Googleマップの埋め込み設定で地図をページに表示させた場合、スマホ対応になっていません。そこで簡単にGoogleマップを埋め込むことができ、しかもレスポンシブ対応にもなっている便利なプラグイン「Simple Map」をご紹介します。
「Simple Map」は、有効化したあと、Googleマップの方で「APIキーの取得」が必要になります。設定は難しくないので、ぜひチャレンジしてみてください。
Google Maps APIキーの取得方法

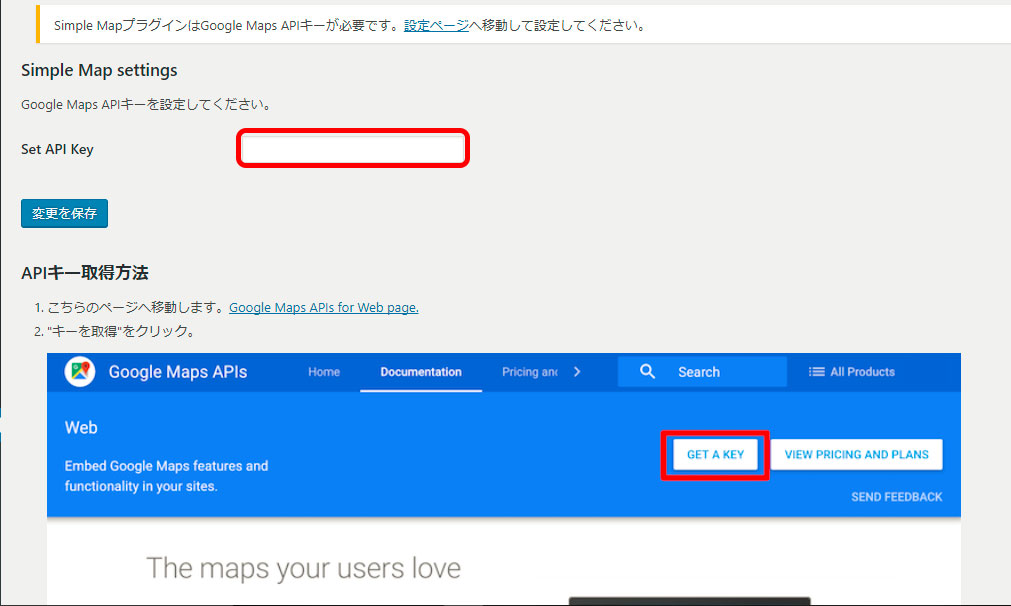
「Simple Map」をインストール&有効化したら、WordPressのダッシュボード「設定」>「Simple-Map」へ移動します。

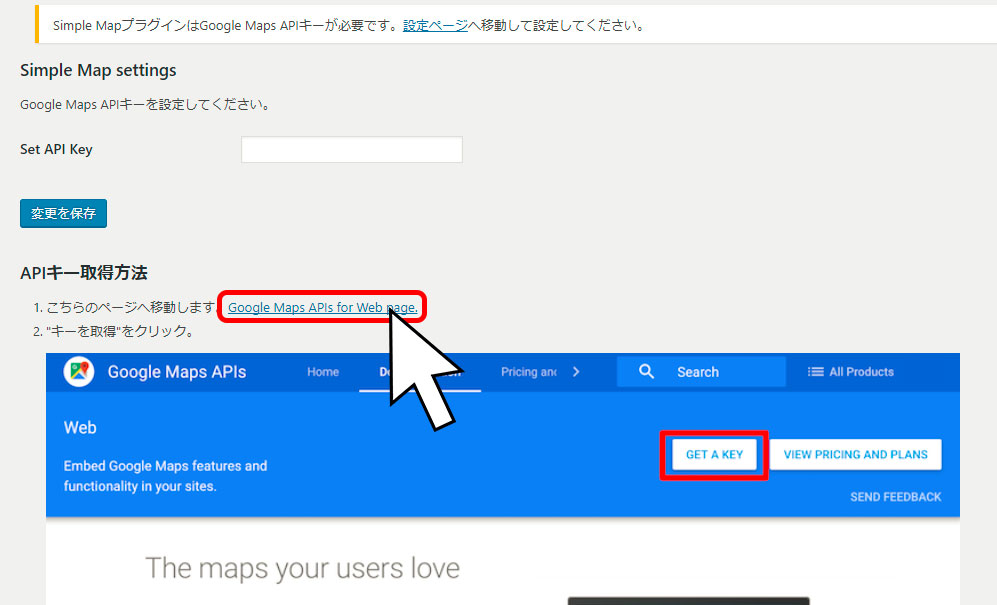
「Google Maps APIs for Web page.」というリンクをクリックします。

Googleのページに移動するので、「キーの取得」をクリックします。

ログインしていない場合、ログインを求められるのでご自分のGoogleのアカウントにログインします。

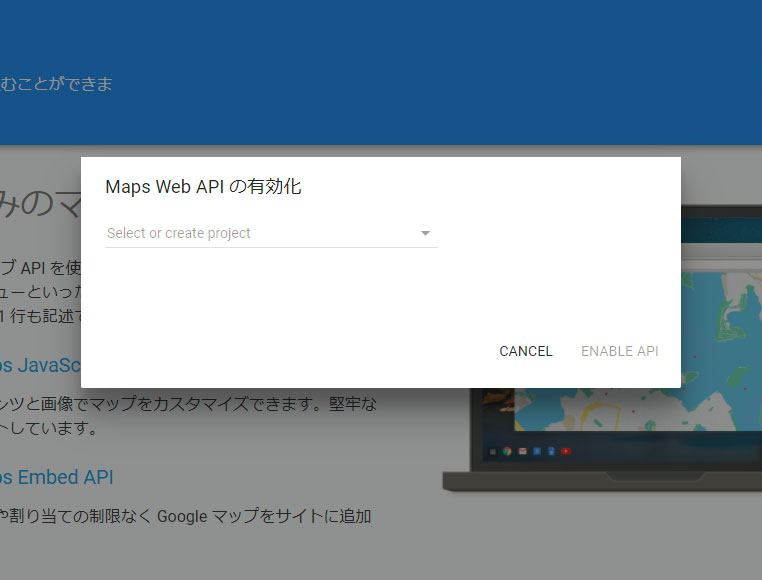
ログイン後、再び「キーの取得」をクリックすると小さなウィンドウが表示されます。

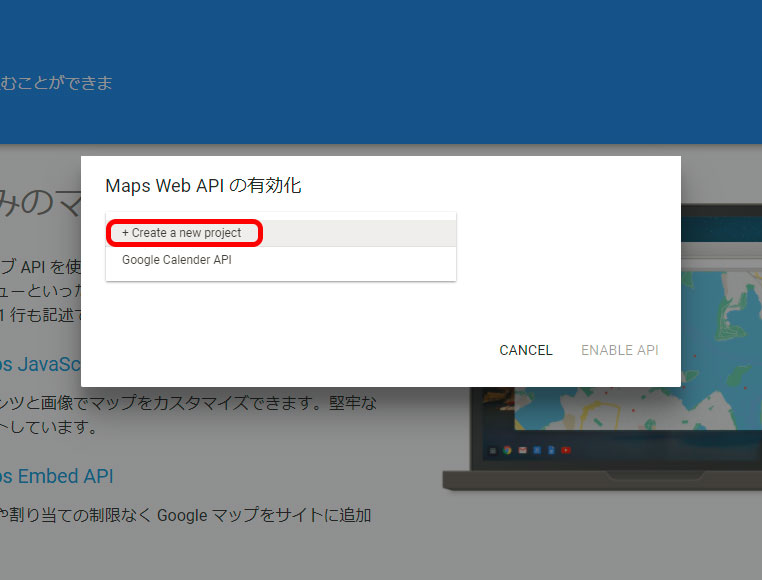
「+ Create new project」をクリックします。

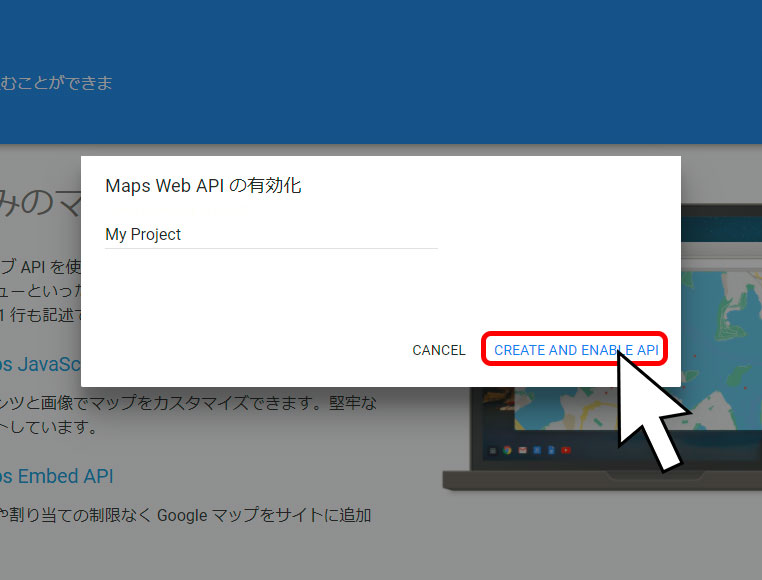
「My Project」と表示されるので、そのまま「CREATE AND ENABLE API」をクリックします。

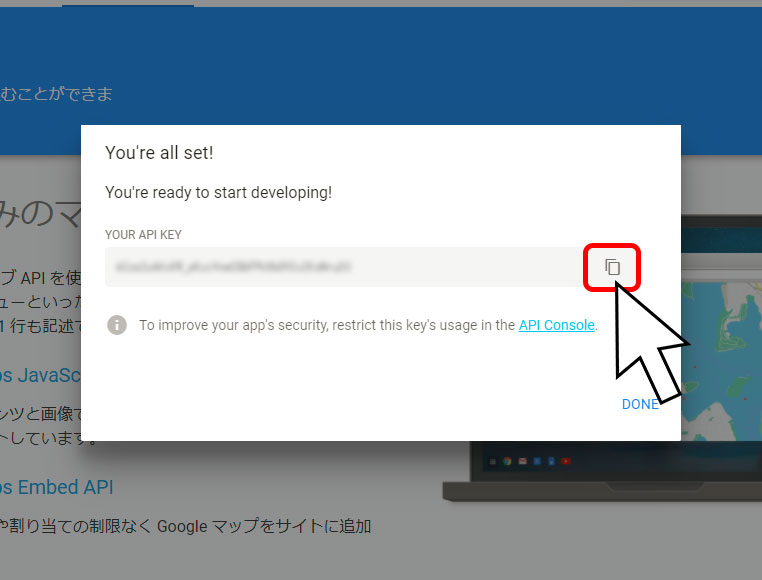
APIキーが発行されました。右のコピーアイコンをクリックすると、APIキーをコピーできます。

再び、ダッシュボード「設定」>「Simple-Map」へ移動して、先ほどコピーしたAPIキーを貼り付けて「GET A KEY」をクリックします。これで、準備が完了しました。
Simple Mapの使い方
「Simple Map」の使い方はとっても簡単です。下記のように表示させたい住所を[map][/map]というショートコードでくくったものをページに貼り付けるだけです。
ショートコード:[map]東京都新宿区西新宿2丁目8−1[map]
実際に東京都町のマップを表示させてみましょう。
ちょっと高さが足りないと思いませんか?
初期設定では高さが200pxになっているので、マップのサイズを指定したいときは下記のように記入します。
[map width="400px" height="300px"]東京都新宿区西新宿2丁目8−1[/map]
※注意:上のショートコードをコピペするとダブルクオーテーション「”」が全角になってしまいます。本来は半角のダブルクオーテーションになりますのでお気をつけください。
初期設定では、幅が100%、高さが200pxになっているので、高さを400pxくらいに設定した方がバランスが良いと思います。
[map height="400px"]東京都新宿区西新宿2丁目8−1[/map]
こんな感じで簡単に地図がレスポンシブで表示できます。
とても便利なプラグインですね。
このプラグインはシンプルで便利なプラグインなのですが、ルート(道のり)を表示させた地図を埋め込むということはできません。もしも、道のりを表示させた地図を埋め込みたかったという場合は下記をご覧ください。