ここでは、WordPressでページを個別にnoindexにする方法について見ていきます。プラグインを一切使わずに、コピペ2回で済ませる方法ですので、ぜひご活用してみてください。
コンテンツ
特定のページだけ個別にnoindexにする方法
個別にnoindexを設定するためには、functions.phpとheader.phpにそれぞれ下記のコードを追加します。
テーマのための関数 (functions.php)に追加するコード
はじめにfunctions.phpに下記のコードを追加してインデックス設定をするためのカスタムフィールドを作成します。
PHP
// メタボックスの追加
add_action( 'admin_menu', 'add_noindex_metabox' );
function add_noindex_metabox() {
add_meta_box( 'custom_noindex', 'インデックス設定', 'create_noindex', array('post', 'page'), 'side' );
}
// 管理画面にフィールドを出力
function create_noindex() {
$keyname = 'noindex';
global $post;
$get_value = get_post_meta( $post->ID, $keyname, true );
wp_nonce_field( 'action_' . $keyname, 'nonce_' . $keyname );
$value = 'noindex';
$checked = '';
if( $value === $get_value ) $checked = ' checked';
echo '<label><input type="checkbox" name="' . $keyname . '" value="' . $value . '"' . $checked . '>' . $keyname . '</label>';
}
// カスタムフィールドの保存
add_action( 'save_post', 'save_custom_noindex' );
function save_custom_noindex( $post_id ) {
$keyname = 'noindex';
if ( isset( $_POST['nonce_' . $keyname] )) {
if( check_admin_referer( 'action_' . $keyname, 'nonce_' . $keyname ) ) {
if( isset( $_POST[$keyname] )) {
update_post_meta( $post_id, $keyname, $_POST[$keyname] );
} else {
delete_post_meta( $post_id, $keyname, get_post_meta( $post_id, $keyname, true ) );
}
}
}
}
テーマヘッダー (header.php)に追加するコード
次に、header.phpのhead要素の中に下記のコードを追加して、metaタグが表示されるようにします。
PHP
<?php
if(is_singular() && get_post_meta($post->ID , 'noindex' , true)){
echo '<meta name="robots" content="noindex,follow" />';
}
?>
以上で設定は完了です。
これで、固定ページと投稿ページの編集画面の右に下記のようなメタボックスが現れるようになります。

このチェックボックスにチェックを入れて投稿を保存すると、headタグ内に下記のタグが挿入される仕組みになりました。
<meta name="robots" content="noindex,follow" />
以上が、特定のページだけ個別にnoindexにする方法でした。ここから先では、自分流にカスタマイズしたい方やコードの内容を理解したい方に向けてどういう仕組になっているのかについてお話します。
コードの説明
テーマのための関数 (functions.php)に追加するコード
functions.phpに記入するコードには3つの役割があります。
- メタボックスの追加
- 管理画面にフィールドを出力
- カスタムフィールドの保存
メタボックスの追加
ここから下は、先ほどと同じコードが書かれていますので説明を見たいコードの行をクリックしてください。説明文が開きます。
- add_action( ‘admin_menu’, ‘add_noindex_metabox’ );
-
add_action()は、イベントの設定と実行されるタイミングを指定する関数です。add_action( 'フックされるアクション名', '関数名' );
カスタムフィールドを追加するための関数名(add_noindex_metabox)を指定して、関数が実行されるタイミングを「フックされるアクション名」のところで指定します。WordPressでは、ページが表示されるまでに、いろんな処理が実行されているため、どのタイミングでイベントを処理するかを決める必要があります。
- function add_noindex_metabox() {
-
関数のはじまりの部分です。
function 関数名(){ // 処理する内容 }「add_noindex_metabox」という関数をここから下で定義していきます。
- add_meta_box( ‘custom_noindex’, ‘インデックス設定’, ‘create_noindex’, array(‘post’, ‘page’), ‘side’ );
-
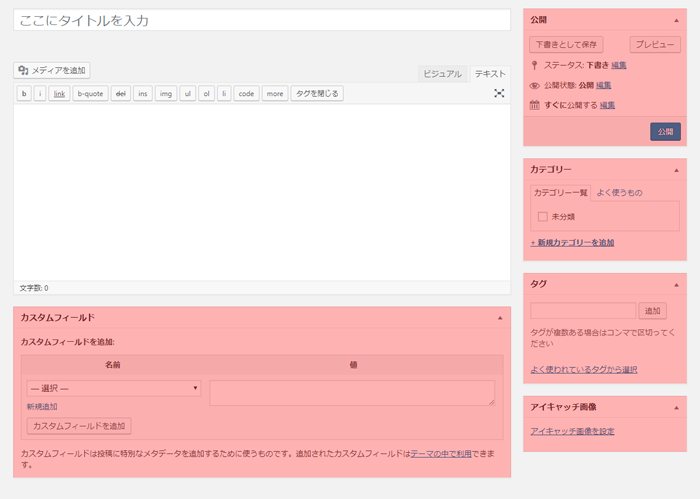
add_meta_box()は投稿の編集画面にメタボックスを追加するときに使う関数です。メタボックスというのは、投稿の編集ページにある下記の赤く塗られたボックス部分のことです。

これを
add_meta_box()を使って追加します。add_meta_box( 'ID', 'タイトル', '関数名', '投稿タイプ', '表示場所' );
ID:
メタボックス全体をラップしているdiv要素のid属性になります。タイトル:
投稿の編集ページからメタボックスを見たときの表示タイトルになります。関数名:
ここには、HTMLを出力するための関数を入れます。関数は後で設定するのでとりあえず関数名だけ入れておきます。投稿タイプ:
カスタムフィールドを表示させる投稿タイプを指定します。今回は、投稿ページと固定ページの両方を指定するので、array('post', 'page')という形で配列にしました。カスタム投稿タイプを指定する場合はスラッグを入れます。表示場所:
メタボックスを表示させる位置の指定です。今回は、”side”を指定しましたが、省略するとエディタの下に表示されます。 - }
管理画面にフィールドを出力
- function create_noindex() {
-
add_meta_box()の第三引数で指定した関数をここで定義していきます。 - $keyname = ‘noindex’;
- 変数$keynameにnoindexを格納します。
- global $post;
-
変数$postはWordPress全体で使用されるグローバル変数です。
これを使う前には上記のようにグローバル宣言を行います。 - $get_value = get_post_meta( $post->ID, $keyname, true );
-
get_post_meta()は、特定のカスタムフィールドの値を取得する関数です。get_post_meta( 投稿ID, 取得する値のキー名, true)
第三引数は、単一の値を返すか、配列を返すかを決める部分です。
trueにした場合、単一の値となります。 - wp_nonce_field( ‘action_’ . $keyname, ‘nonce_’ . $keyname );
-
wp_nonce_field()は、WordPressでカスタムフィールドなどのフォームを作成する際にセキュリティ対策として設定する関数です。wp_nonce_field( アクション名, nonceの名前 )
具体的には、外部のサイトから送信されたデータによってサイトが改竄されてしまわないよう、自分のサイト管理画面から送られたデータであることを認証するNonceと言われるワンタイプパスワードのようなものを生成します。
この関数を使うと、下記のような隠しフォームが生成されて、value属性に一時的に使用されるランダムな英数字(nonce値)が入ります。
<input type="hidden" id="nonceの名前" name="nonceの名前" value="nonce値"> <input type="hidden" name="_wp_http_referer" value="現在の(管理画面)URL">
この後登場する、データを受信する際に認証するための関数
check_admin_referer()をセットで使用することで、自分のサイトから送信されたデータであることが認証される仕組みです。 - $value = ‘noindex’;
- 変数$valueに’noindex’を格納しています。
- $checked = ”;
- 変数$checkedを初期化しています。この変数はチェックボックスにチェックを入れるために使用します。
- if( $value === $get_value ) $checked = ‘ checked’;
- 「もし、カスタムフィールドの‘noindex’というキーの値が’noindex’であった場合、変数$checkedに’ checked’を格納する」という意味です。
- echo ‘<label><input type=”checkbox” name=”‘ . $keyname . ‘” value=”‘ . $value . ‘”‘ . $checked . ‘>’ . $keyname . ‘</label>’;
- チェックボックスを出力している部分です。
- }
カスタムフィールドの保存
- add_action( ‘save_post’, ‘save_custom_noindex’ );
-
add_action()は、イベントの設定と実行されるタイミングを指定する関数です。add_action( 'フックされるアクション名', '関数名' );
ここでは、カスタムフィールドのデータを保存するための関数名(save_custom_noindex)を指定して、関数が実行されるタイミングを’save_post’に指定しています。
- function save_custom_noindex( $post_id ) {
- save_custom_noindexという関数をこれから定義するところです。
- $keyname = ‘noindex’;
- 変数$keynameに’noindex’を格納しています。
- if ( isset( $_POST[‘nonce_’ . $keyname] )) {
-
isset()は、isset(変数)という形で、変数がセットされていることを確認します。
$_POSTはフォームから送られてきた送信データを受け取るためのphpのグローバル変数です。「もし、変数$_POSTに値がセットされていれば、」みたいな意味になります。
<form action="example.com" method="post"> <input type="text" name="my_name"> </form>
例えば、上記のようにmethod=”post”でデータを送ると、そのデータが連想配列として変数$_POSTに格納されます。
上記のフォームに「山田 太郎」と入れて送信した場合、キー:my_name
値:山田 太郎という形で配列が$_POSTに格納されます。
ここでは、
$_POST[name属性の値]という形で、inputタグのname属性の値を入れて、そのvalue属性の値を取得しています。 - if( check_admin_referer( ‘action_’ . $keyname, ‘nonce_’ . $keyname ) ) {
-
check_admin_referer()は先ほどの、wp_nonce_field()の対となる認証用の関数です。 - if( isset( $_POST[$keyname] )) {
-
isset()は、isset(変数)という形で、変数がセットされていることを確認します。
$_POSTはフォームから送られてきた送信データを受け取るためのphpのグローバル変数です。
「もし、変数$_POSTに値がセットされていれば、」みたいな意味になります。 - update_post_meta( $post_id, $keyname, $_POST[$keyname] );
-
update_post_meta()は、指定した投稿に存在するカスタムフィールドの値を更新するための関数です。update_post_meta( 投稿ID, キー, 新しい値, 以前の値 );
- } else {
- delete_post_meta( $post_id, $keyname, get_post_meta( $post_id, $keyname, true ) );
-
delete_post_meta()は、投稿から指定したキーを持つカスタムフィールドをすべて削除します。delete_post_meta( 投稿ID, キー, 削除する値 );
- }
- }
- }
- }
テーマヘッダー (header.php)に追加するコード
- if(is_singular() && get_post_meta($post->ID , ‘noindex’ , true)){
-
is_singular()は、「投稿ページ」もしくは「固定ページ」の場合にtrueを返す条件分岐タグです。get_post_meta()は、特定のカスタムフィールドの値を取得する関数です。get_post_meta( 投稿ID, 取得する値のキー名, true)
第三引数は、単一の値を返すか、配列を返すかを決める部分です。
trueにした場合、単一の値となります。 - echo ‘<meta name=”robots” content=”noindex,follow” />’;
- }
以上が特定のページだけ個別にnoindexにする方法でした。理解している限りの説明を入れてありますが、もしも間違っていたらごめんなさい。というか、気がついた方はご指摘ください。














