いろんなサイトで子テーマを作りましょうと紹介されているのを見かけるのですが、個人的にはイマイチ使いづらい今日このごろです。個人的には子テーマは使わない派なのですが、ここでは一般的な子テーマのメリットと使い方、それから私がやっている方法についてお話させていただきます。
コンテンツ
なぜ、小テーマを作るのか?
子テーマを作る一番の理由はテーマを直接カスタマイズしてしまうと、テーマのバージョンアップによって変更した内容が上書きされてしまうからです。
テーマをバージョンアップさせなければいいじゃないかと言われればそれまでですが、せっかくテーマがバージョンアップしたのなら更新しないのはもったいないというものです。というわけで、「テーマはカスタマイズしたい」「でもバージョンアップもしたい」という2つの目的を果たすために子テーマが存在します。
つまり、子テーマを使うメリットというのは、親テーマをバージョンアップさせても自分の変更内容を保持できるという点にあります。
子テーマの作り方
それでは、早速子テーマの作り方を見ていきましょう。子テーマは、次の5つのステップで作成していきます。
1.フォルダを作成する。
2.「style.css」を作成する。
3.「functions.php」を作成する。
4.2つのファイルをフォルダ内に入れてサーバーにアップする。
5.子テーマを有効化する。
1.フォルダを作成する
最初にフォルダを作成します。このフォルダは最終的にサーバー上のWordPressのテーマが入っているフォルダにアップします。フォルダの名前は「親テーマ名_chiid」みたいない形でそれが子テーマであることが分かるような名前を付けましょう。
例えば、親テーマの名前が「cotodama」だったとしたら、「cotodama_child」といった形ですね。
2.「style.css」ファイルを作成する
次にスタイルシートを作成します。名前は「style.css」にします。作り方はいろいろありますが、私の場合はTerapadというテキストエディタでファイルを新規作成した後、「style.css」という名前で保存します。
そして、このスタイルシートには、次のように記入しましょう。
/* Template:親テーマのフォルダ名 Theme Name:子テーマのフォルダ名 */
よく他のサイトで「親テーマ名を記入しましょう」みたいに説明されていることがありますが、正確には親テーマのフォルダ名です。「親テーマ名」と「親テーマのフォルダ名」が異なる場合もありますので、この場合だと親テーマ名では反映されません。ここの点だけで気をつけてください。
親テーマのフォルダ名の確認方法
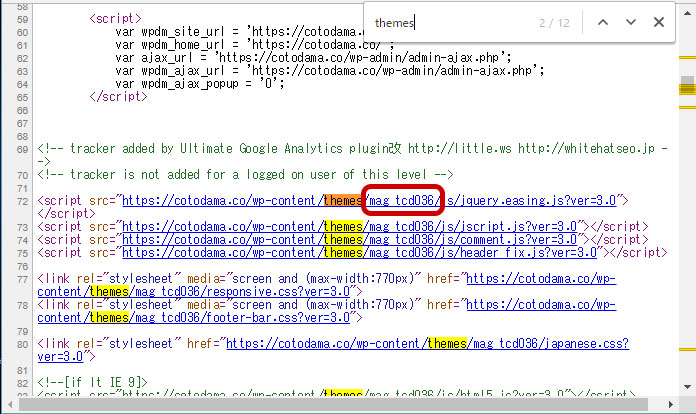
自分のサイトを表示させた状態で「Ctrl」+「U」キーを押してページのソースを表示してください。自分のサイトのソースが表示されます。次に「Ctrl」+「F」キーを押して検索ボックスを表示させます。ここに「themes」と入力して検索をかけてみてください。URLの一部が検索でヒットすると思います。

こんな感じです。この「themes/テーマフォルダ名/」の部分が現在、有効化しているテーマのフォルダ名になっています。この方法で親テーマのフォルダ名を確認してみてください。
「子テーマのフォルダ名」は先ほど、名前を付けたフォルダ名と同じものを入力しましょう。
親テーマのフォルダ名が「cotodama」だとしたらこんな感じになります。
/* Template:cotodama Theme Name:cotodama_child */
3.「functions.php」を作成する。
次に「functions.php」ファイルを作成します。先ほど、style.cssファイルを作成したときと同じようにTeraPadから新規作成で「functions.php」という名前を付けて保存をします。
そして、functions.phpファイルには次のように記入します。
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
} ?>
4.2つのファイルをフォルダ内に入れてサーバーにアップする。
フォルダとstyle.cssファイル、functions.phpファイルが作成できたら、フォルダの中にstyle.cssファイルとfunctions.phpファイルを入れて、サーバーからWordPressのテーマが収納されているフォルダにアップロードします。
エックスサーバーの場合、「ドメイン名」>「public_html」>「wp-content」>「themes」の中に入れましょう。
5.子テーマを有効化する。
アップロードが終わったらダッシュボードを開き「外観」>「テーマ」へ移動します。ここに先ほど名前を付けた子テーマが表示されていれば反映成功ですので有効化してみてください。有効化後、表のページが正常に表示されていれば成功です。
今後、スタイルシートを変更したいときは子テーマの「style.css」を管理画面から(「外観」>「テーマの編集」)編集していきます。もしも、style.cssファイル以外に親テーマのテンプレートでカスタマイズしたいものがある場合は、サーバーからそのファイルをダウンロードしてきて、子テーマのフォルダ内に入れると、子テーマの方が反映されるようになります。
例えば、ヘッダーのところに何かコードを追加したいときは、親テーマの「header.php」をダウンロードしてきて、コピーした「header.php」を子テーマのフォルダに入れるという形です。
以上が子テーマの作成方法でした。
子テーマを使わない方法
ここまでお話させていただきましたが、私は子テーマを使うのが好きではありません。「親テーマを編集しない」というルールを守るために何かとても遠回りをしてしまっているような気がするからです。
例えば、スタイルシートで何が効いているのかを確認するために親テーマと子テーマを管理画面上で行き来したりするのも面倒ですし、親テーマのバージョンアップ方法がそもそもややこしい・・・。というわけで、私は次の方法でカスタマイズしています。
スタイルシートのカスタマイズ方法
ご存知だと思いますが、子テーマを用意しなくても、最近はテーマの中(「外観」>「カスタマイズ」のところ)に「カスタムCSS」とか「追加CSS」というものが用意されています。ここにスタイルシートを追加すれば反映してくれます。もちろん、テーマをバージョンアップしても消えることはありません。これで、スタイルシートの問題は解決されます。
function.phpを編集したいとき
プラグインを使わずにfunction.phpファイルにソースコードを記入している方もいると思います。私の場合、function.phpの追加用のファイルを作ります。
例えば、「function_child.php」みたいなファイルを作成しておいて、テーマフォルダにアップします。そして、function.phpの最後のところに下記のソースコードを1行だけ追加しておきます。
require get_template_directory() . '/function_child.php';
この1行を加えておくと、先ほど作成した「function_child.php」が「外観」>「テーマの編集」のところに反映されるようになり、「function.php」に書き加えたいコードを「function_child.php」に追加できるようになります。この部分(上の一行)のみ、テーマをバージョンアップすると上書きされてしまうので、テーマを更新した際は追加する必要がありますが、最小限の手間で済みます。
以上の方法で子テーマを使わなくても大体のカスタマイズは可能になります。子テーマを使うのか使わないのかは好みだと思います。テーマをどこまでカスタマイズするのか?によっても最適な方法は違ってくると思いますので、状況に合わせて対応してみてください。














