ここではスタイルシートを使ったドット柄の作り方を順を追って見ていきたいと思います。この記事を読み終わるころには、下記のようなドット柄が自分で自在に作れるようになります。

ボタンで表示を切り替えてご覧ください。
See the Pen dot09 by kenichi (@ken81) on CodePen.
コンテンツ
CSSでドット柄を作る方法
まずは1つ円を作ってみよう
ドット柄を作るには、radial-gradientという関数を使った円形グラデーションについての基礎知識が必要になりますので、radial-gradientを知らない方は、簡単に下記の記事にも目を通しておきましょう。
radial-gradient関数を理解していないと、この先の話がよく分からないと思いますので、気をつけてくださいね。
それでは、最初にドットをひとつだけ作ってみます。
See the Pen dot01 by kenichi (@ken81) on CodePen.
まずは、分かりやすくするために要素のサイズとbackground-sizeの値を同じにしました。radial-gradientを使って中心の色を黄色に、外側の色を青に指定してあります。
余談ですが、正方形の要素にぴったり収まる円を作るには、radial-gradientでグラデーションの終了位置を70.71%にする必要があります。
グラデーションの開始を69%、終了を70.71%みたいに小さくグラデーションをかけることで、「円形グラデーション」はほぼ「円」になります。2つのパーセントの幅を小さめに設定するのが円を作るコツのひとつです。
See the Pen dot02 by kenichi (@ken81) on CodePen.
ちなみに、上記のようにグラデーションの開始と終了をピッタリ同じ値にしてしまうと、円に「ギザギザ感」が出てしまうので、(今回は)2パーセントくらいのグラデーションをかけて滑らかにしています。円が表示される大きさによっても調整が必要になりますので、開始位置はその都度、調整してみてください。
円の割合(大きさ)を調整する
先ほどのように、要素いっぱいの円だとドット柄として大きすぎるので割合を調整します。
See the Pen dot03 by kenichi (@ken81) on CodePen.
今回は、20%の大きさにしました。ここでの設定は、あくまでもbackground-sizeに対する「円の割合(%)」になりますので、円そのものの大きさは、この後、指定することになります。
background-sizeを調整してドットを複数表示させる
円の割合を指定したあとはbackground-sizeを調整して、ドットの数と大きさを調整します。
See the Pen dot04 by kenichi (@ken81) on CodePen.
ドットが複数表示されて円が小さくなりました。「180 × 180」の要素に対して背景領域(background-size)が「30 × 30」ですので、ドットが全部で36個表示されています。この辺りは算数です。
ドット柄を表示させる仕組みがなんとなく分かったと思いますので、div要素を取っ払って全体をドット柄にしてしまいましょう。
See the Pen dot05 by kenichi (@ken81) on CodePen.
これだけでもドット柄としては良いのですが、できれば最初にお見せしたようにドット柄が斜めに配置されていた方がオシャレですね。ドット柄を斜めに配置させるためには、もうひとつドット柄を作ってズラして表示させる必要があります。
2つめの円を作成する
さて、これから2つ目の円を作成していくのですが、その前にひとつ準備をします。先ほどまでの設定では、円形グラデーションの中心の色と外側の色を指定していましたが、外側の色があると、ドットを重ねたときに下に配置されたドット柄が見えなくなってしまいます。
これを見えるようにするために円形グラデーションの外側の色を透明にします。透明にするときの値はtransparentです。
See the Pen dot06 by kenichi (@ken81) on CodePen.
はい、透明になりました。今度は、背景色がなくなってしまったので、background-colorで指定します。
See the Pen dot07 by kenichi (@ken81) on CodePen.
円を2つ作る方法は、背景画像を2つ指定するのと同じようにカンマ区切りで2つ目の円(グラデーション)を指定します。
See the Pen dot08 by kenichi (@ken81) on CodePen.
はい、2つ目の円が作成できました・・・、が。ぴったり重なっているのでこれだと分かりません。今度は、2つ目のドット柄をズラします。
background-positionを使ってドット柄をズラす
See the Pen dot09 by kenichi (@ken81) on CodePen.
background-position: 0 0, 15px 15px;
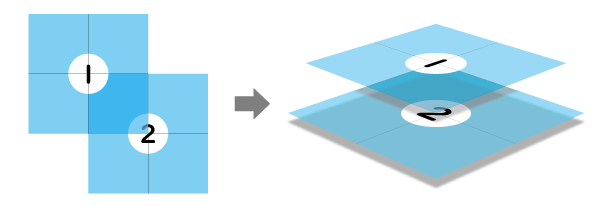
1つ目のドット柄は「0 0」でそのままに、2つ目のドット柄は「15px 15px」に指定しました。この「15px」という値は、background-size: 30px 30px;の半分の値です。なぜ半分の値なのかというと、下記のイメージを見ていただけると分かると思います。

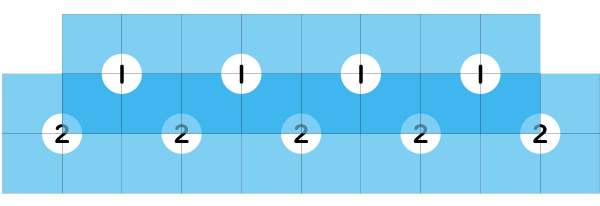
背景サイズの半分の値だけ、右下にズラすことで、ドットが斜めに並ぶようになるということです。

これがたくさん並ぶと斜めに配置されたように見えますね。
はい、これでドット柄の完成です。
See the Pen dot09 by kenichi (@ken81) on CodePen.
仕組みが分かると、いろいろ応用もできるようになります。
ドット柄のバリエーション例
See the Pen dot010 by kenichi (@ken81) on CodePen.
See the Pen dot011 by kenichi (@ken81) on CodePen.
See the Pen dot12 by kenichi (@ken81) on CodePen.
See the Pen dot013 by kenichi (@ken81) on CodePen.
いろいろなバリエーションができそうですね。良かったらデザインの参考にしてみてください。















