ここでは、Bootstrapがどんなものであるのか概要をある程度、理解した方が実際にBootstrap4を導入する際の最初のステップについてお話していきます。Bootstrap4を使うには、ファイルを自分のサーバーにアップロードするかBootstrapのCDNを利用してファイルを読み込む必要があります。ここでは、それぞれの方法についてお話します。
コンテンツ
Bootstrap4をダウンロードする方法
Bootstrapの公式サイトへ行きます。

サイトの右上に「Download」というボタンをクリックします。

「Compiled CSS and JS」の下にある「Download」をクリックしてファイルをダウンロードします。

zipファイルを解凍すると、中に2つのフォルダがあります。
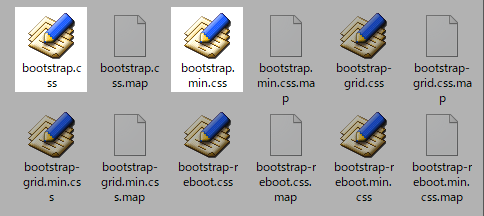
cssフォルダ内で必要なもの

cssフォルダ内で必要なファイルは、「bootstrap.css」もしくは、その圧縮ファイルの「bootstrap.min.css」です。bootstrapの仕組みを理解しながら使いたい方は「bootstrap.css」を、ページの読み込み速度を重視される方は「bootstrap.min.css」を使えば良いでしょう。
「bootstrap-grid.css」や「bootstrap-reboot.css」の内容はすべて上記のファイルに含まれているので使いません。
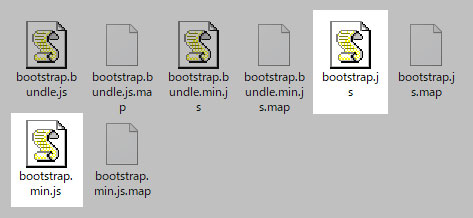
jsフォルダで必要なもの

jsファイルは「bootstrap.js」もしくは、その圧縮ファイル「bootstrap.min.js」のどちらかがあれば大丈夫です。
【追記】
もうひとつ、必要なファイルがあることが判明しました。「popper.min.js」というファイルがないと一部の機能が使えません。本家サイトは英語で分かりづらいので、bootstrapのDownloadのページにある下記の読み込みコードをそのまま使うか、自分のサーバーにアップロードしたい場合、下記のURLにアクセスしてファイルをダウンロードしても良いでしょう。
HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
Bootstrapファイルの説明
ざっくりと、中のファイルについてお話しておきます。
- bootstrap.css
- Bootstrapの基本となるスタイルシートです。
- bootstrap-grid.css
- Bootstrapのグリッドシステムのスタイルシートです。
- bootstrap-reboot.css
- ブラウザ間で生じるデザインの微妙な違いをリセットするための(リセット)CSSです。
- bootstrap.js
- メニューの開閉などの動きを実装するためのファイルです。
- popper.min.js
- Bootstrap4から必要になったライブラリです。
さて、先ほどの「css」フォルダと「js」フォルダをコピーなどしてパソコンの適当な場所に保存したら、同じ階層にindexファイルを作成しましょう。ファイルの中には、下記のソースコードを入力します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<meta name="description" content="ページの説明">
<!-- BootstrapのCSS読み込み -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- jQuery読み込み -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
</head>
<body >
ここにコンテンツを入れる
<!-- PopperのJS読み込み -->
<script src="js/popper.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
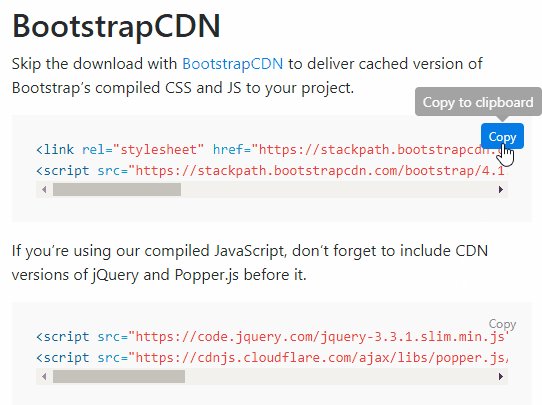
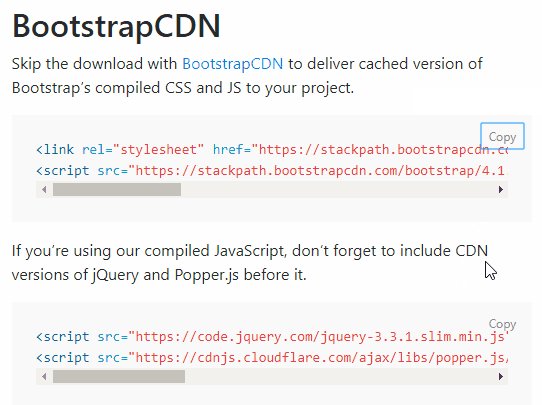
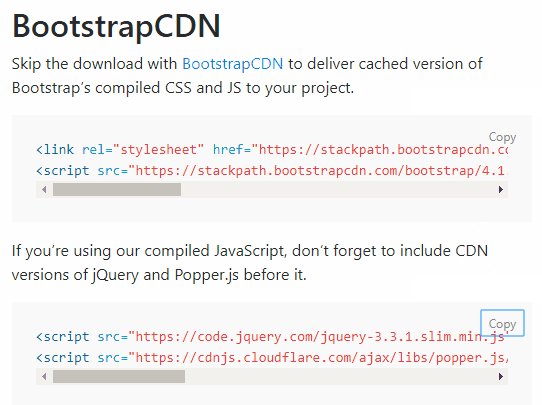
BootstrapCDNを利用して導入する方法
次は、ファイルをダウンロードせずにBootstrapCDNを利用する方法について見ていきます。一番、下に完成した雛形を載せておきましたが、できるだけ最新のファイルを読み込んだ方が良いので、下記の手順に従ってファイルの読み込みコードをコピペしてください。
Bootstrapの公式サイトへ行きます。

サイトの右上に「Download」というボタンをクリックします。

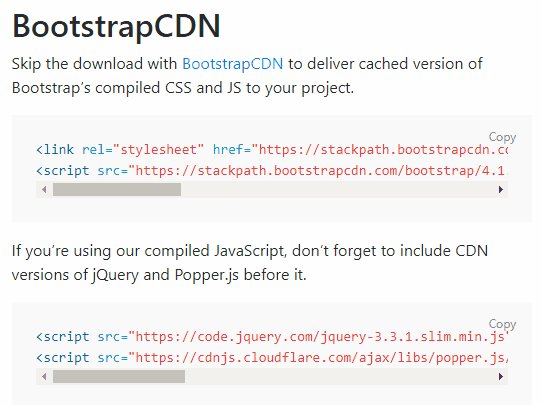
移動したDownloadページをスクロールしていくと、「BootstrapCDN」という見出しが出てきますので、その下にある読み込みコードをコピーして使います。
JSファイルを読み込ませる順番
jsファイルは下記の順番で読み込ませるようにしてください。
- jQuery
- Popper.js
- bootstrap.min.js
完成した雛形がこちらです。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<meta name="description" content="ページの説明">
<!-- BootstrapのCSS読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css">
</head>
<body >
ここにコンテンツを入れる
<!-- jQuery読み込み -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<!-- PopperのJS読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js"></script>
</body>
</html>
これがBootstrap4を使うための基本となる雛形ファイルになります。とりあえず、今日はここまでにしたいと思います。















