フォトショップで作成されたパスはイラストレーターでも使用できます。ここではその方法を見ていきます。

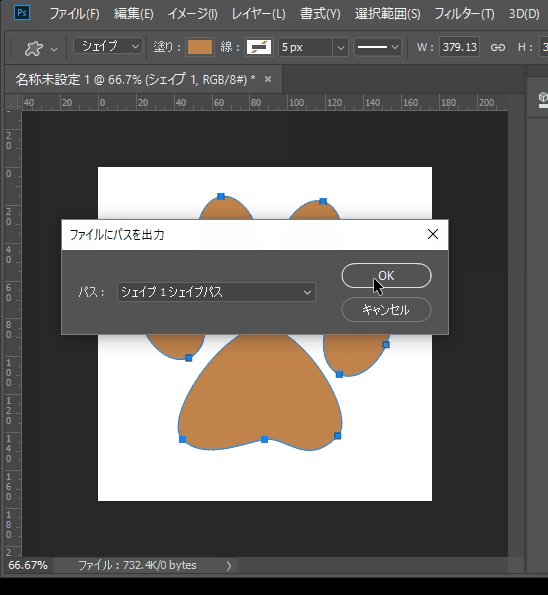
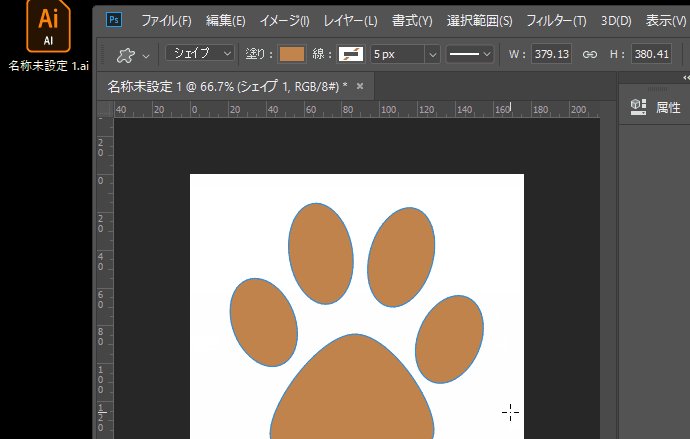
ここにフォトショップで作られたパスがあります。これをイラストレーターで使用できるように書き出していきます。

書き出したいパスのレイヤーを選択した状態で、フォトショップの上のメニュー
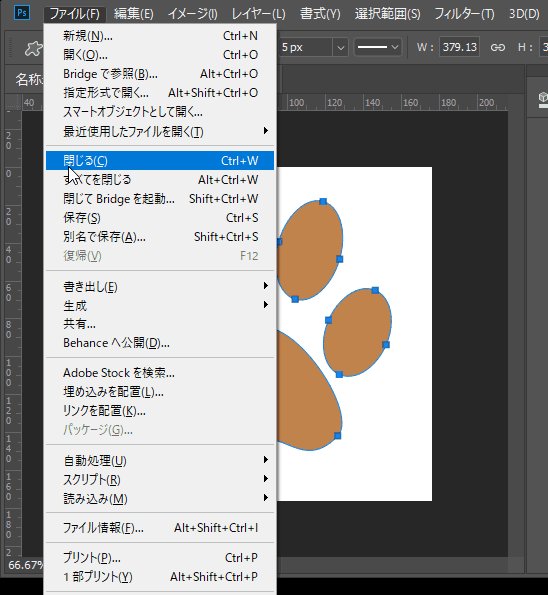
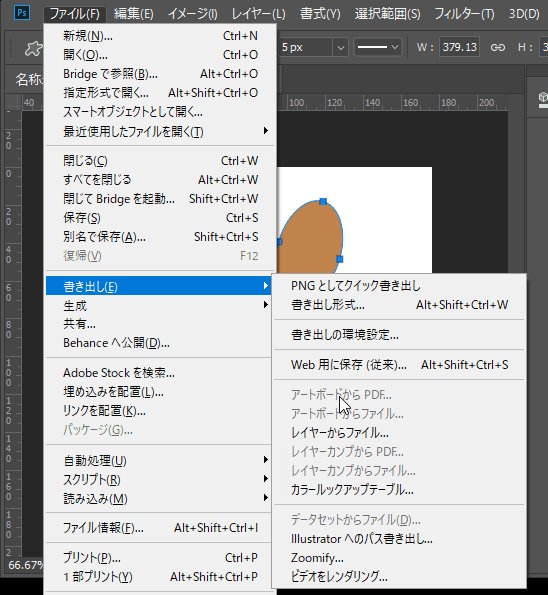
「ファイル」>「書き出し」>「Illustratorへのパス書き出し」をクリックします。

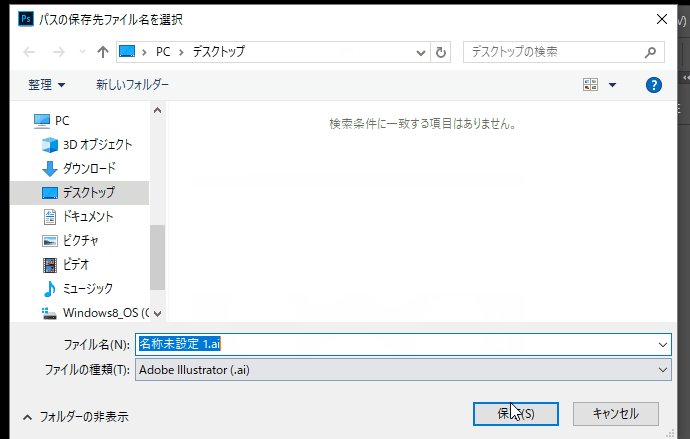
書き出す対象を選択するウィンドウが出てくるので、レイヤー名の隣が「シェイプパス」になっているものを選択して「OK」をクリックするとパスをAIデータとして保存することができます。

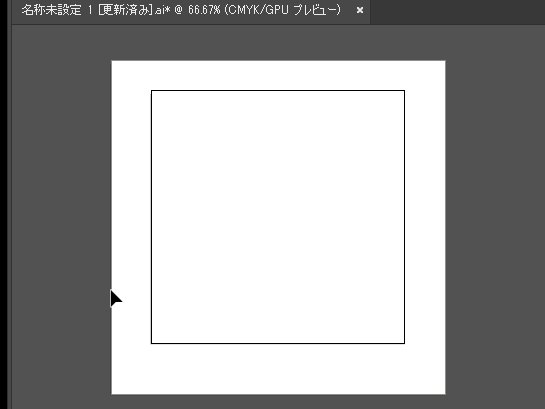
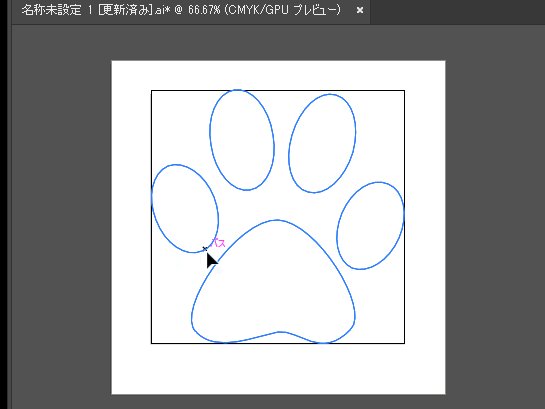
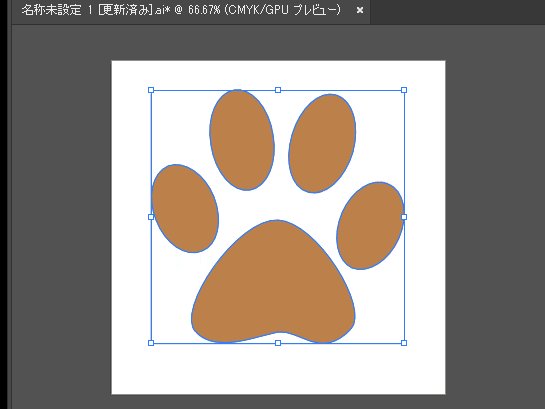
イラストレーターで開くと真っ白なので一瞬、失敗してしまったかと思うかもしれませんが、ちゃんとパスが書き出されています。色を付けると分かりますね。
以上が、フォトショップのパスをイラストレーターに書き出す方法でした。













