ここではタイトルの通り、テキストをposition:absolute;とmargin:auto;を使って横に中央寄せにしたときにテキストの幅が限定されて途切れてしまう現象の解決法についてお話します。
例えば、こんな感じのデザインをスタイルシートで作りたいとします。

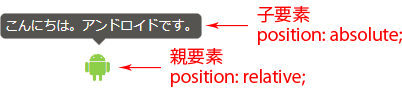
これをこんな仕組みで作ります。

これをまずは、margin:auto;を使って中央に寄せてみましょう。

ボタンで表示を切り替えてご覧ください。
See the Pen position_absolute center02 by kenichi (@ken81) on CodePen.
吹き出しが中央には寄ってくれましたが「こん・・・」になってしまいました。
中央寄せに関わるコードを抜粋して見てみます。
HTML
<div class="icon"> <span class="nav_txt">こんにちは。アンドロイドです。</span> </div>
CSS
.icon{
position: relative;
}
.icon_txt {
position: absolute;
top: -37px;
right: 0;
left: 0;
margin: auto;
}
position:absolute;を指定した子要素に対して、right:0;, left:0;を指定してmargin:auto;で中央に寄ってくれるのはいいのですが、親要素の幅に制限されてテキストが途中で途切れてしまいます。
これは私の推測ですが、right:0;, left:0;を指定すると指定したポイントright:0;, left:0;で自動的に幅が決められてしまうのではないかと思います(あくまで推測です)。つまり、この方法で中央寄せするとテキストが指定したポイント(right:0;, left:0;)よりも大きい場合に適さないということになります。テキストの幅を指定してあげれば大丈夫なのですが、テキストなのでできれば可変にしたいですよね。
そんなときはこのように解決します。
See the Pen position_absolute center by kenichi (@ken81) on CodePen.
これはtransformというプロパティを使った中央寄せです。
CSS
position: absolute; left: 50%; transform: translateX(-50%);
transformプロパティを使った中央寄せ
日本語でtransformは「変換」という意味です。文字通りいろんな変換ができるプロパティなのですが、ここでは場所を変換(つまり移動)するために使用します。
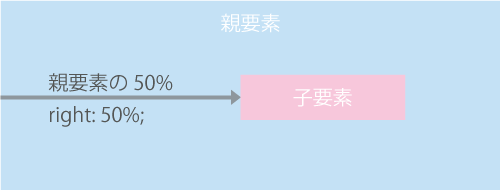
1.left:50%;で親要素の基点から50%分右へ移動

はじめにleft:50%;を指定して親要素の幅の50%分だけ右へ移動します。でも、これでは右に寄りすぎてしまっているので、もう少し左に移動させる必要があります。
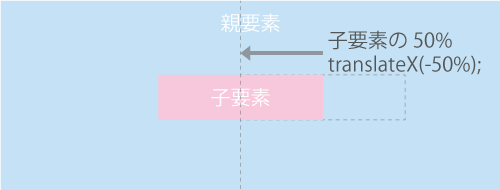
2.translateX(-50%);で子要素の50%分左へ移動

そこで出てくるのがtransformプロパティです。transform: translateX(-50%);を指定して、子要素の50%分だけ左に移動します。これで左右の中央寄せができました。
transformプロパティを使った中央寄せは左右だけでなく、左右上下でも使えます。
See the Pen img_center02 by kenichi (@ken81) on CodePen.
translateXの「X」は横方向、「Y」は縦方向という意味です。ぜひご活用ください。













