コンテンツ
linear-gradientの使い方
ここでは線形のグラデーションを表現できるlinear-gradientの使い方についてお話します。
グラデーションには円形グラデーションというのもありますので、興味があったら下記の記事にも目を通してくださいね。
まず、linear-gradientというのは、CSSのプロパティではなくて、backgroundなどのプロパティの値として使われる関数のひとつです。使い方を簡単に見てみましょう。
background: linear-gradient(グラデーションの方向, 開始色, 終了色);
上記のようにカッコの中に「方向」、「開始色」、「終了色」の3つを入れるのが基本形です。
グラデーションの方向
カッコの中に入れる最初の値はグラデーションの方向です。グラデーションをどういう方向へ向けてかけるかを指定します。値には、キーワードで指定する方法(キーワード値)と角度を数字で指定する方法(数値)の2つがあります。それぞれについて見ていきましょう。
キーワード値で方向を設定する方法
キーワード値で指定するときは、toの後に半角スペースを入れてtopやbottom, right, leftといった形でキーワードを入れます。キーワードは組み合わせて使うことも可能です。下記の表をご覧ください。
| 値 | 説明 |
|---|---|
| to bottom | 上から下へ(↓) |
| to top | 下から上へ(↑) |
| to left | 右から左へ(←) |
| to right | 左から右へ(→) |
| to top right | 右斜め上へ(↗) |
| to bottom right | 右斜め下へ(↘) |
| to top left | 左斜め上へ(↖) |
| to bottom left | 左斜め下へ(↙) |
タテとヨコを組み合わせることで斜めの方向を指定できるということです。
下記は、左から右にかけて「白」→「黒」へのグラデーションをかけた例です。

ボタンで表示を切り替えてご覧ください。
See the Pen linear-gradient01 by kenichi (@ken81) on CodePen.
background: linear-gradient(to right, #fff, #000);
数値で方向を設定する方法
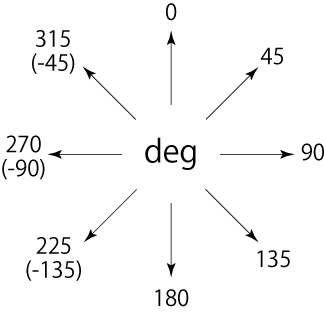
先ほどのキーワード値の場合、45度や90度などのキリの良い角度でしか指定ができませんが、数値を使うと細かい角度の指定ができるようになります。数値で指定するときは「deg(角度)」という単位を付けて指定します。角度の指定は、時計の針の12時の方向を「0deg」として時計回りに指定します。

先ほどのグラデーションをdegで記入するとこうなります。
See the Pen linear-gradient07 by kenichi (@ken81) on CodePen.
background: linear-gradient(90deg, #fff, #000);
グラデーションの開始位置を変える方法
グラデーションの開始位置を変えるには、開始色の指定のあとに位置をパーセント(%)で指定します。
background: linear-gradient(グラデーションの方向, 開始色 開始位置, 終了色);
See the Pen linear-gradient02 by kenichi (@ken81) on CodePen.
background: linear-gradient(to right, #fff 50%, #000);
上記は開始位置を50%にした例です。50%の位置からグラデーションが始まっているのが分かりますね。
グラデーションの色を追加する方法
グラデーションの色を追加するときは、開始色と終了色の間のところにカンマ(,)区切りで色を追加します。
background: linear-gradient(グラデーションの方向, 開始色, 追加色, 終了色);
See the Pen linear-gradient03 by kenichi (@ken81) on CodePen.
background: linear-gradient(to right, #fff, #06c, #000);
上記は、真ん中に青を追加した例です。0%~50%までが「白→青」、50%~100%が「青→黒」のグラデーションになっているのが分かります。このように追加した色の境界線を指定しなければ自動で均等な(この場合50%の)グラデーションになります。境界線を指定したい場合は、先ほどと同じように色を指定した後に半角スペースの後、パーセント(%)で位置を指定します。
background: linear-gradient(グラデーションの方向, 開始色, 追加色 境界線, 終了色);
See the Pen linear-gradient05 by kenichi (@ken81) on CodePen.
background: linear-gradient(to right, #fff, #06c 80%, #000);
上記は、真ん中の青の開始位置を80%に指定した例です。0%~80%までが「白→青」、80%~100%までが「青→黒」のグラデーションになっているのが分かります。
カンマ区切りで色複数追加することもできます。
See the Pen linear-gradient06 by kenichi (@ken81) on CodePen.
background: linear-gradient(
to right,
#ff0000,
#ff8000,
#ffff00,
#80ff00,
#0000ff,
#8000ff
);
虹のようなグラデーションができました。
以上がlinear-gradientを使って線形グラデーションを表現する方法でした。














