Bootsrtapって簡単なんだろうけど、ちゃんと理解しようとすると難しいですよね。ここではコピペだけでなく、ナビゲーションバーの基本的な仕組みから自分でカスタマイズしたい方に向けて最低限の基本的な構造と簡単なカスタマイズ方についてお話します。
ナビゲーションバーの作り方

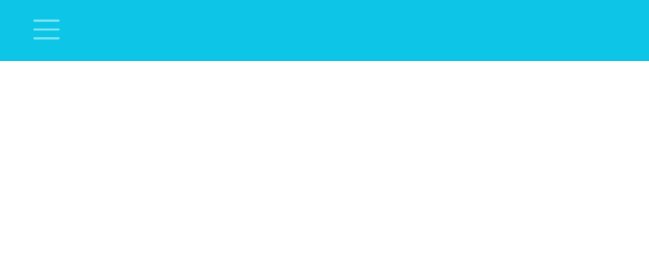
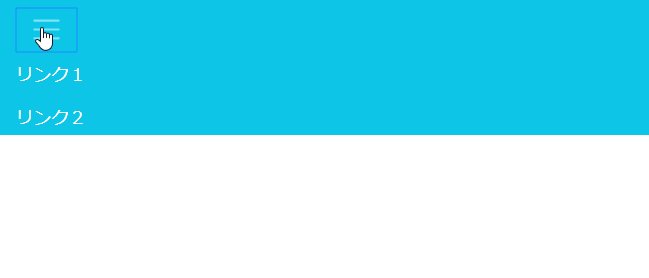
ボタンで表示を切り替えてご覧ください。
See the Pen bootstrap4 navbar by kenichi (@ken81) on CodePen.
メニューが閉じてしまっているのでデモでもご確認ください。ナビゲーションバーのデモ
HTML
<nav class="navbar navbar-expand-md">
<!-- ハンバーガーメニューはじめ -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#example" aria-controls="example" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- ハンバーガーメニューおわり -->
<div class="collapse navbar-collapse" id="example">
<ul class="navbar-nav">
<li>
<a class="nav-link" href="#">リンク1</a>
</li>
<li>
<a class="nav-link" href="#">リンク2</a>
</li>
<li>
<a class="nav-link" href="#">リンク3</a>
</li>
<li>
<a class="nav-link" href="#">リンク4</a>
</li>
<li>
<a class="nav-link" href="#">リンク5</a>
</li>
</ul>
</div>
</nav>
CSS
.navbar .navbar-nav .nav-link {
color: #fff; /* テキストカラー */
}
.navbar {
background-color: #0BC2E7; /* 背景色 */
}
.navbar .navbar-toggler-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(255, 255, 255, 0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E"); /* ハンバーガーメニュー */
}
テキストリンクだけがありスマホサイズではハンバーガーメニューに変わるだけのシンプルなナビゲーションバーです。検索ボックスやドロップダウンメニューはここではすべて削除しました。ナビゲーションバーの背景色とテキストリンクはBootsrtap4に実装されたものを使わず、上記のスタイルシートで設定するようになっています。
button要素の中にあるdata-target="#example"とaria-controls="example"、それからul要素の親のdiv要素にあるid="example"の部分は”example”となっていますが任意のid名を共通で入れれば問題ありません。
この方法でとりあえず、ナビゲーションバーの枠組みだけ作成して、あとはお好みのデザインにカスタマイズしていけばBootsrtap4の機能を利用しながらナビゲーションバーが作れます。
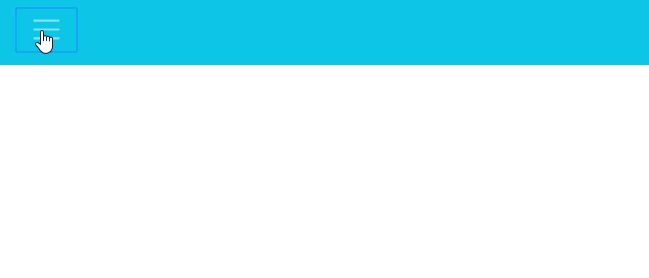
ハンバーガーメニューの青い枠を非表示にしたい

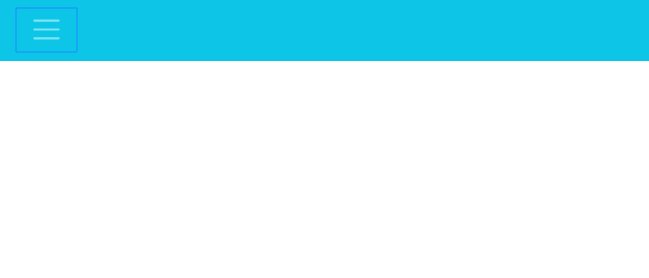
Bootstrap4のハンバーガーメニューをクリックして開くとハンバーガーメニューのところに青い枠が表示されます。これを削除したいという方は、下記のスタイルシートを追加してください。
CSS
button.navbar-toggler:focus{
outline:none;
}

これで青い枠が非表示になりました。














