ここでは吹き出しなどのデザインでよく使われている三角形の仕組みについて見ていきます。今まで何となくCSSの三角形を理解してきた方もここでその仕組みが明確に理解できるようになる!かどうかは分かりませんが、少しはお役に立てると思います。
CSSのborderプロパティで作る三角形の仕組み
まずは、三角形ではなく四角形から見ていきましょう。divにクラス名が入っていてborderが指定されているシンプルなデザインです。
See the Pen triangle01 by kenichi (@ken81) on CodePen.
borderのそれぞれの辺を別の色に指定してみます。ここまでは何も不思議はありません。
See the Pen triangle02 by kenichi (@ken81) on CodePen.
別々の色のboedrの線の太さを変えてみました。四つ角の色の境目が斜めになっているのが確認できるでしょうか?この「斜め」が三角形を作る上でポイントになります。
See the Pen triangle03 by kenichi (@ken81) on CodePen.
線の太さを最大まで太くするとこうなります。三角形が4つ見えてきましたね。
See the Pen triangle04 by kenichi (@ken81) on CodePen.
まずは、上向きの三角形を作ってみたいのでborder-topを削除しました。三角形を作りたいときは三角形が向いている方向(上向きなら上の)borderを取り除きます。
See the Pen triangle05 by kenichi (@ken81) on CodePen.
不要なスタイルシートを削除します。box-sizingの指定をなくしてwidthとheightはゼロにします。
See the Pen triangle06 by kenichi (@ken81) on CodePen.
左右のborderの色をtransparentにしたら、三角形ができました。
See the Pen triangle07 by kenichi (@ken81) on CodePen.
高さを調整して正三角形を作ってみました。
See the Pen triangle08 by kenichi (@ken81) on CodePen.
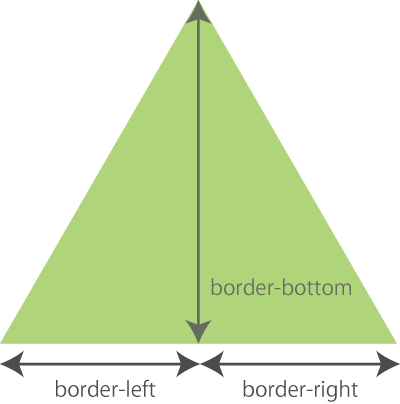
ここでサイズの仕組みについて見てみましょう。

あくまでも上向きの三角形の場合の話にはなりますが、それぞれborder-right, borde-leftの合計が底辺の長さに、border-bottomが三角形の高さを決めています。昔学校で教わった三角形の数式とかを思い出していただければ正確な三角形の割り出し方とかできると思います。
borderの辺を入れ替えれば他の向きの三角形を作ることもできます。
See the Pen triangle09 by kenichi (@ken81) on CodePen.
See the Pen triangle10 by kenichi (@ken81) on CodePen.
See the Pen triangle11 by kenichi (@ken81) on CodePen.
ちなみに吹き出しを作るだけでしたらここのサービスを使うと簡単ですよ。
吹き出しジェネレーター「cssarrowplease」













