ここではテキストエディタAtomの使い方について見ていきます。
コンテンツ
Atomの新規ファイル作成
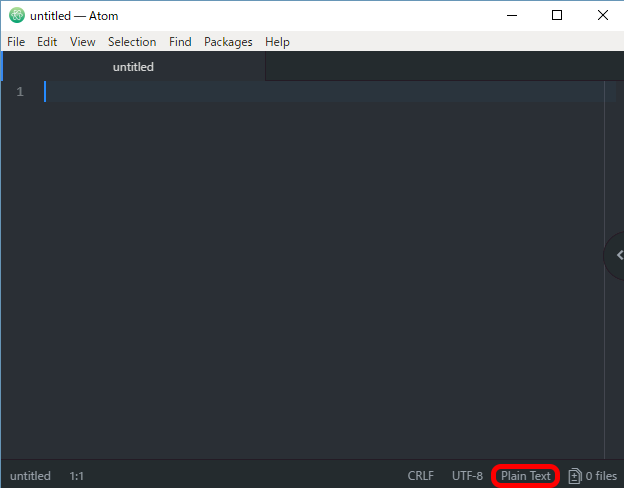
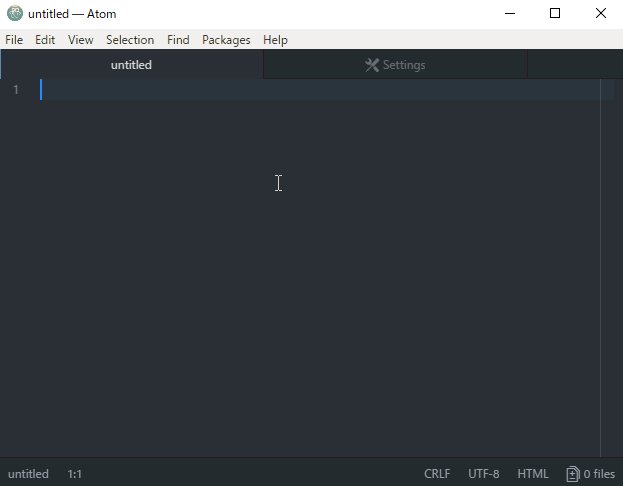
Atomを起動すると、下記のようなウィンドウが開きます。

「untitled」という新規のファイルタブが表示されない場合は、左上のメニュー「File」>「New File」で新規のファイルが表示されます。
初期設定だと右下のところが「Plain Text」になっているので、

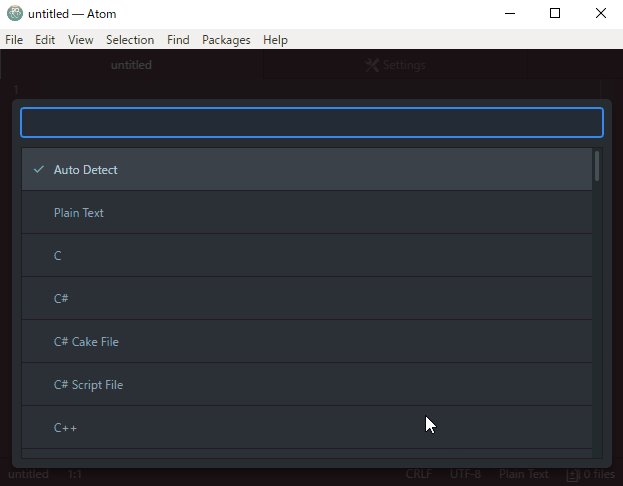
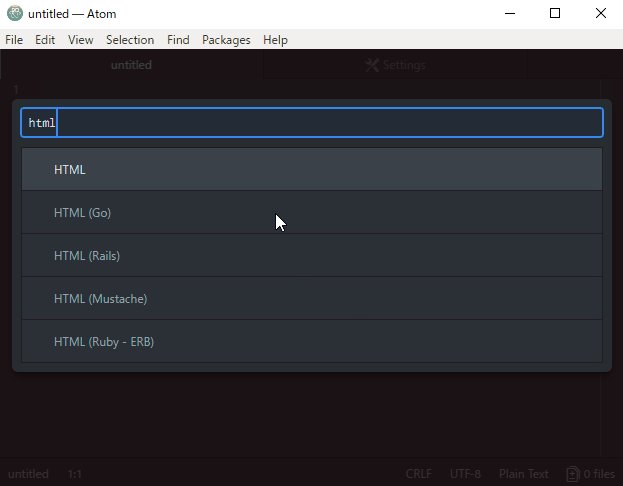
「Plain Text」のところをクリックして、入力欄にHTMLであれば「html」といった形で入力後、表示される候補からプログラムを選択します。
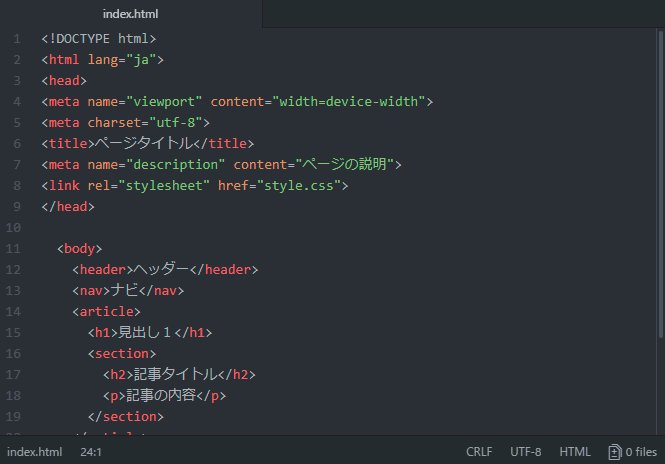
後は、他のテキストエディタと同じようにファイルを編集・保存します。

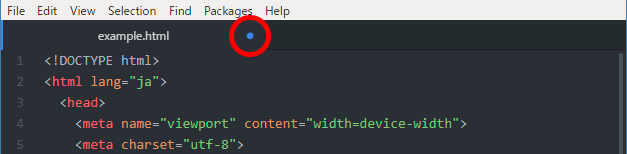
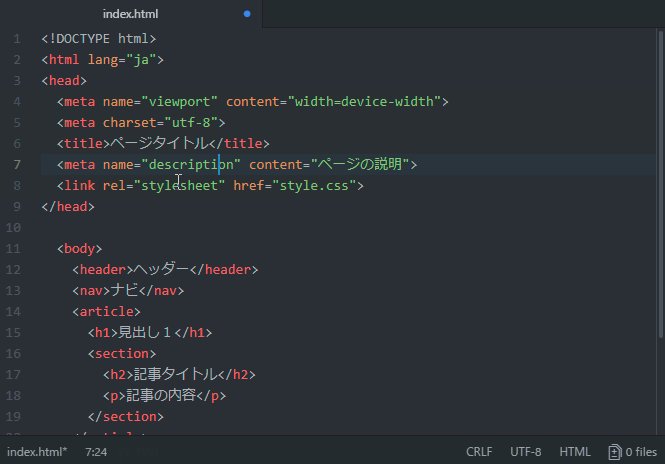
編集中のファイルで保存されていない変更がある場合は、タブの右に青い点が表示されます。「Ctrl」+「S」キーで保存すると、青い点は消えます。
複数行をまとめて字下げをする方法
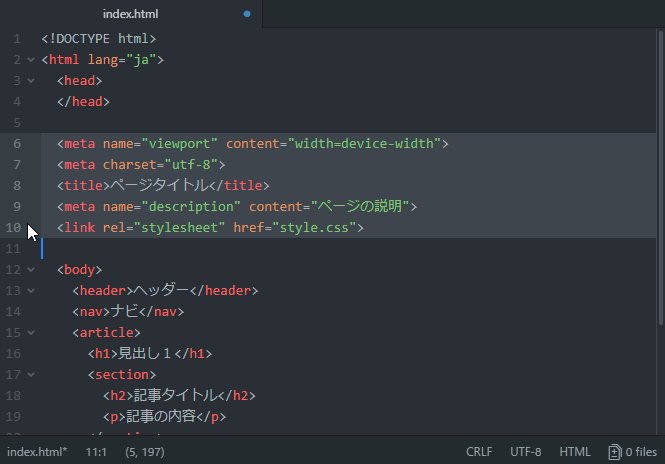
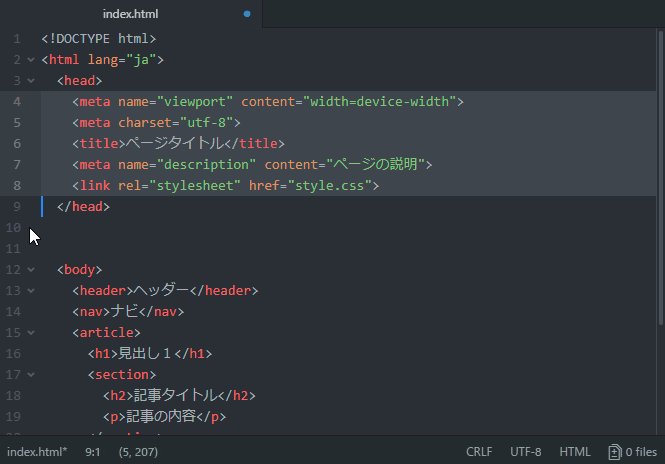
タグの字下げをするときに、ひとつひとつの行でスペースキーを押す必要はありません。

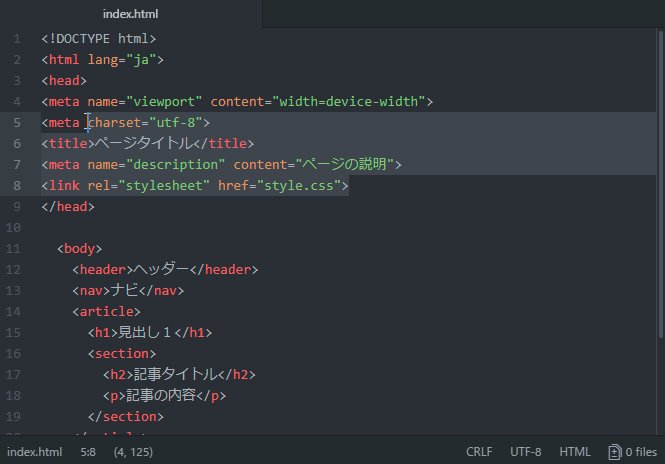
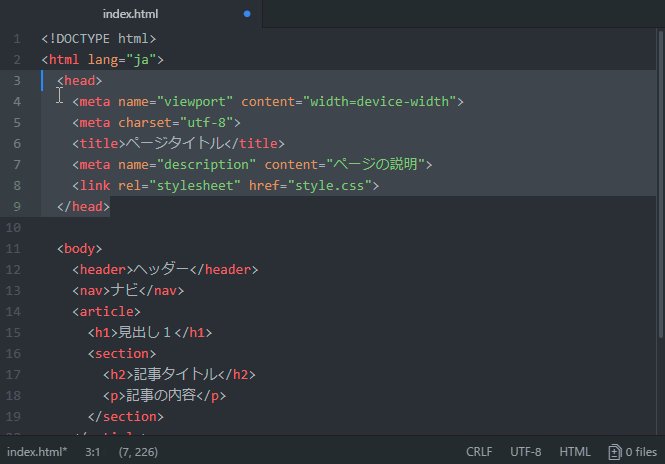
字下げをしたい行全体を選択したあとで、「Tab」キーを押すと選択行が字下げできます。字下げを元に戻したいときは、「Shift」+「Tab」キーで元に戻すことが出来ます。
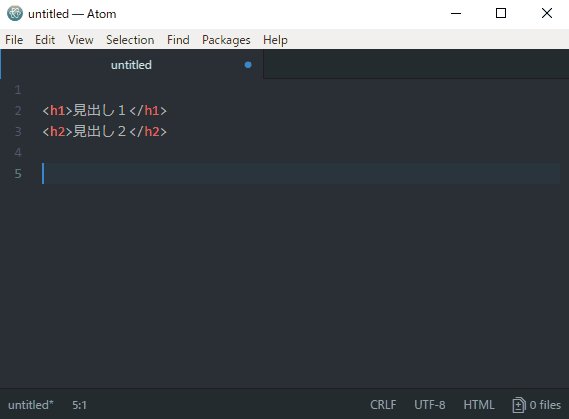
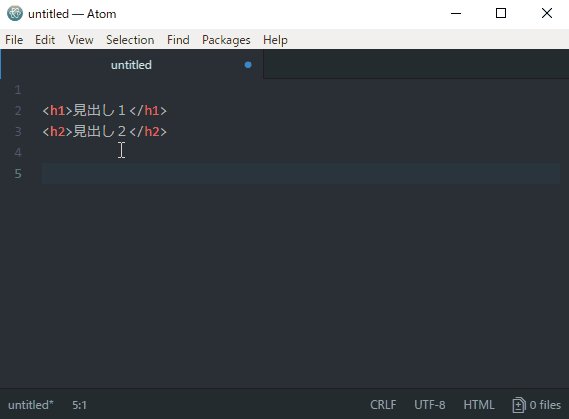
複数行をまとめて移動させる方法

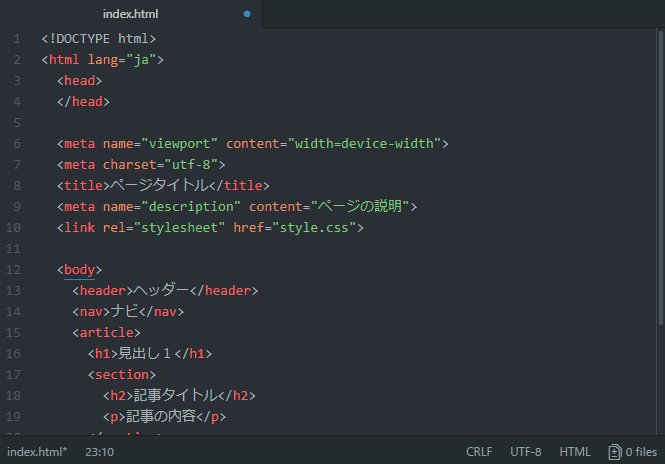
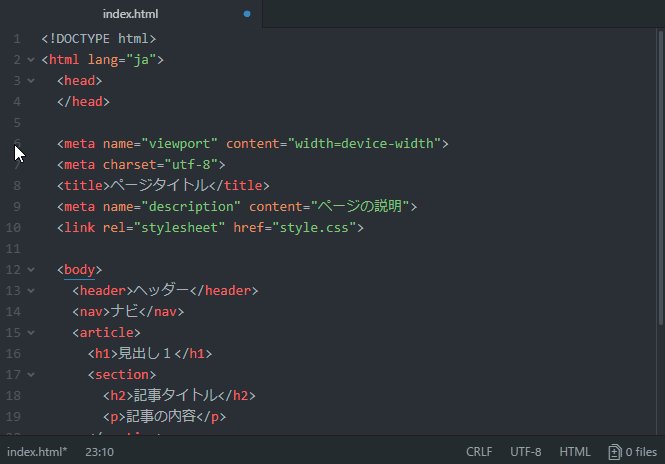
行の移動をさせたいときは、移動する行を選択したあとで、「Ctrl」キーを押したまま、矢印キーの上下で移動が可能です。
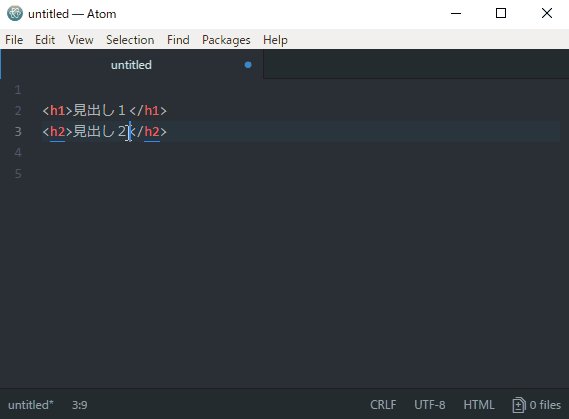
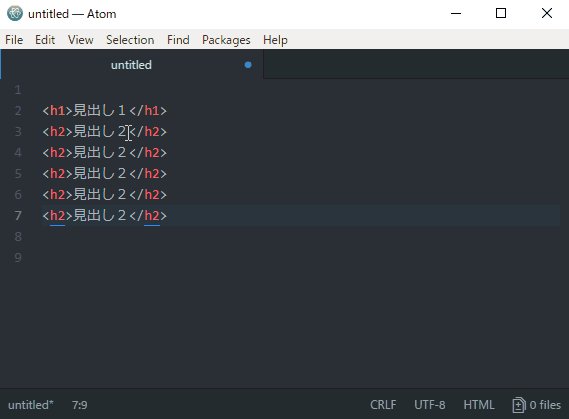
特定の行を簡単にコピーペするショートカットキー

作ったコードをコピペして同じようなパターンの構成を作りたいときってありますよね。
そういうときは、コピーしたい行にカーソルを合わせて「Ctrl」+「Shift」+「D」キーを押すだけでコピペができます。行そのものをすべて選択しなくてもコピペできるところが便利ですね。複数行をコピペしたいときは、複数行をまとめて選択すれば同じようにできます。
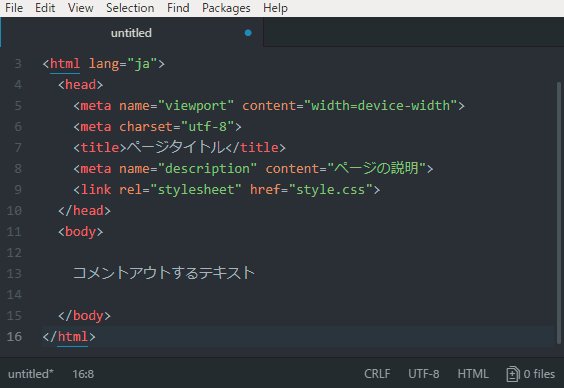
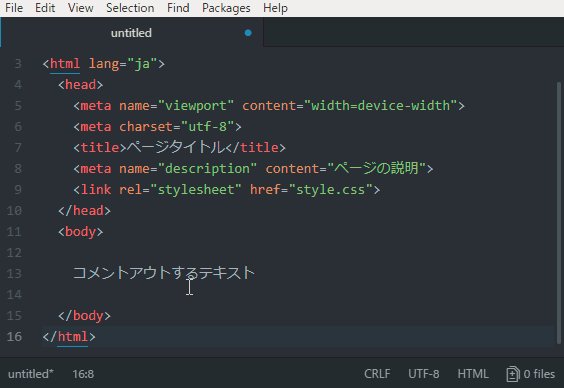
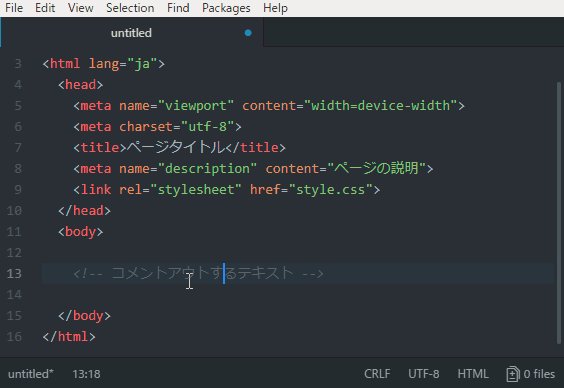
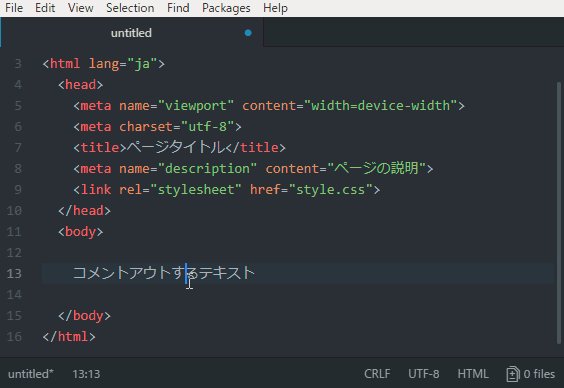
コメントアウトするショートカットキー

コメントアウトをしたいときは、その行を選択した状態で「ctrl」+「/」(スラッシュ)キーを押します。もう一度、「ctrl」+「/」キーを押すとコメントアウトが解除されます。
以上がAtomの基本的な使い方でした。














