円形グラデーションというのはこんな感じのグラデーションです。

ここでは円形のグラデーションをスタイルシートで実装する方法について見ていきます。
線形グラデーションについて知りたい方は下記の記事もご参照ください。
radial-gradientの使い方
radial-gradientは、backgroundなどのプロパティの値として使う関数のひとつです。radial-gradientの基本形は下記の通りです。
background: radial-gradient(中心の色, 外側の色);
「中心の色」と「外側の色」をカンマ区切り(,)で記入します。

ボタンで表示を切り替えてご覧ください。
See the Pen radial-gradient01 by kenichi (@ken81) on CodePen.
background: radial-gradient(#fff, #000);
上記は中心から外側に向けて「白→黒」にグラデーションをかけた例です。円形グラデーションの円形の比率は、要素のタテヨコの比率に依存するので、少し横に楕円がかった円形になっていますね。
グラデーションが始まる位置を指定する方法
「中心の色」の後に半角スペースを入れた後にパーセント(%)を入れると、グラデーションが始まる位置を指定できます。
See the Pen radial-gradient02 by kenichi (@ken81) on CodePen.
background: radial-gradient(#fff 50%, #000);
上記は、中心の0%~50%が単色の白、50%~100%が「白→黒」のグラデーションになった例です。
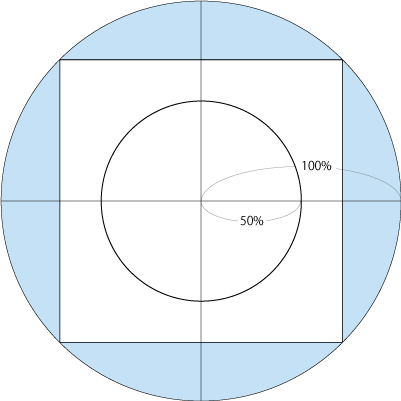
ところで、今「50%ってどこだよ?」って思いませんでしたか?私もパーセントの示すところがよく分からなかったので調べてみました。それで分かったのが下記の図です。

白い正方形が要素の枠だとしたら、その正方形の4つ角を円周として結んだ円が100%の円です。つまり、50%は正方形の内側にある円の大きさになります。

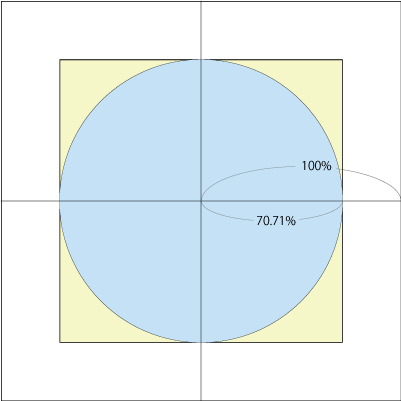
さらに、私たち(?)がイメージしがちな「100%の円」、つまり、上記でいうところの黄色いブロックいっぱいに広がった円は100%ではなくて、70.71%というとても中途半端な円なのです。一応、radial-gradientで指定するパーセントというのはこんな感じだというのを頭に入れておきましょう。
話が脱線してしまったので次に参ります。
グラデーションの色を追加する方法
グラデーションの色を追加するには、「中心の色」と「外側の色」の間にカンマ区切りで色を指定するだけです。
background: radial-gradient(中心の色, 追加の色, 外側の色);
See the Pen radial-gradient03 by kenichi (@ken81) on CodePen.
上記は、青色を追加した例です。色のあとにパーセントで位置を指定しない場合、それぞれの色が均等なグラデーションになります。今回の場合は50%を境目に、0%~50%までが「白→青」、50%~100%までが「青→黒」になっています。境界線を指定すると下記のようになります。
See the Pen radial-gradient04 by kenichi (@ken81) on CodePen.
background: radial-gradient(#fff, #06c 80%, #000);
80%を境目に0%~80%までが「白→青」、80%~100%までが「青→黒」のグラデーションになっています。
色は複数追加可能なので、下記のようにすることもできます。
See the Pen radial-gradient05 by kenichi (@ken81) on CodePen.
虹色のようにできるかなと思ってやってみましたが、サーモグラフィーのようになってしまいました・笑
以上が、CSSで円形グラデーションを実装する方法でした。















