Calligraphrという無料フォント作成サイトで自作フォントを作成してみました。ここではその手順を見ていきたいと思います。はじめにお話しておきますが、Calligraphrでは、無料アカウントで作成できる文字が75文字のみとなっています。本格的なフォントを作成したい場合、有料版にアップグレードする必要がありますのでお気をつけください。
コンテンツ
Calligraphrで自作フォントを作る方法
アカウント作成
はじめに無料アカウントの作成をします。Calligraphrへアクセスしてください。

「Get started free」をクリックしてアカウント作成画面へ移動します。

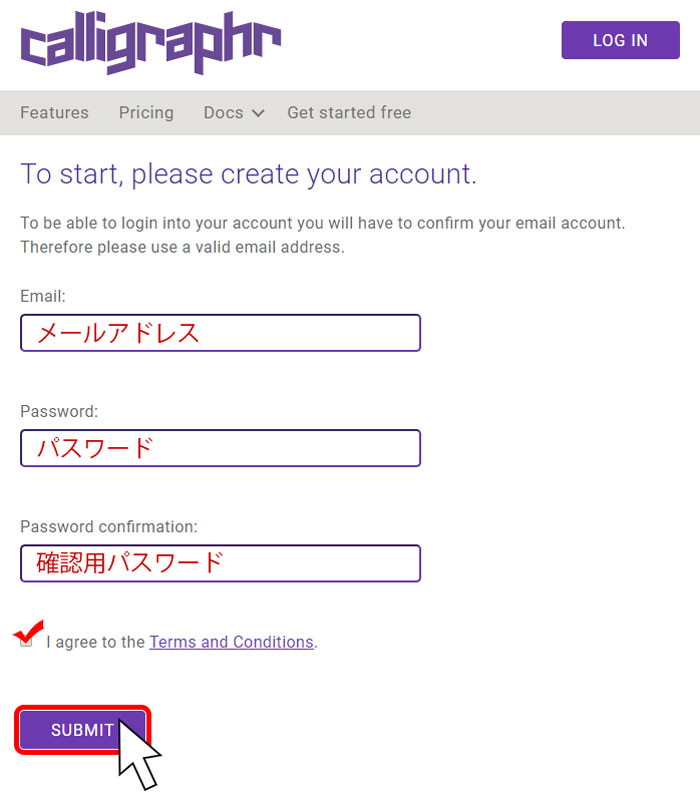
必要事項を記入後、「SUBMIT」をクリックします。
登録したメールアドレス宛に「Confirm your Calligraphr account.」という件名のメールが届きますので、リンクをクリックして登録を確定してログインします。
雛形となるファイルのダウンロード

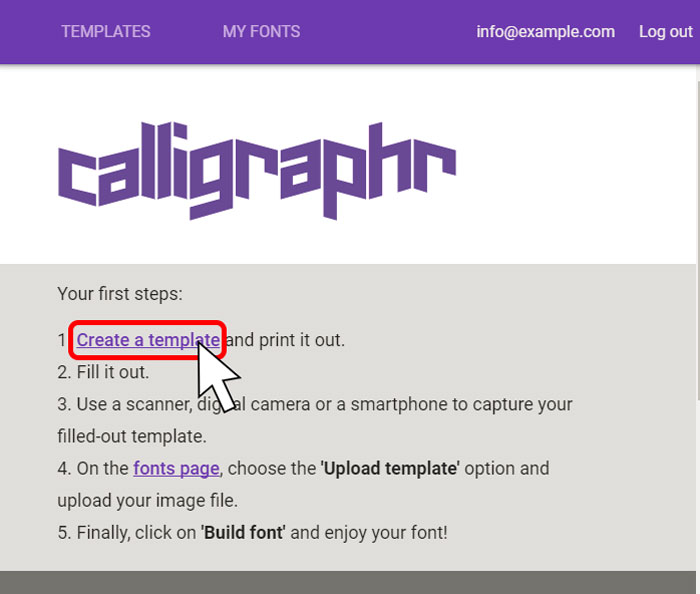
「Create a template」をクリックします。

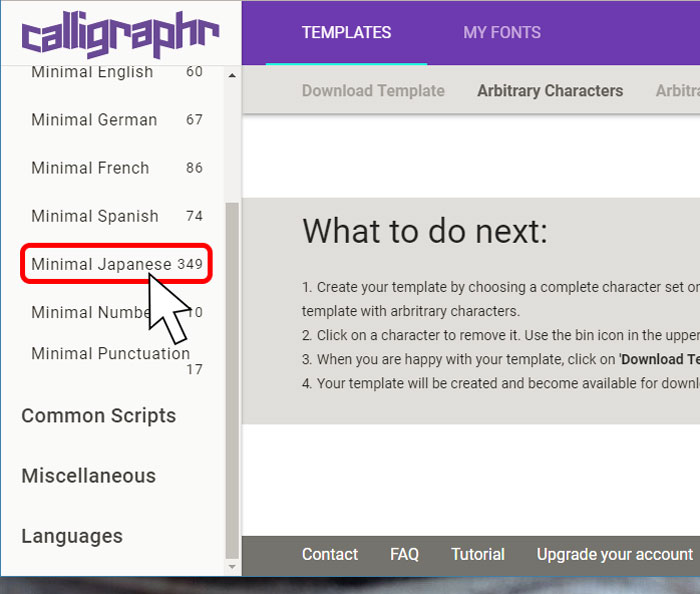
左メニューから言語が選択できるのでフォントにしたい言語を選択してください。
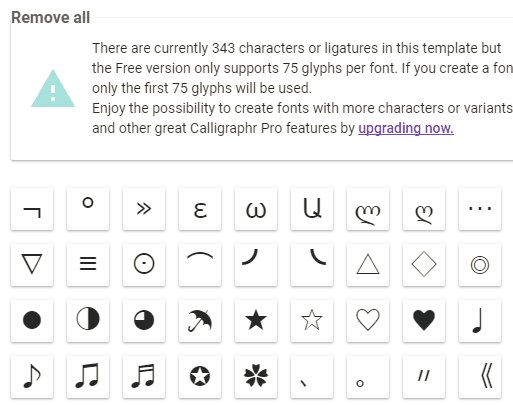
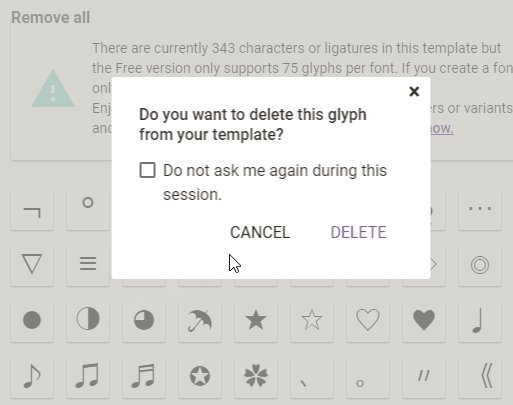
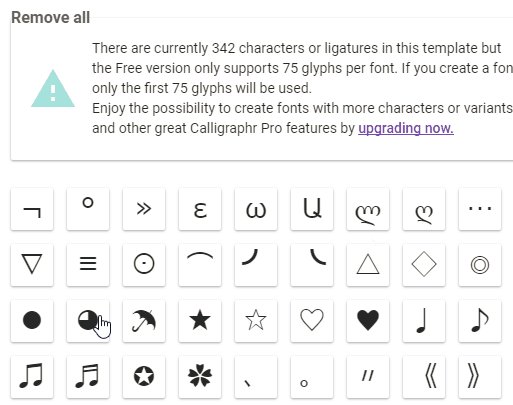
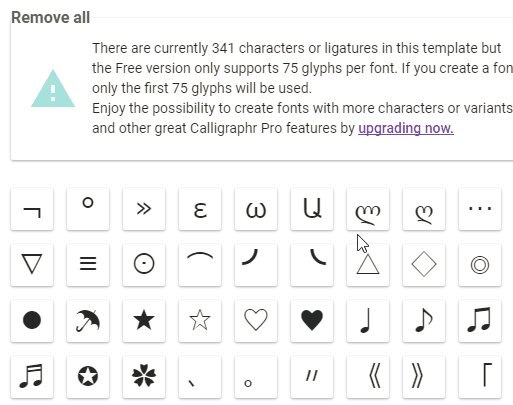
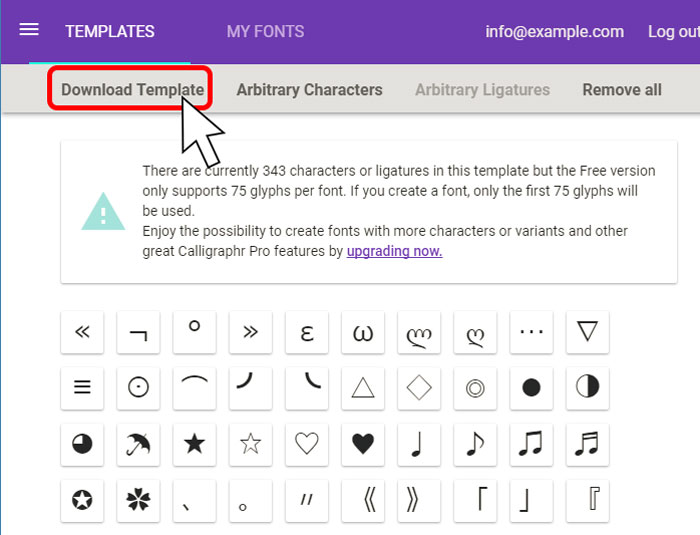
不要な文字の削除
冒頭でもお話しましたが、無料アカウントで作成できるフォントは75文字のみになります。とりあえずお試しという方は、フォントをデータとして保存する前に不要な文字を削除してしましょう。ちなみに漢字は、ここにある以外は追加できないようです。
※ここで削除するのが面倒な方は、文字を記入する段階で空欄にしてしまっても構いません。

ファイルのダウンロード

上にある「Download Template」をクリックします。

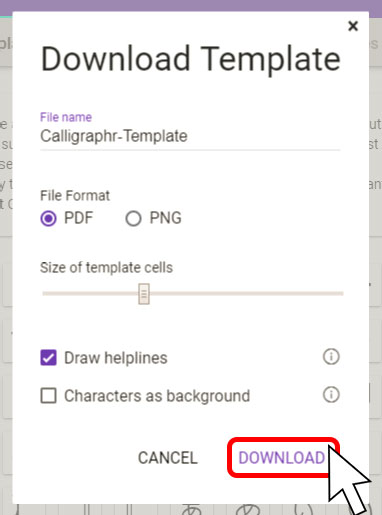
小さいウィンドウが出てくるので「Download」をクリックします。ここはパソコンによって設定を変えた方が良い場合もあるかもしれませんが、とりあえずそのまま進みましょう。

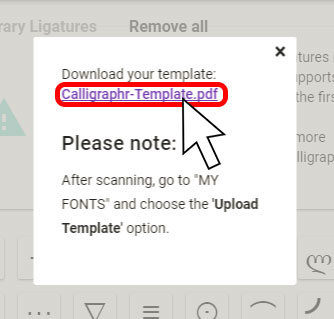
再び、ウィンドウが出てくるので、「Calligraphr-Template.pdf」を右クリック>「名前を付けてリンク先を保存」でファイルを保存します。

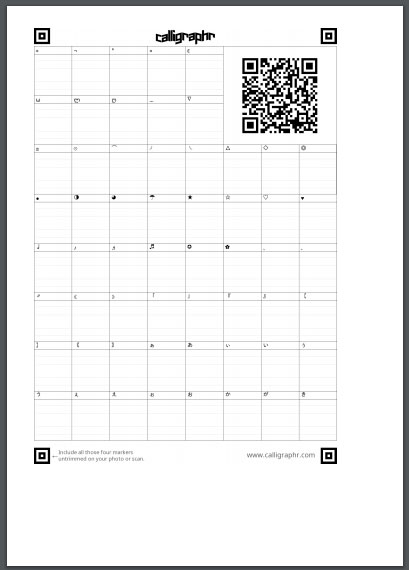
こんな感じのファイルになっていますので、私はこれをプリントアウトして手書きでフォントを作成しました。もちろん、イラストレーターなどでも作成可能です。自分用で作成する場合、あきらかに使わない文字は空欄にしてしまいましょう。
記入したファイルのアップロード
文字の記入が終わったらプリンターなどで用紙をスキャンして1つのファイルにまとめます。PDFが1枚ずつしかスキャンできないという場合は、「PDF 結合 フリー」などで結合できるサイトを探してみてください。


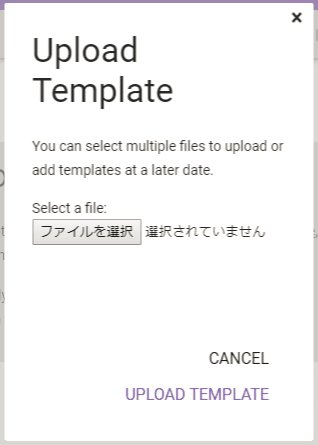
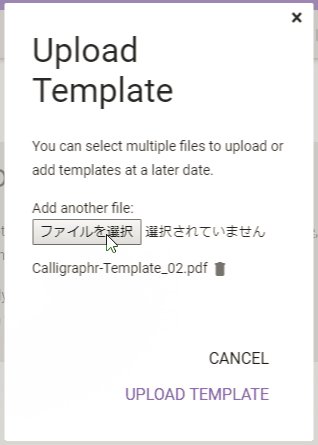
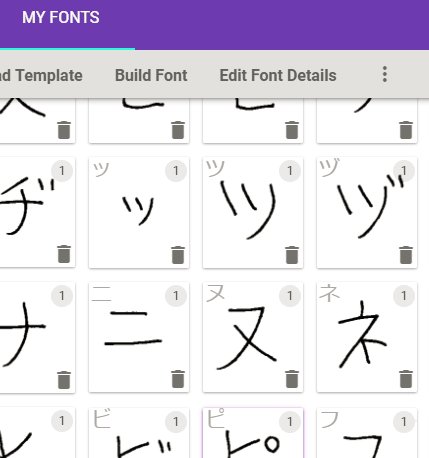
作成したファイルをアップロードします。「MY FONTS」>「Upload Template」の順に進み、ファイルをアップロードしてください。最後に「Add characters to your font」をクリックするとフォントが作成されます。
作成したフォントのダウンロード

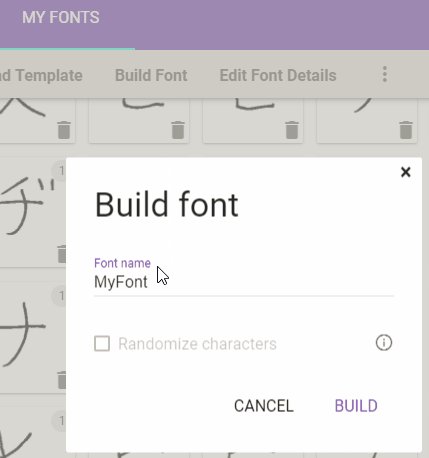
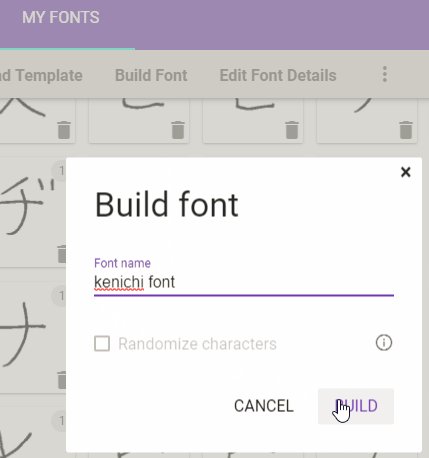
アップロードされた文字をフォントデータとしてダウンロードするには、上のメニュー「Build Font」をクリック後、好きなフォント名を入力して「BUILD」をクリックします。
以上で、フォントの作成は完了です。基本的に、日本語は漢字があるので自分の思った通りのフォントにはなりません。でも、アルファベットのフォント作りなら活用できそうです。とりあえず、お試してみてください。













