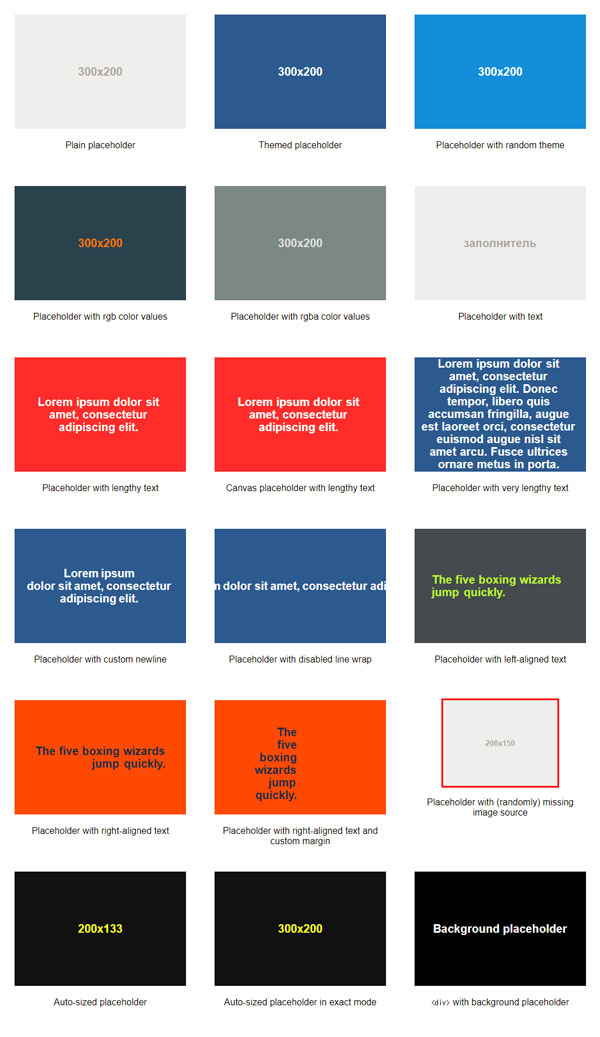
長いタイトルになってしまいましたが、まずは下記の画像をご覧ください。
上の画像は私が作成したものではありません。imgタグに少しだけコードを入力し、自動的に生成させたダミー画像です。この画像のサイズや色、中に入れるテキストなどは自由にカスタマイズできます。
このように思い通りのサイズやテキストでダミー画像が作成できたら、サンプルページなどをレイアウトする際に便利だと思いませんか?ここでは、このように簡単にダミー画像が作成できるサービス「Holder.js」を使用して、ダミー画像を作る方法についてお話します。
コンテンツ
Holder.jsのダウンロードと下準備
それではHolder.jsの使い方を見ていきましょう。まずは、Holder.jsへアクセスして必要なファイルをダウンロードします。

「Download Holder.js」をクリックしてZIPファイルをダウンロードします。

ZIPファイルを解答して中のフォルダを開きます。いろんなファイルが入っていますが、この中でとりあえず必要なのは「holder.js」というファイルだけです。ちなみに「test」フォルダの中にある「index.html」ファイルをブラウザで開くといろんな使い方のサンプルがありますので、あとで確認してみてください。

このファイルは、他のjavaScriptと同じように「holder.js」ファイルをサーバーにアップロードして、ページ内に読み込めば使えるようになります。WordPressで使用する場合は、使用中のテーマのディレクトリ(フォルダ)直下か、「js」フォルダがあればその中に入れても良いですね。
FTPソフトなどを使ってファイルをアップしたら、そのファイルをページのヘッダーで読み込みます。WordPressの管理画面「外観」>「テーマの編集」から「テーマヘッダー」を開き、下記のコードを</head>の上あたりに貼り付けてください。
テーマディレクトリ直下に入れた場合
<script src="<?php echo get_template_directory_uri(); ?>/holder.js"></script>
テーマディレクトリ直下にある「js」フォルダ内に入れた場合
<script src="<?php echo get_template_directory_uri(); ?>/js/holder.js"></script>
ファイルをアップロードした場所に応じて上記からコードを選んでくださいね。以上で準備は完了です。
ダミー画像の作り方
準備ができたら早速、ダミー画像を作ってみましょう。
基本コード
<img data-src="holder.js/300x200">
上記が基本となるコードです。300x200の部分は「width x height」という意味です。好きなサイズを入力するとそのサイズの画像が生成されます。
<img data-src="holder.js/500x100">
画像の色を指定
画像の色を変更したいときは、サイズの後に?bg=カラーコードを入力します。
<img data-src="holder.js/300x200?bg=#AFF1A6">
テキストの色を指定
テキストの色を指定したいときは、サイズの後に?fg=カラーコードを入力します。
<img data-src="holder.js/300x200?fg=#FF2C47">
テキストの入力
初期設定ではサイズが表示されますが、任意のテキストを入力することも可能です。テキストの入力をするときは?text=テキストという形で入力します。
<img data-src="holder.js/300x200?text=テキスト">
複数の要素を指定
画像の色とテキストとテキストの色など、いろんな要素を同時に指定したいときは、それぞれのプロパティの間に「&」を入力します。
<img data-src="holder.js/300x200?bg=#f399bc&fg=#FFF&text=テキスト">
とりあえず、このくらい覚えておけば十分でしょう。もっといろんな使い方を知りたい方は、先ほどお話した「test」フォルダのファイルを見てみてください。
以上がHolder.jsの使い方でした。













