ここでは、animationプロパティを理解して使いこなすために必要な知識についてお話します。アニメーション関連のプロパティには、transitionプロパティもありますがここではanimationプロパティについて扱います。
ちなみに、transitionプロパティはマウスオーバーなどのトリガーをきっかけにしてアニメーションさせるためのプロパティですが、animationプロパティはそのようなきっかけなしに動きを実装するものです。
コンテンツ
animationプロパティの使い方
さて、animationプロパティの話に入る前に、ひとつだけ新しいことを覚えていただく必要があります。それが@keyframes(キーフレーム)というものです。
@keyframesを理解しよう
@keyframesは、アニメーションが開始されてから(0%)終了するまで(100%)のプロパティの変化を指定する@規則です。「キーフレーム」と呼んだりします。いきなり新しい用語が盛りだくさんな感じで申し訳ないですが、「@規則」の意味はとりあえず知らなくても問題ないので、「キーフレーム」について話を進めていきます。
@keyframesでは、アニメーションの開始を「0%」、終了を「100%」とした場合のプロパティの変化を下記のように記載します。
CSS
@keyframes 任意のアニメーション名前 {
0% {
プロパティ:値1;
}
100% {
プロパティ:値2;
}
}
上記は、「プロパティ」の値が「値1」から「値2」へと変化するように指定したものです。「任意のアニメーション名前」には、どんな動きを実装しているかが分かるような任意の名前を英数字で付けます。アニメーション名は後々、animationプロパティで指定することになりますので、ひとつの伏線として頭に入れておいてください。
上記では、仮に「0%」と「100%」の2つを指定しましたが、50%を一つだけ(意味があるかは分かりませんが)指定してもいいですし、3つの値を指定してもいいですし、25%でも何でも好きなパーセントを好きな数記入できます。
また、「0%」を「from」、「100%」を「to」として書くこともできます。例えば、上記の例は下記のようにも記載できます。
CSS
@keyframes 任意のアニメーション名前 {
from {
プロパティ:値1;
}
to {
プロパティ:値2;
}
}
ここまでを踏まえてanimationプロパティについて見ていきましょう。
animation関連プロパティについて
animationプロパティと一口に言っても、全部で8つの細かいプロパティとそれらをショートハンドするanimationプロパティで構成されています。まずは、下記の表をご覧ください。
| プロパティ | 説明 | 初期値 |
|---|---|---|
| animation-name | キーフレームを適用する場合のアニメーション名を指定 | none |
| animation-duration | アニメーションが開始してから終わるまでの時間 | 0 |
| animation-timing-function | アニメーションの速度・進行度を指定 | ease |
| animation-delay | アニメーションがいつ始まるかを指定 | 0 |
| animation-iteration-count | アニメーションの繰り返し回数を指定 | 1 |
| animation-direction | アニメーションの再生方向の指定 | normal |
| animation-fill-mode | アニメーションの実行前後の状態の指定 | none |
| animation-play-state | アニメーションの再生・停止を指定 | running |
| animation | 上記8つのプロパティのショートハンド |
それぞれにアニメーションの速度や繰り返し、再生方向の指定などができるようになっています。順番に各プロパティの詳細について見ていきましょう。
キーフレームのアニメーション名を指定するanimation-name
これは先ほどお話したキーフレーム(@keyframes)の名前を指定するためのプロパティです。最初にどのアニメーションの設定をするのかをここで指定すると覚えておけば良いでしょう。書き方は下記の通りです。
animation-name: アニメーション名;
アニメーションにかかる時間を指定するanimation-duration
animation-durationは、アニメーションが開始してから終了するまでの時間を指定するプロパティです。単位は「秒(s)」または「ミリ秒(ms)」で指定します。例えば、開始から終了までを1秒で変化させたいときは1sとなります。
animation-duration: 1s;
animation-durationの初期値は0になっています。
アニメーションの速度・進行度を指定するanimation-timing-function
animation-timing-functionは、アニメーションがどんな具体で変化するのかを指定するプロパティです。「『どんな具合』ってどんな具合??」って感じだと思うので、下記の表をご覧ください。
| 値 | 説明 |
|---|---|
| ease | 開始と終了を滑らかに |
| linear | 一定の速度で |
| ease-in | ゆっくり始まる |
| ease-out | ゆっくり終わる |
| ease-in-out | ゆっくり始まりゆっくり終わる |
| steps(ステップ数,タイミング) | ステップ数ごとのタイミングで段階的に変化 |
| step-start | 開始時点で終了状態へ (1,start) |
| step-end | 終了時点で終了状態へ (1,end) |
つまり、アニメーションのスピードが一定なのではなくて、なめらかに始まったり、カクカクとステップごとに変化したりという設定が可能なのです。ちょっと分かりにくそうなものだけ補足させていただきます。
steps(ステップ数,タイミング)
steps系の値は、引数が2つありまして、最初に何段階で変化させたいか「ステップ数」を正数で指定します。例えば、「3」と指定すると3段階でカクカクと変化します。2つ目の引数にはタイミングを指定します。タイミングには、startもしくは、endのどちらかを指定します。
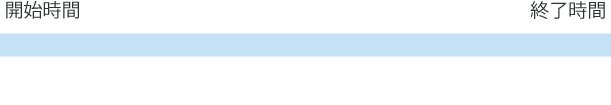
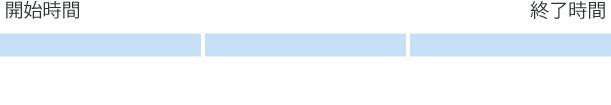
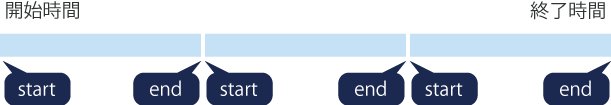
例えば、スタップ数を「3」にした場合、開始から終了までの全体の時間が3等分されますよね。

その3等分されたそれぞれの「開始時間」と「終了時間」がstartとendという意味です。このstartとendのどちらのタイミングでカクっと変化させるかを決めるのが2つ目の引数です。
animation-timing-function: steps(3,start);
このように指定すると、変化を3段階にしてそれぞれの開始のタイミングで変化させることができます。
step-startとstep-endについて
step-startとstep-endは、上記の説明で言うところの(1,start)、(1,end)と同じになります。
step-start = (1,start)
step-end = (1,end)
つまり、ステップ数が「1」で開始のタイミングがそれぞれstartなのかendなのかでそれぞれstep-startとstep-endを指定します。
See the Pen animation-timing-function by kenichi (@ken81) on CodePen.
上記は実際にそれぞれの設定でどのような動きになるかのサンプルです。
いつ始まるかを指定するanimation-delay
animation-delayはページが表示されてから何秒後にアニメーションをスタートさせるかを指定するプロパティです。初期値は「0」つまり、すぐに実行される設定になっています。
指定をする場合は、「秒(s)」または「ミリ秒(ms)」を単位にして指定します。例えば、3秒後にアニメーションさせたいときは「3s」と指定します。
animation-delay: 3s;
アニメーションの繰り返し回数を指定するanimation-iteration-count
animation-iteration-countはアニメーションの再生回数を指定します。初期値は、「1」つまり、1回だけ再生されたら終わります。ここに数字で回数を入力してもいいですし、無限にループさせたいときはinfiniteという形で指定します。
animation-iteration-count: infinite; /* 無限ループ */
アニメーションの再生方向を指定するanimation-direction
animation-directionは、再生される方向を指定するプロパティです。順方向に再生するか、逆再生させるかを指定できます。
指定できる値
| 値 | 説明 |
|---|---|
| normal | 順再生を繰り返します。(初期値) |
| reverse | 逆再生を繰り返します。 |
| alternate | 順再生・逆再生の順番に交互に繰り返します。 |
| alternate-reverse | 逆再生・順再生の順番に交互に繰り返します。 |
See the Pen animation-direction by kenichi (@ken81) on CodePen.
アニメーションの実行前後の状態の指定するanimation-fill-mode
animation-fill-modeでは、アニメーションが始まる前の状態はどうするのか、終わったあとはどんな状態にするのかを指定します。
指定できる値
まず、アニメーションの実行前(animation-delayプロパティを指定)と実行後という2つについて指定する必要がありますね。
そして、それぞれについて指定できるスタイルの状態というのが下記の3つになります。
- 元のスタイル
- 最初のキーフレーム(0%)
- 最後のキーフレーム(100%)を指定
指定できる値と「実行前」「実行後」の状態を表にしてみました。
| 値 | 実行前 | 実行後 |
|---|---|---|
| none | 元のスタイル | 元のスタイル |
| backwards | 最初のキーフレーム(0%) | 最初のキーフレーム(0%) |
| forwards | 元のスタイル | 最後のキーフレーム(100%) |
| both | 最初のキーフレーム(0%) | 最後のキーフレーム(100%) |
アニメーションの再生・停止を指定するanimation-play-state
animation-play-stateは、ページを表示させたときにアニメーションを再生中にするのか、停止した状態にするのかを指定するプロパティです。なぜアニメーションを停止しておく必要があるのか?という疑問はさておき(私も実際よく分かりません)指定できる値を見てみましょう。
指定できる値
| 値 | 説明 |
|---|---|
| running | 再生中(初期値) |
| paused | 一時停止 |
8つのプロパティのショートハンドanimation
animationは、今までご紹介した8つのプロパティをショートハンドできるプロパティです。animationのあとに上記の各プロパティの値を半角スペースで入れていけばOKです。
CSS
セレクタ{
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
}
値を記入する順番は決まっているの?
基本的に同不順ですが、animation-durationとanimation-delayだけは、値が同じ値(秒数)になっているので、下記の順番で指定します。
- animation-duration(アニメーションにかかる時間)
- animation-delay(いつ始まるかを指定)
値をひとつだけ記入したときは、最初に指定するanimation-duration(アニメーションにかかる時間)が適用されます。
設定しなくてもよい値はどうしたらいいの?
初期値のままでいい場合など、設定する必要がない値は省略できます。
ブラウザの対応状況は?
最後にブラウザの対応状況を見ておきましょう。下記は現在のリアルタイムなブラウザの対応状況です。
以上がanimationプロパティのお話でした。














