CSS3で新しく導入されたプロパティや値を使ってコーディングをする場合、ChromeやIE、Firefox、Safariなどそれぞれのブラウザがちゃんと対応しているかも確認しなければいけません。ここでは、実際にブラウザで表示しなくてもブラウザごとのプロパティ対応状況が一目で確認できるcaniuse.comというサイトをご紹介します。
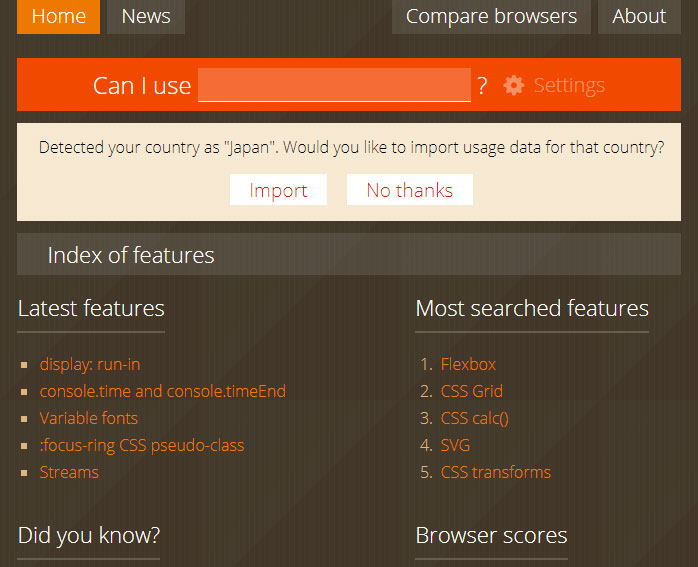
ブラウザのプロパティ対応状況が確認できるサイト「caniuse.com」
「caniuse.com」は英語のサイトですが、使い方は難しくありません。まずは、caniuse.comへアクセスしてみましょう。
サイトにアクセスしたら、上にあるオレンジの「Can I use」の右に調べたいプロペティもしくは値を入力します。

ここでは試しにdisplayプロパティの値「flex」の対応状況を確認してみましょう。

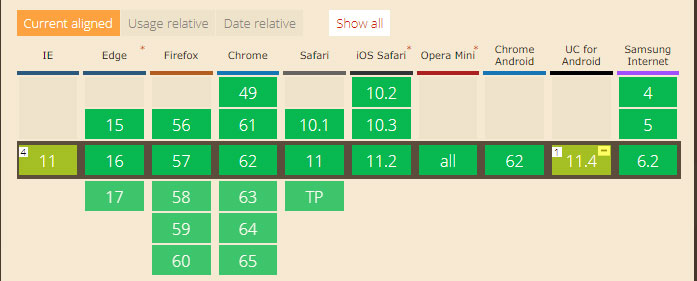
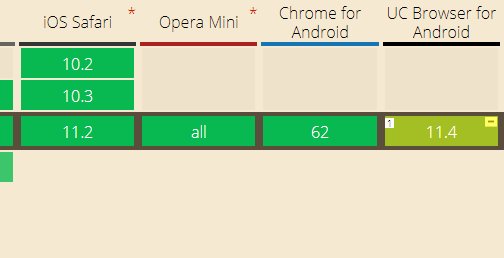
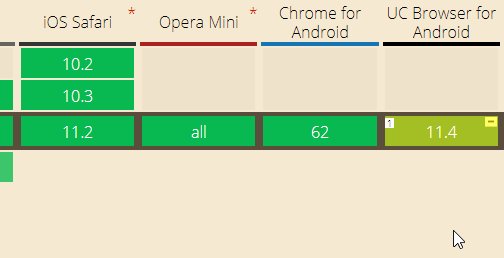
プロパティや値を入力後に「Enter」キーを押すとこのような一覧が表示されます。これで各ブラウザの対応状況が確認できます。

一番上の行に「IE」「Edge」「Firefox」などブラウザ名があります。各ブラウザ名のタテのセルがそのブラウザの状況です。緑や黄緑色のセルの中に書いてある数字がブラウザのバージョンになります。

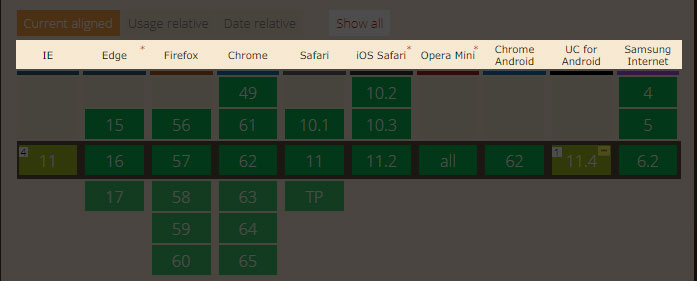
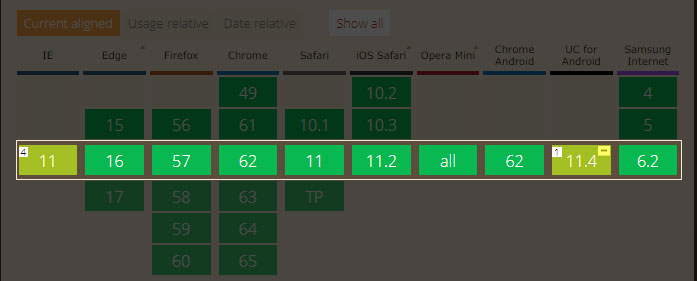
こげ茶っぽいラインの部分がそれぞれのブラウザの現在のバージョンです。
対応状況は次のようにセルの色で識別していきます。

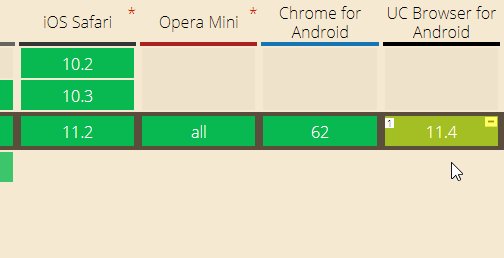
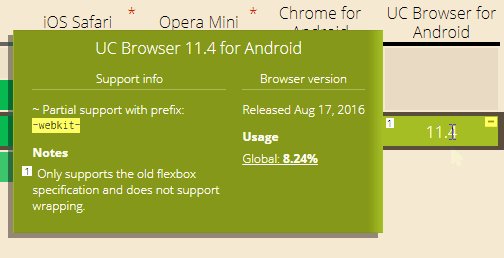
一部対応のところにカーソルを合わせると詳細が表示されます。英語なので何のこっちゃ分からないかもしれませんが、-webkit-や-moz-といったベンダープレフィックスが書かれていた場合は、それをスタイルシートに記入することで対応させることが可能になります。
例えば、display:flex;の場合は普通に書くと
CSS
.container{
display:flex;
}
こんな感じですが、
ベンダープレフィックスを追加するとこういう書き方になります。
CSS
.container{
display:flex;
-webkit-display:flex;
-moz-display:flex;
}
-webkit-とか-moz-といったベンダープレフィックスをプロパティの前に入れたものを追加します。
以上が各プロパティのブラウザ対応状況を調べる方法でした。