ここでは各ツールの名前とその簡単な使い方を一覧でご紹介します。初めてIllustratorをご利用になる際は、まずはここのページをざっくり読んでおくことをおすすめします。
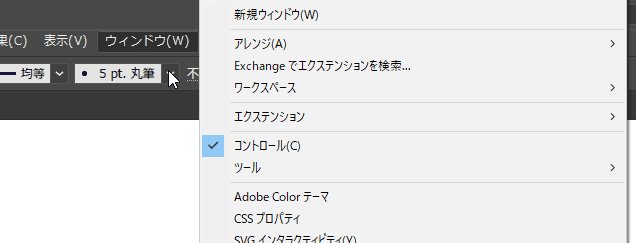
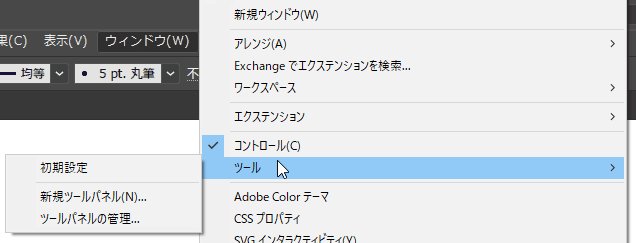
※Illustratorで「ツール」が表示されない方へ

上のメニュー「ウィンドウ(W)」をクリック後、「ツール」>「初期設定」にチェックを入れてください。その他のウィンドウもこの「ウィンドウ(W)」メニューでチェックを入れると表示されるので覚えておいてくださいね。
Illustrator ツール一覧
※カッコ内はショートカットキーです。
※随時、更新中です。
- 選択ツール (V)
- オブジェクト全体を選択し、移動・回転・拡大・縮小などができます。
- ダイレクト選択ツール (A)
- オブジェクト内のパス・アンカーポイント・ハンドルなどを動かすときに使います。他のツールを選択中も「Ctrl」キーを押しっぱなしにすると、「ダイレクト選択ツール」と「グループ選択ツール」のうちアクティブになっている方に切り替えることができます。
- グループ選択ツール
- グループ内のオブジェクトを「選択ツール」で選択しようとするとグループ内のオブジェクト全てが選択されてしまいますが、このグループ選択ツールを使うとグループ内の単一のオブジェクトやグループを選択できます。他のツールを選択中も「Ctrl」キーを押しっぱなしにすると、「ダイレクト選択ツール」と「グループ選択ツール」のうちアクティブになっている方に切り替えることができます。
- 自動選択ツール (Y)
- クリックして選択したオブジェクトと類似した色のオブジェクトを自動で選択してくれます。
- なげなわツール (Q)
- 「ダイレクト選択ツール」では、クリックして1つずつアンカーポイントやハンドルを選択しなければいけませんでしたが、このなげなわツールを使うと、ドラッグで囲ったパス・アンカーポイント・ハンドルを同時に選択できます。
- ペンツール (P)
- クリックしたポイントにアンカーポイントができ、パスを描くことができます。単純にクリックした場合、アンカーポイントは角になりますが、クリックしたままドラッグしていくとドラッグした距離と方向に応じてアンカーポイントが曲線になります。
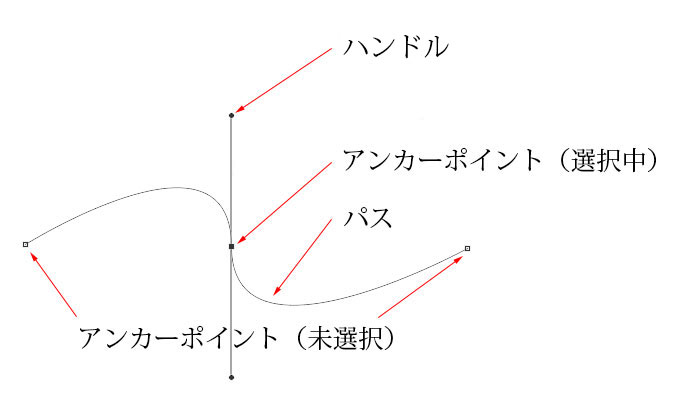
パス関連のツールについての説明をお読みになるにあたり、下記の用語も参考にしてください。

- アンカーポイントの追加ツール (「Shift」+「+」)
- パスの上でクリックすると、そのポイントにアンカーポイントが作成されます。
- アンカーポイントの削除ツール
- クリックしたアンカーポイントを消すことができます。
- アンカーポイントツール (「Shift」+「C」)
- ハンドルを移動させたり、2つのアンカーポイントの間のパスを移動させて曲線を調整します。ハンドルの付いたアンカーポイントをクリックするとハンドルが消されます。「Shift」キーを押しながらアンカーポイントをクリックするとそのアンカーポイントのハンドルが表示されます。ハンドルをクリックするとハンドルが消されます。
- 曲線ツール
- 「ペンツール」で曲線を描く場合は、クリック後、そのままドラッグしてハンドルを出して曲線にする必要がありますが、このツールはクリックしていくだけで滑らかな曲線が描けます。
- 文字ツール (T)
- このツールを選択後、テキストを入れたい場所をクリックするとテキストレイヤーが追加されて横書き文字を入力できるようになります。
- エリア内文字ツール
- パスをクリックすると、パスのエリア内がテキストエリアに変換されます。
- パス上文字ツール
- パスをクリックすると、パスの外側のラインに沿ってテキストが入力できるようになります。
- 文字(縦)ツール
- このツールを選択後、テキストを入れたい場所をクリックするとテキストレイヤーが追加されて縦書き文字を入力できるようになります。
- エリア内文字(縦)ツール
- パスをクリックすると、パスのエリア内が縦書き用のテキストエリアに変換されます。
- パス上文字(縦)ツール
- パスをクリックすると、パスの外側のラインに沿って縦書きテキストが入力できるようになります。
- 文字タッチツール (「Shift」+「T」)
- テキストの中の特定の文字だけ変形したり、傾けたりすることができるツールです。このツールを使えば、わざわざ編集したい文字だけ切り離して編集する必要はありません。

- 直線ツール (\)
- 直線を描くツールです。
- 円弧ツール
- 円弧を描くツールです。
- スパイラルツール
- ドラッグでスパイラルを描きます。左クリックでオプションの設定からも描くことができます。
- 長方形グリッドツール
- ドラッグで長方形のグリッドを描きます。左クリックでオプションの設定からも描くことができます。
- 同心円グリッドツール
- ドラッグで同心円のグリッドを描きます。左クリックでオプションの設定からも描くことができます。
- 長方形ツール (M)
- ドラッグもしくは、左クリック後、サイズ入力で長方形が作成できます。「Shift」キーを押しながらドラッグすると正方形ができます。
- 角丸長方形ツール
- ドラッグもしくは、左クリック後、サイズ入力で角に丸みのある長方形が作成できます。「Shift」キーを押しながらドラッグすると角に丸みのある正方形ができます。
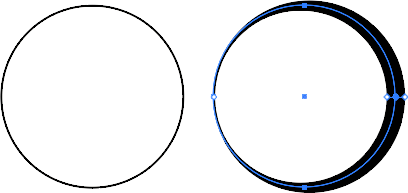
- 楕円形ツール (L)
- ドラッグもしくは、左クリック後、サイズ入力で円が作成できます。「Shift」キーを押しながらドラッグすると正円ができます。
- 多角形ツール
- 多角形が作成できます。左クリック後、作成したい角数を入力します。
- スターツール
- ドラッグで星を描きます。左クリックで角数を設定することもできます。
- フレアツール
- ドラッグで簡単にレンズフレアが描けます。

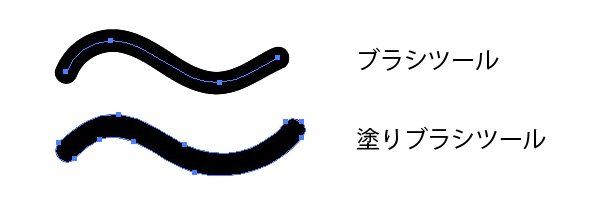
- ブラシツール (B)
- いろんな種類のブラシを使い自由に線が描けます。

- 塗りブラシツール (「Shift」+「B」)
- ブラシツールと使い方は同じですが、ブラシツールがパスの線を作るのに対し、塗りブラシツールはブラシの形の輪郭でパスが作られます。

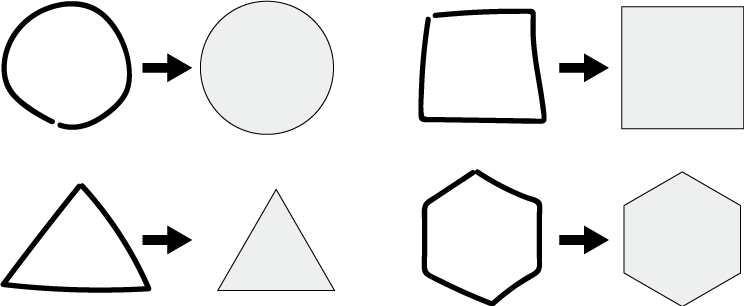
- shaperツール
- 大まかに図形を描くと円形や四角形、三角形などが作られます。

- 鉛筆ツール
- フリーハンドでドラッグして自由なパスの線が描けます。
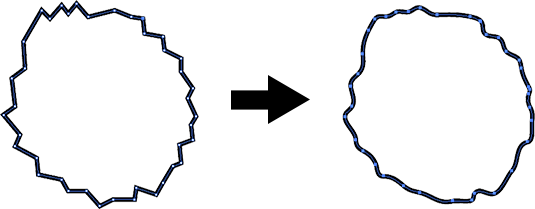
- スムーズツール
- 角が尖ったパスをこのツールでなぞると角が滑らかにしてくれます。

- パス消しゴムツール
- 消したいパスの部分をドラッグするとその部分のパスを消すことができます。
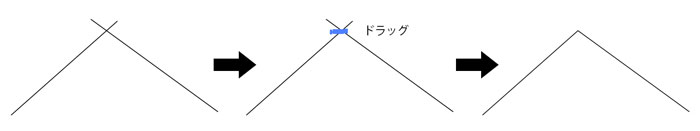
- 連結ツール
- オープンパスの先端と先端をこのツールでドラッグすることでパスを連結することができます。特にパスとパスが交差していたり、重なった部分の連結に効力を発揮します。

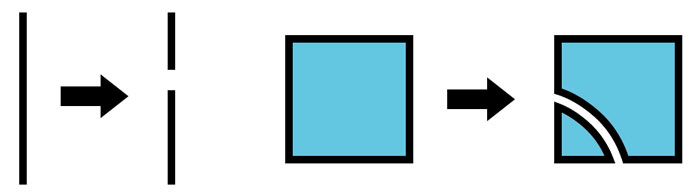
- 消しゴムツール
- このツールでパスをドラッグするとオープンパスは切断され、クローズパスは切断面がパスになりクローズパスになります。

- はさみツール (C)
- パスの上で左クリックするとその部分でパスが切断されます。
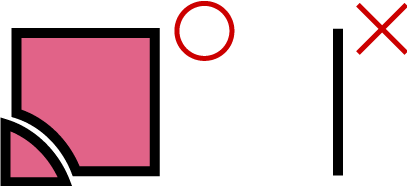
- ナイフ
- ドラッグでパスを切断します。「消しゴムツール」が幅をもったブラシで消していくのに対して、こちらの「ナイフ」は幅を持たない線で切ります。ナイフはオープンパスを切断することはできません。

- 回転ツール (R)
- オブジェクトを回転します。「Shift」キーを押しながら回転させると45°・90°・180°などきりの良い角度で回転させることができます。
- リフレクトツール (O)
- オブジェクトを鏡のように反転させます。

- 拡大・縮小ツール (S)
- オブジェクトを拡大・縮小します。「Shift」キーを押しながらオブジェクトの角を斜めにドラッグすると縦横の比率を保ったまま拡大・縮小できます。
- シアーツール
- オブジェクトをドラッグして傾けます。

- リシェイプツール
- 選択した(複数の)アンカーポイントを移動させると、形状のバランスを維持したままオブジェクトを変形させることができます。

- 線幅ツール
- 線の部分をドラッグすると線の幅を太くしたり補足したりすることができます。

- ワープツール (「Shift」+「R」)
- ドラッグでオブジェクトを粘度のように伸ばして変形させます。
- うねりツール
- ドラッグでオブジェクトにうねりを与えます。

- 収縮ツール
- 掃除機で吸い取るようにパスを収縮させます。
- 膨張ツール
- 空気を入れるようにオブジェクトを膨らませます。
- ひだツール
- クリックしたオブジェクトをひだ状になります。

- クラウンツール
- クリックしたオブジェクトをギザギザにします。

- リンクルツール
- クリックしたオブジェクトをグニュグニュと歪めます。

- パペットワープツール (E)
- キャラクターなどのオブジェクトを自然な形で変更できます。

- 自由変形ツール (E)
- オブジェクトを拡大・縮小・回転・ゆがみなどの変更ができます。
- シェイプ形成ツール (「Shift」+「M」)
- 重なり合うパスをクリックで重なり部分を境目に分割したり、境界線をまたがってドラッグでパスを結合したりします。
- ライブペイントツール (K)
- 「オブジェクト」>「ライブペイント」>「作成」で作成された塗り分ける領域に色を流し込みます。

- ライブペイント選択ツール (「Shift」+「L」)
- 「オブジェクト」>「ライブペイント」>「作成」で作成されたライブペイントを塗り分け別に選択します。
- 遠近グリッドツール (「Shift」+「P」)
- 遠近グリッドを表示させた状態でオブジェクトを作成すると、3次元上にオブジェクトが配置されます。
遠近グリッドを非表示にするには、「表示」>「遠近グリッド」>「グリッドを隠す」をクリックします。 - 遠近図形選択ツール (「Shift」+「V」)
- 「選択ツール」がオブジェクトを平面上で移動させるのに対して、このツールは遠近グリッドに合わせて3次元的にオブジェクトを移動させます。
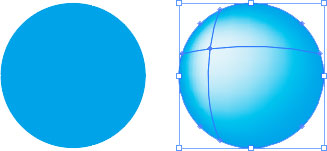
- メッシュツール (U)
- オブジェクトをクリックでメッシュオブジェクトが作成されます。メッシュオブジェクトのアンカーポイントの色を指定するとグラデーションが描けます。

- グラデーションツール (G)
- オブジェクトにグラデーションをかけます。
- スポイトツール (I)
- 特定のオブジェクトのアピアランス(線や塗りの色、効果など)を他のオブジェクトにコピーします。
- ものさしツール
- ものさしのように距離や角度を測定できます。「ウィンドウ」>「情報」にチェックを入れて情報パレットを表示させて使います。
- ブレンドツール (W)
- 2つのオブジェクトを順番にクリックすると色や形状がブレンドされます。

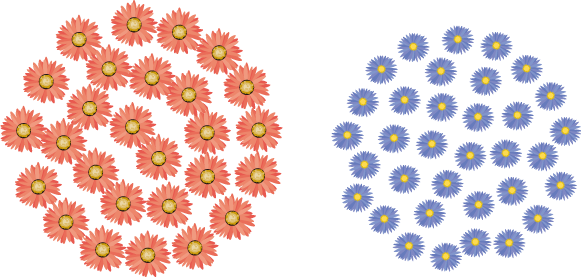
- シンボルスプレーツール (「Shift」+「S」)
- はじめに「ウィンドウ」>「シンボル」で表示させたシンボルパネルからシンボルを選び、その後、左クリックを長押しすると繰り返しシンボルが配置されます。配置されたシンボルはインスタンスと呼びます。

- シンボルシフトツール
- 配置された個々のインスタンスを移動させるツールです。「Shift」キーを押しながらクリックで前面、「Alt」+「Shift」キーを押しながらクリックで背面に移動させることもできます。
- シンボルクランチツール
- 特定のインスタンスを左クリックで長押しすると周りのインスタンスが寄ってきます。「Alt」キーを押しながら長押しすると周りのインスタンスが離れていきます。
- シンボルリサイズツール
- 特定のインスタンスを左クリックで長押しするとインスタンスが拡大します。「Alt」キーを押しながらドラッグすると縮小します。
- シンボルスピンツール
- インスタンスの上をカーソルをドラッグすると矢印が現れてドラッグさせた方向にインスタンスがスピンします。
- シンボルステインツール
- インスタンスをクリックで「塗り」で設定している色に変えます。
- シンボルスクリーンツール
- インスタンスをクリックすると透明度が上がり、「Alt」を押しながらクリックで透明度が下がります。
- シンボルスタイルツール
- 「ウィンドウ」>「グラフィックスタイル」で選択したスタイルをインスタンスをクリックして適用させます。「Alt」を押しながらクリックすると反対にスタイルが元に戻ります。
- 棒グラフツール (J)
- 積み上げ棒グラフツール
- 横向き棒グラフツール
- 横向き積み上げ棒グラフツール
- 折れ線グラフツール
- 階層グラフツール
- 散布図ツール
- 円グラフツール
- レーダーチャートツール
- アートボードツール (「Shift」+「O」)
- アートボードのサイズを変更したり、新しいアートボードを作成します。
- スライスツール (「Shift」+「K」)
- アートボード内を分割してWeb用のスライスを作成します。
- スライス選択ツール
- スライスを選択したり、サイズの変更などをします。
- てのひらツール (H)
- ドラッグで表示領域を移動します。
- プリント分割ツール
- 印刷範囲を移動させます。
- ズームツール (Z)
- 拡大・縮小をして表示倍率を調整します。













