特定の記事の一部だけにスタイルシートを効かせたいときってありますよね。
でも、「投稿の編集」のテキストエディタに直接スタイルシートを記入してしまうと、コードの改行部分に<br>が勝手に入ってしまうのでスタイルシートとして機能してくれません。
かといって、全体のスタイルシートにコードを書き込むほどのものでもない・・・、というときはカスタムフィールドを使いましょう。
ここではページに個別でスタイルシートを効かせるためのカスタムフィールドの作り方について見ていきます。ここでは特にプラグインなしで実装する方法についてご紹介します。すでにカスタムフィールド系のプラグインを使っている方や、プラグインを使った方法を知りたい方は、下記をご覧ください。
ページに個別のCSSを追加するカスタムフィールドの作り方
ページに個別のスタイルシートを入力できるようにするために必要なことは、下記の2つのコードをコピペするだけです。下手にプラグインを使って設定するよりもこっちの方が簡単だと思います。
テーマのための関数 (functions.php)に追加するコード
PHP
// メタボックスの追加
add_action( 'admin_menu', 'add_css_metabox' );
function add_css_metabox() {
add_meta_box( 'custom_css', 'カスタムCSS', 'create_add_css', array('post', 'page'));
}
// 管理画面にフィールドを出力
function create_add_css() {
$keyname = 'custom_css';
global $post;
$get_value = get_post_meta( $post->ID, $keyname, true );
wp_nonce_field( 'action_' . $keyname, 'nonce_' . $keyname );
echo '<textarea name="' . $keyname . '" cols="100" rows="4" style="width:100%">' . $get_value . '</textarea>';
}
// カスタムフィールドの保存
add_action( 'save_post', 'save_custom_css' );
function save_custom_css( $post_id ) {
$keyname = 'custom_css';
if ( isset( $_POST['nonce_' . $keyname] )) {
if( check_admin_referer( 'action_' . $keyname, 'nonce_' . $keyname ) ) {
if( isset( $_POST[$keyname] )) {
update_post_meta( $post_id, $keyname, $_POST[$keyname] );
} else {
delete_post_meta( $post_id, $keyname, get_post_meta( $post_id, $keyname, true ) );
}
}
}
}
上記のコードは、カスタムフィールドを作成するための設定です。これをfunctions.phpに追加します。
テーマヘッダー(header.php)に追加するコード
CSS
<style>
<?php echo post_custom('custom_css'); ?>
</style>
このコードをhead内に入れると、カスタムフィールドに入力したスタイルシートが出力される仕組みになっています。head内には基本となるstyle.cssというファイルがあると思いますので、それよりも下のheadの閉じタグ</head>の直前あたりが良いと思います。
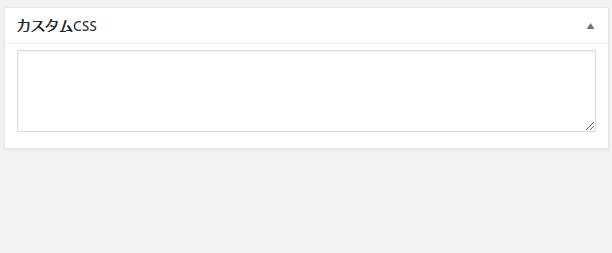
上記の設定をすると「投稿の編集」ページのエディタの下に「カスタムCSS」という項目が表示されるようになります。「投稿の編集」ページへ移動して、スクロールしてみてください。

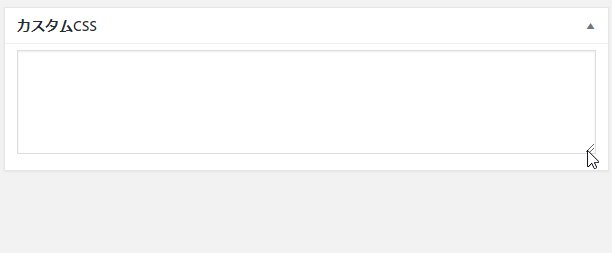
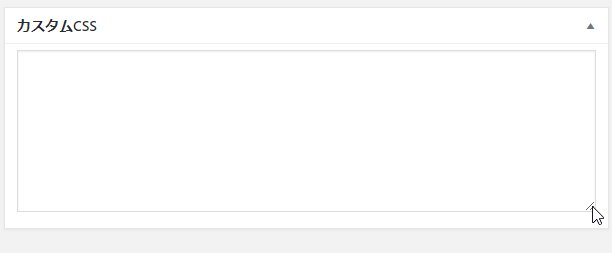
これがスタイルシートを記入する欄です。行が足りなくなったときは右下のところにカーソルを合わせてドラッグすると高さを調整することができます。

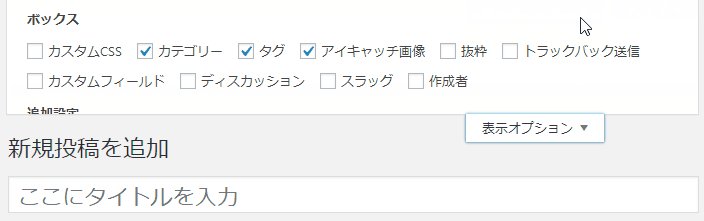
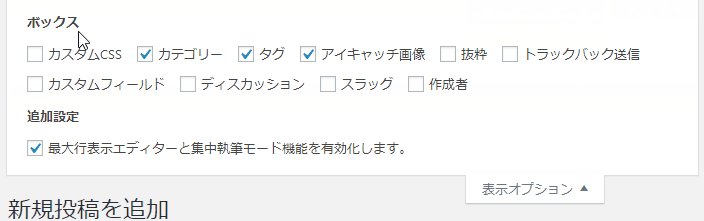
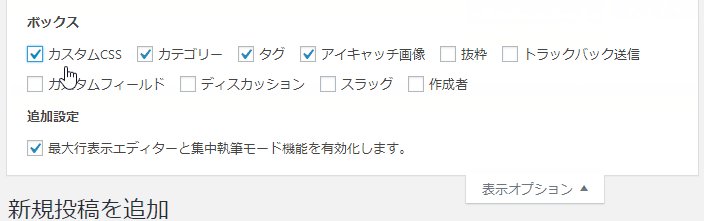
もしも、「カスタムCSS」という項目が表示されないときは、上にある「表示オプション」のところでチェックが入っているか確認してみてください。
以上がプラグインを使わずにWordPressのページごとに個別のCSSを追加する方法でした。















