg"]手順3:画像リンクの画像URLを置き換え
次に画像リンクの画像URLを下記の“http://www.example.com/images/vimeo-thumb.jpg”の部分と置き換えます。
[video_lightbox_vimeo5 video_id="●●●" width="640" height="480" anchor="画像リンクにしたいURL"]以上で、コードが完成しましたので、あとはバナーを表示させたいところにこれをコードとして貼り付ければ完成です。
手順4:作成したコードの埋め込み
あとは、画像リンクを表示させたいところに、作成したコードを埋め込めば完成です。
ブロックエディタ(Gutenberg)をお使いでしたら、そのままコードを貼り付けると、↓のようなショートコード・ブロックにコードが埋め込まれると思います。