ここでは、ノートや便箋のような下線をスタイルシートのみで表現する方法について見ていきます。
実線バージョン
まずは、実線が引かれたデザインを見てみましょう。

ボタンで表示を切り替えてご覧ください。
See the Pen css_note_underline01 by kenichi (@ken81) on CodePen.
CSS
.note{
background-image:
linear-gradient(
180deg,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) 97%,
#ddd 97%,
#ddd 100%
);
background-size:100% 2em;
line-height:2;
}
.note p{
margin-bottom:2em;
}
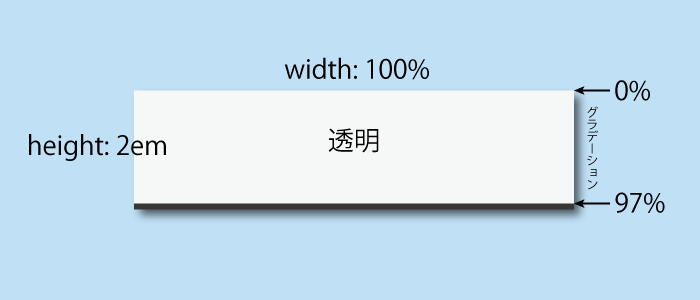
ポイントとなるスタイルシートだけ抜粋してみました。作り方のポイントは、上から下にかけて(角度が180deg)の背景グラデーション(linear-gradient関数)をかけて線を表現し、これをリピートしていることです。

これが背景画像として上下にリピートされるのでノートの線のようになるわけです。
linear-gradientについてあまり分からない方は、下記の記事も参考にすると良いと思います。
破線バージョン
次は破線にしたものを見てみましょう。
See the Pen css_note_underline01 by kenichi (@ken81) on CodePen.
CSS
.note{
background-image:
linear-gradient(
90deg,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) 50%,
#ffff 50%,
#ffff 50%
),
linear-gradient(
180deg,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) 97%,
#999 97%,
#999 100%
);
background-size:
8px 100%,
100% 2em;
line-height:2;
}
今度は、グラデーションがもうひとつ追加されています。

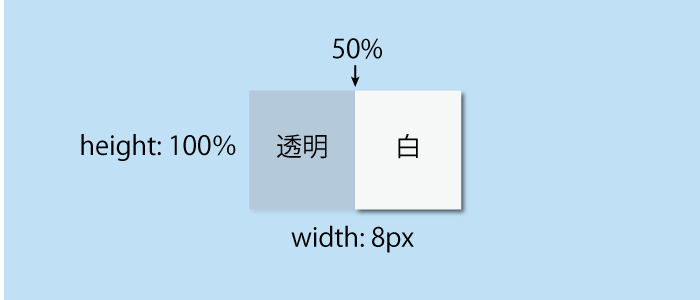
横に(角度が90degの)「透明→白」のグラデーションが横幅8pxで繰り返されています。

イメージとしては、この2つのグラデーションが重なり合って破線が表現される仕組みです。background-imageは、最初に指定したものが上に来ますので最初に「シマシマ」、次に「実線」を指定するようにします。
以上がCSSのみでノートや便箋のような下線を引く方法でした。














