
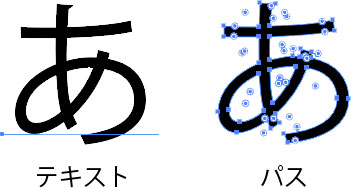
アウトラインというのは、テキストをパスに変更することです。テキストの状態であれば、文字を入力しなおしたりフォントサイズを変更できるのですが、アウトラインをした後は、テキストではなくパスとして扱わなければいけないので、文字の修正ができなくなります。代わりにパスを変更して従来のフォントの形を変更することができるようになります。
アウトラインの方法
アウトラインは2つのステップで行います。ここでは、デザインの仕上げ作業としてアウトラインをする場合の方法をご紹介します。
1.アウトラインするテキストの選択
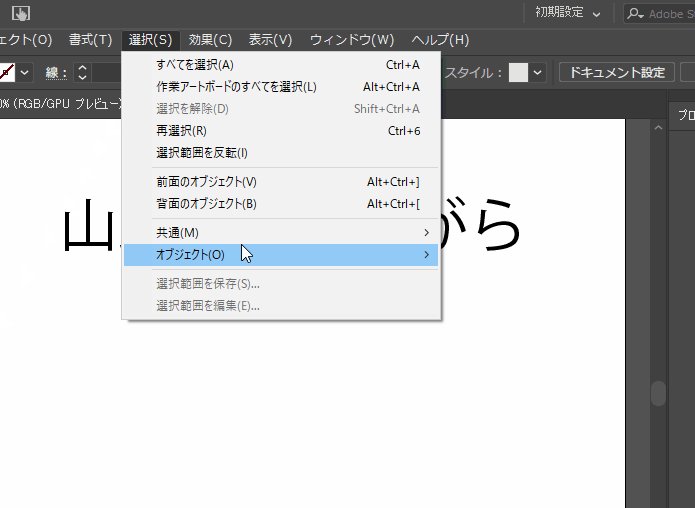
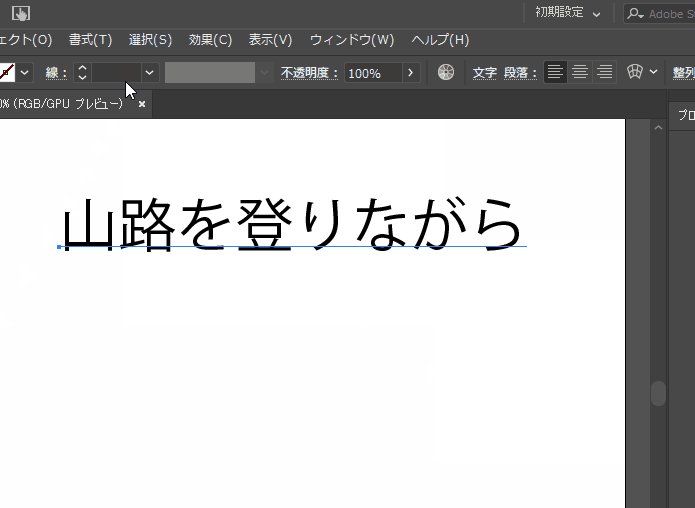
上のメニュー「選択」>「オブジェクト」>「すべてのテキストオブジェクト」でアードボードにあるすべてのテキストを選択します。
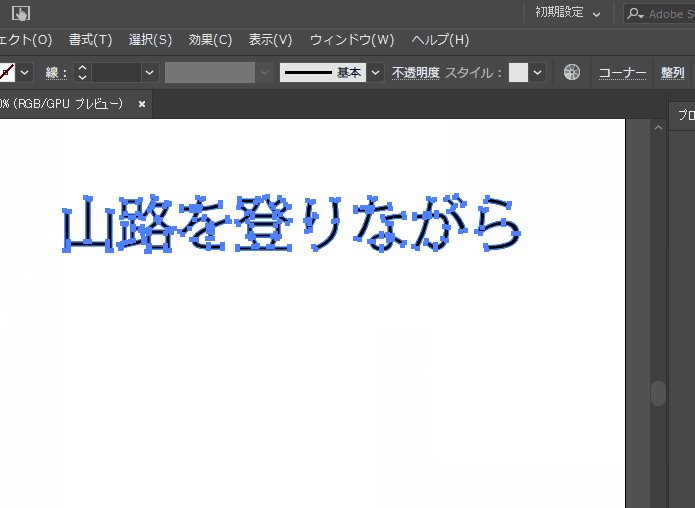
2.アウトラインの実行
上のメニュー「書式」>「アウトラインを作成」でアウトラインします。

なぜアウトラインが必要なの?
アウトラインは、自分が作成したデザインを他の人と共有する際に必要になります。例えば、作成したチラシを業者に印刷してもらうときなどです。
なぜかといいますと、イラストレーターでテキストを入力した際に選択できるフォントというのは、みなさんのパソコンにそれぞれインストールされたフォントだからです。つまり、使用するパソコンが違うと表示できるフォントも変わります。もしも、みなさんがチラシを作成した際に、使用したフォントが印刷会社のパソコンに存在しなかった場合、違うフォントでテキストが表示されてしまいます。
イラストレーターでデザインをする際は、オシャレなフォントをネットで探してダウンロードして使ったことがある方もいると思いますが、そのフォントが印刷したときに反映されないのではせっかくのデザインが台無しですね。
このような理由で最終的にデザインを仕上げる段階ではテキストをアウトラインしておきます。このときのポイントは「別名で保存」で2つファイルを作成することです。先ほどもお話したようにテキストはアウトラインしてしまうと、テキストとしての編集ができなくなってしまいます。もしも、テキストに誤字脱字があることが後で分かった場合に編集できないのは不便ですよね。そのため、元のファイルとアウトライン済みのファイルで2つ保存しておきます。
名前を付けるときは、元のファイル名が「デザイン.ai」だとしたら、アウトライン済みのファイルを「デザイン_outline.ai」にするなど、分かりやすく名前を付けておくといいですね。














