アクセス解析の中でも機能が豊富で無料で使えるという点で、間違いなくオススメなのがGoogleアナリティクスです。ここではアナリティクスの導入方法についてお話させていただきます。
コンテンツ
Googleアカウントの作成
Googleアナリティクスを使うためには、Googleのアカウントが必要になります。いわゆる、Gメールをもっていればアカウントを持っていることになるのですが、Gメールをお持ちでない方は下記よりGoogleのアカウントを作成しましょう。
アカウントを作成したときのメールアドレスとパスワードをこのあと使うのでどこかにメモしておいてくださいね。
アナリティクスにログイン
アカウントを作成したら、いま作成したメールアドレスとパスワードでアナリティクスにログインしてみましょう。

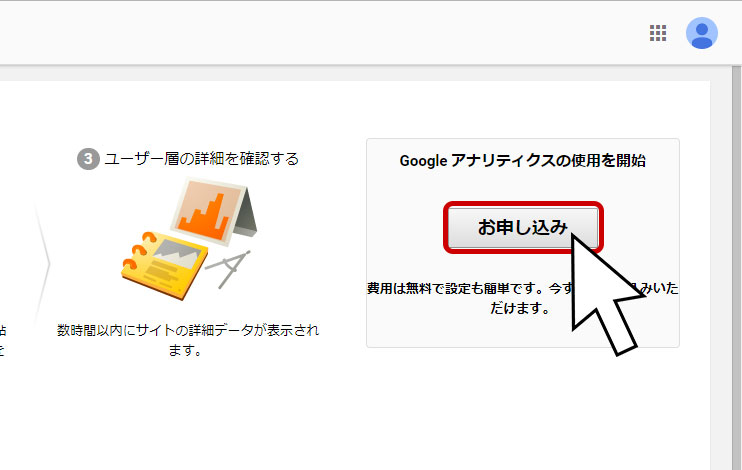
「Google アナリティクスの使用を開始」の下にある「お申込み」をクリックします。
サイトを登録
Googleアナリティクスの「新しいアカウント」のページで自分のサイトを登録していきます。
- アカウント名
- 任意のアカウント名を設定します。1つのアカウントにはこれからいろんなサイトを登録していくかもしれないので、登録しようと思っているサイト名とかではなくて、何か自分のアカウントとして適切な名前を付けましょう。
- ウェブサイト名
- ホームページのタイトルを入力します。
- ウェブサイトの URL
- ホームページのURLを「http://」以降から入力していきます。
サイトがSSL設定の場合は、「https://」を選択してください。 - 業種
- 該当する業種を選択します。
- レポートのタイムゾーン
- 初期設定では「アメリカ合衆国」になっているので、「日本」に設定しましょう。
最後に「トラッキングIDを取得」をクリックします。

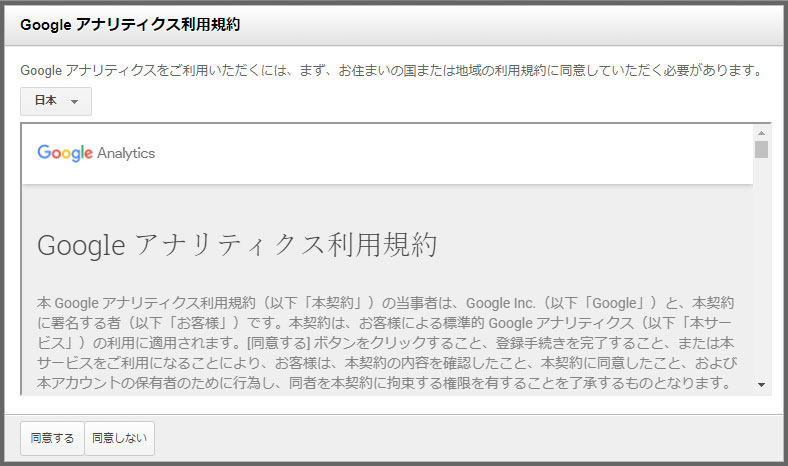
利用規約のウィンドウが出てくるので「アメリカ合衆国」のところをクリックして「日本」に変更後、「同意する」をクリックします。

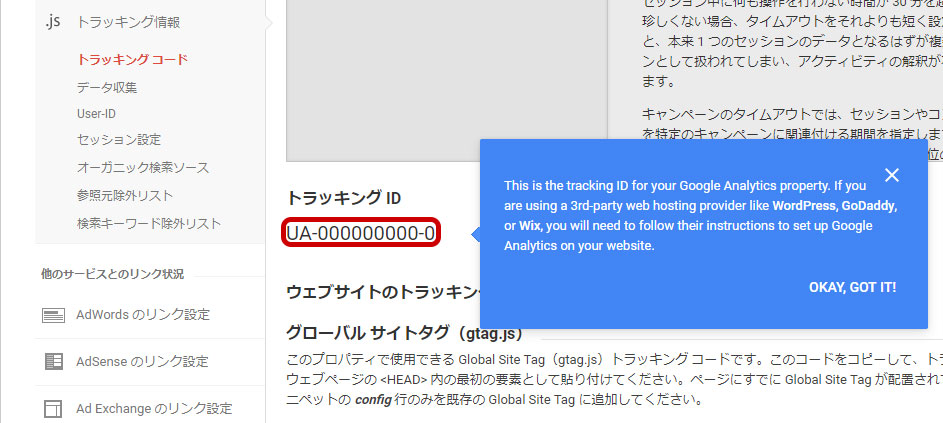
そうするとトラッキングIDが表示されます。これを後でコピペする必要があるので、これもメモしておきましょう。
プラグインの導入
さて、Googleアナリティクスへの登録はできましたが、今度は自分のサイトにアナリティクスのトラッキングコードを埋め込まないといけません。
トラッキングコードの埋め込み方法はアナリティクスの方にもいろいろ案内がありますが、私のおすすめはプラグインを使う方法です。プラグインを利用するとWordPressのテンプレートにコードを埋め込む必要がないので更新時にトラッキングコードが上書きされてしまうリスクもないし、わざわざ子テーマを作成する手間もないからです。
ここでは、「Ultimate Google Analytics改」というプラグインを使っていきます。このプラグインは、ダッシュボードの「プラグイン」>「新規追加」からは検索できません。下記からダウンロードしてアップロードします。
>>Ultimate Google Analytics改を導入しアクセス解析する方法
「導入方法」の見出しのところにファイルのリンクが貼ってあります。

アップロードの仕方は、「プラグイン」>「新規追加」のページの一番上にある「プラグインのアップロード」をクリック後、ファイルを選択して「今すぐインストール」をクリックします。

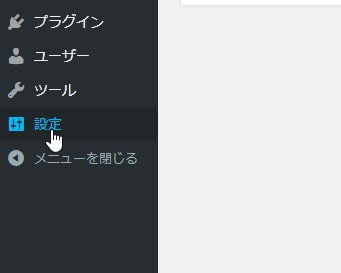
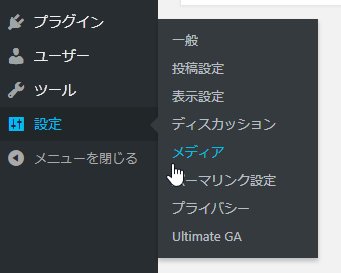
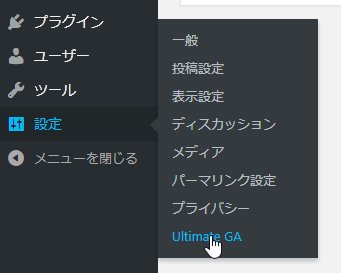
このプラグインを有効化するとダッシュボードの「設定」の中に「Ultimate GA」というメニューが現れます。

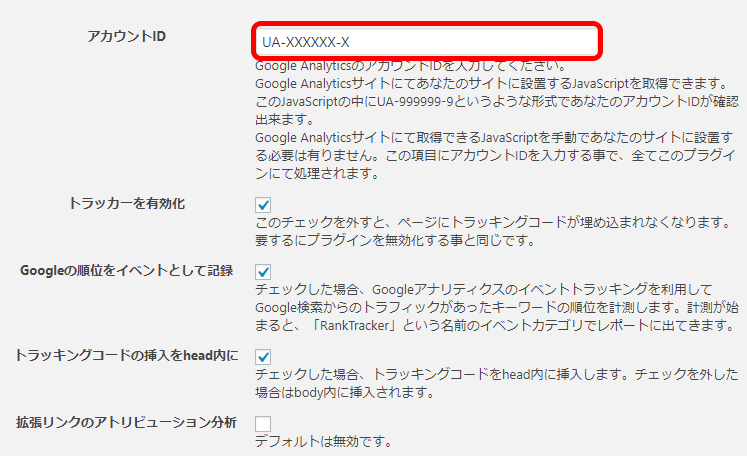
はじめに設定のページが表示されるので、ここの「Account ID」のところに、先ほどのトラッキングIDを入力して「設定を更新」をクリックします。
基本的にこの設定だけで大丈夫です。アナリティクスの埋め込みはプラグインが自動でしてくれるので大丈夫です。
このプラグインは、WordPressにログインしているユーザーのアクセスをカウントしないよう、ログイン中はページにトラッキングコードが表示されない仕組みになっているので、トラッキングコードが埋め込まれているか確認したい場合は、WordPressからログアウトしてからソースコードを確認してくださいね。
以上で、Googleアナリティクスの導入は完了です。アナリティクスへの導入が済んだら、今度はGoogleサーチコンソールにサイトを登録しておきましょう。サーチコンソールへのサイト登録方法は下記をご参照ください。














