もしも、みなさんがコーディングに壁を感じていて、かつ「デベロッパーツール」の存在を知らないのでしたら、このページがきっとお役に立つと思います。
デベロッパーツールというのは、WEBページのデザインなどを検証するためのツールです。例えば、コーディングのときにプロパティを設定して保存してページを更新して表示を確認して、うまく行かなくてまた設定して保存してページを更新して表示を確認して・・・という作業を繰り返していませんか?
そんな面倒な作業をしなくても、デベロッパーツールは「仮のデザイン」をリアルタイムで確認しながら、最終的にうまくできたスタイルシートをそのまま貼り付けるだけでコーディングができるようになります。
見ているページを仮ページとして編集できるので、例えばGoogleのページを「編集」して自分のサイトのロゴを入れたりすることもできます。

コンテンツ
デベロッパーツールの特徴
- Chromeをインストールするだけで無料ですぐに使える。
- スタイルシートの変更内容がリアルタイムで確認できる。
- デザインの不具合の原因を簡単に見つけられる。
- プロパティのスペルミスなどを指摘してくれる。
- プロパティのスペルを完全に覚えていなくてもナビゲーションしてくれる。
- それぞれのプロパティがどのファイルに書かれているかがすぐに確認できる。
- レスポンシブ用にスマホ表示も確認できる。
- 表示されている画像やオブジェクトのサイズやマージンなどがすぐに確認できる。
ここではデベロッパーツールの機能のうち特にコーディングに役立ちそうなものを中心にお話させていただきます。
デベロッパーツールを使うために、ソフトをダウンロードしたりインストールする必要はありません。Chromeを立ち上げて編集したいページを開き、ファンクションキー「F12」キーを押すだけで起動できます。
さっそく今、「F12」キーを押してみてください(※閉じるときも「F12」キーを押します)。
どうでしたか?
「スタイルシート覚えるのに苦労してるのに、また、ややこしい画面出てきちゃったよ・・・」
そんな声が聞こえてきそうですがご安心ください。
画面のすべてを把握する必要はありません。コーディングに必要なものだけ覚えていただければ大丈夫です。
基本操作
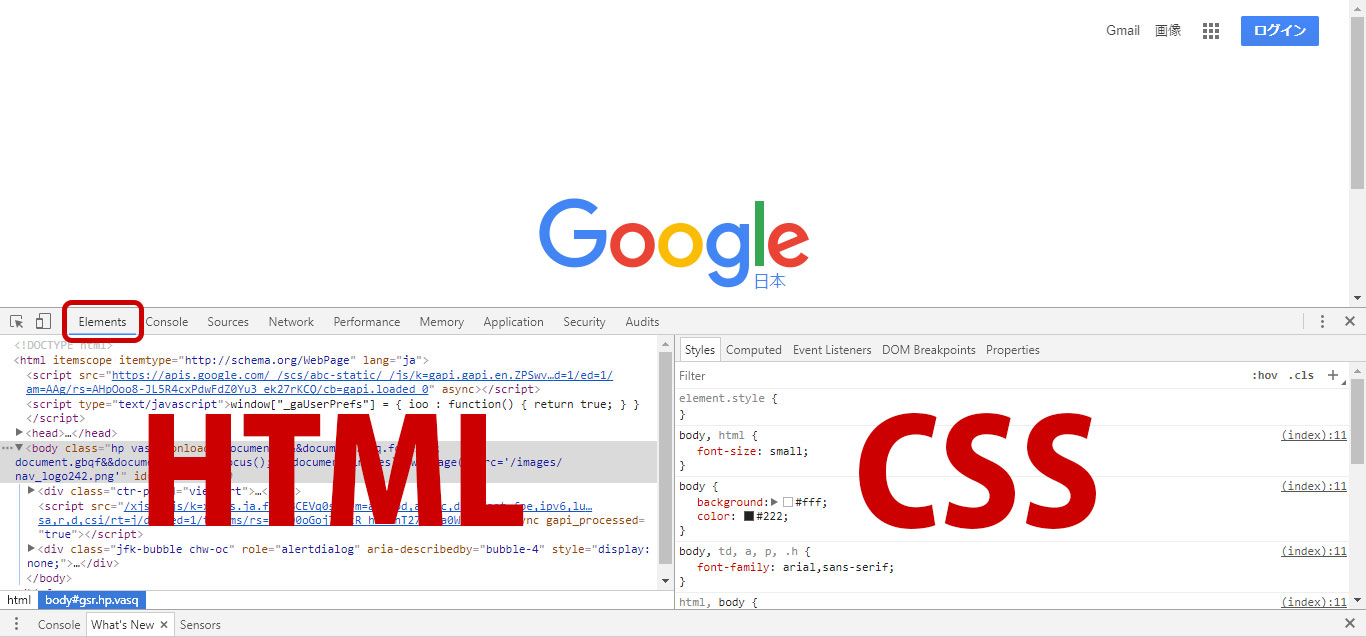
まず、デベロッパーツールは左側がHTML、右側がCSSになっています。このHTMLとCSSを編集していくと、編集内容が上のページにリアルタイムで反映されていきます。注意点として、デベロッパーツールは仮のデザインを検証するものですので、ページを再読込すると編集した内容が消えてしまうという点を覚えておきましょう。
それから、いろいろ操作していると変な画面になってしまうことがよくありますが、そういうときは上記の赤く囲ったパネル「Elements」を選択しなおして表示を戻しましょう。最初は基本的にこのパネル(タグの要素とスタイルを検証するパネル)だけを操作していくと覚えておいてくださいね。
ウィンドウの切り替え
HTMLの編集
スタイルシートの編集
補足:
動画の中で「各プロパティの右上にはそのスタイルシートが記入されているファイル名が表示されます」とありますが、「(index):」と表示された場合は別ファイルではなく、そのHTMLファイル内に記入されていることを意味しています。(index):の右側の数字は、該当するプロパティが書かれているソースの行数です。
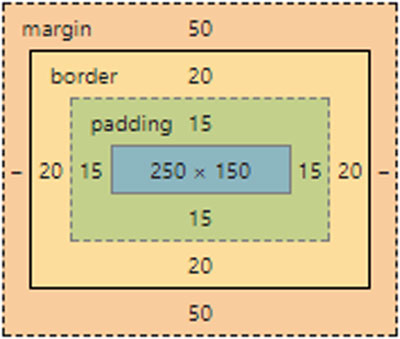
要素のサイズやmargin、padding、borderを確認する方法

要素のサイズやmargin、padding、borderそれぞれのサイズが数字で確認できるので、「どうしてここに余白があるんだろう??」が一発で解消できますね。
スマホ表示を確認
以上がコーディングで使えるデベロッパーツールの基本操作になります。このツールが使えるようになると、今までの苦労はなんだったのかと思えるくらい時間短縮ができるようになりますので、ぜひ使ってみてくださいね。