Illustrator|筆で描いた文字をパスに変える方法
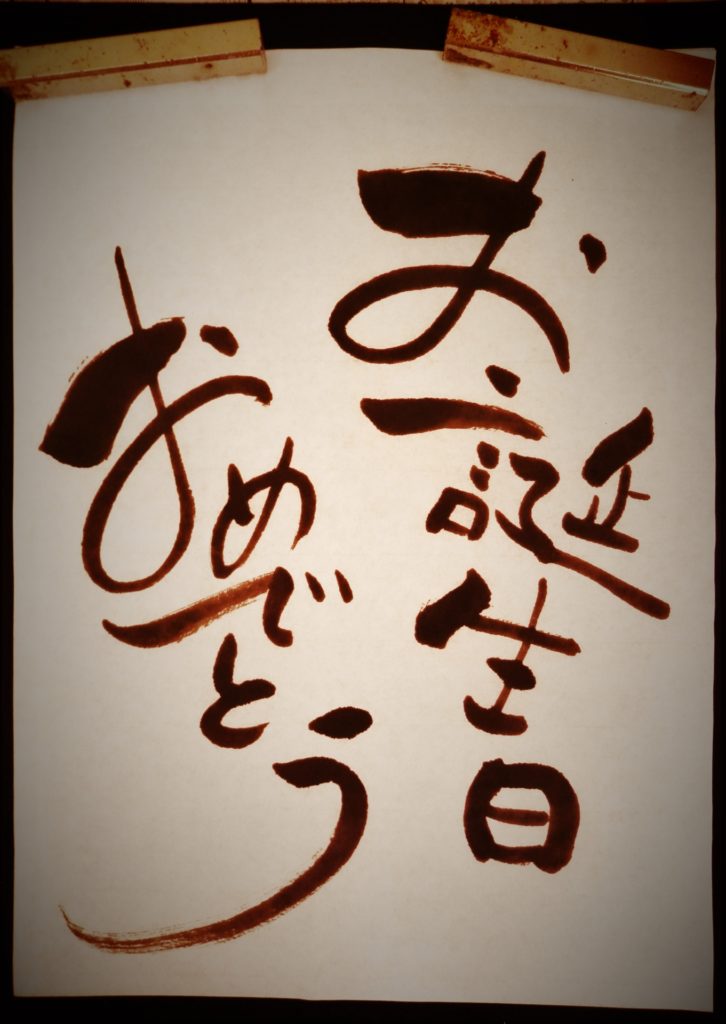
ここでは筆で書いた文字を例に、Illustratorを使ってシルエットパスに変える方法についてみていきます。
下準備|Photoshopを使ってシルエットを明確に
「Illustratorを使って」と言っておきながらいきなりPhotoshopの話で申し訳ないのですが、もしもパスにしたいイラストや写真のシルエットがはっきりしていない場合、最初にPhotoshopを使ってシルエットをはっきりさせておく必要があります。私の場合、下記のような手順で画像を編集しています。

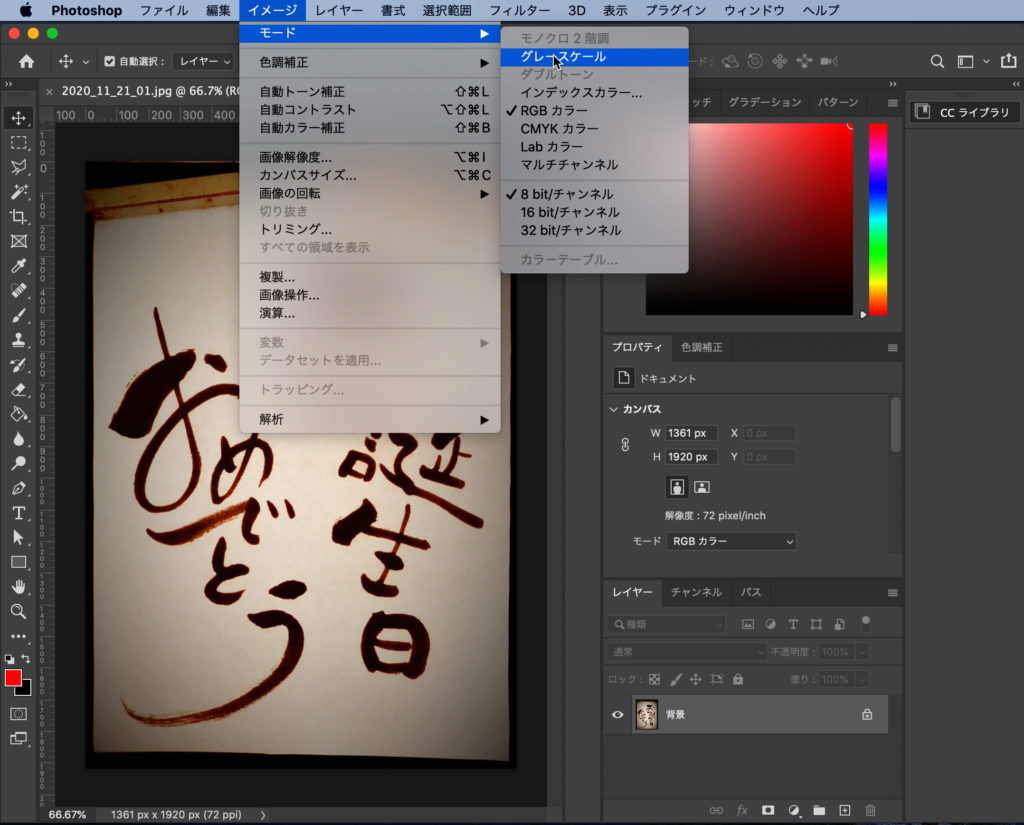
まず、筆文字は黒で確定なので、他の色は必要ありません。最初に「イメージ」>「モード」でグレースケールにします。

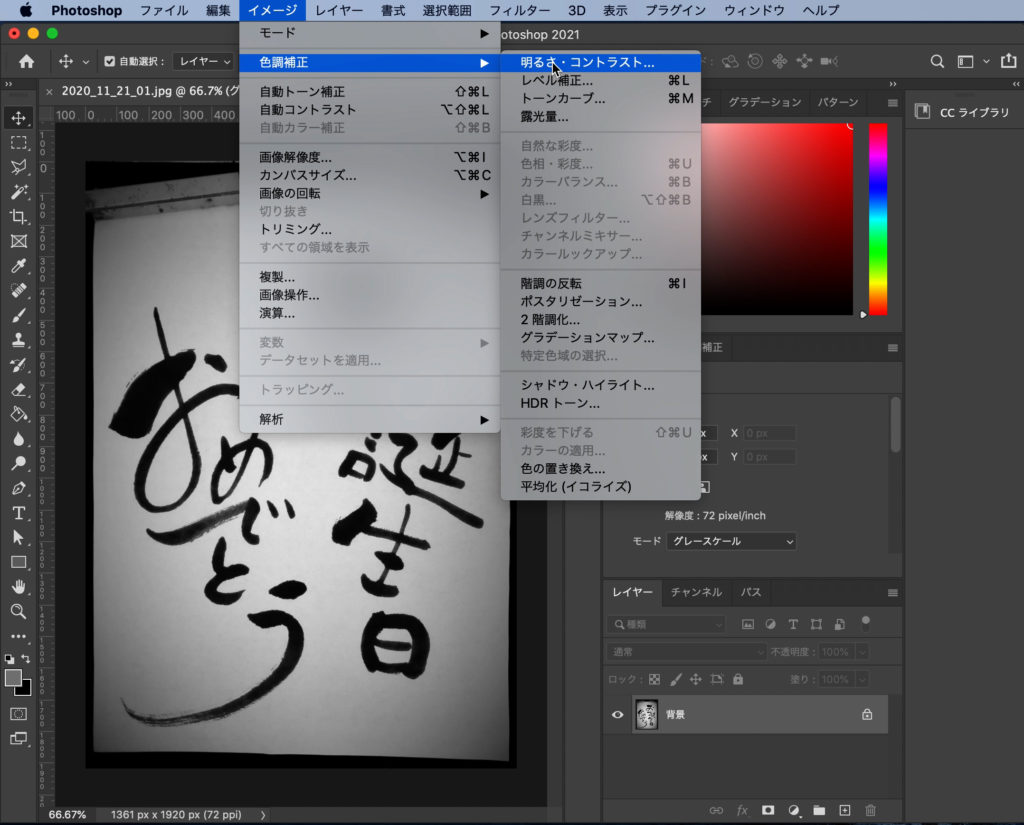
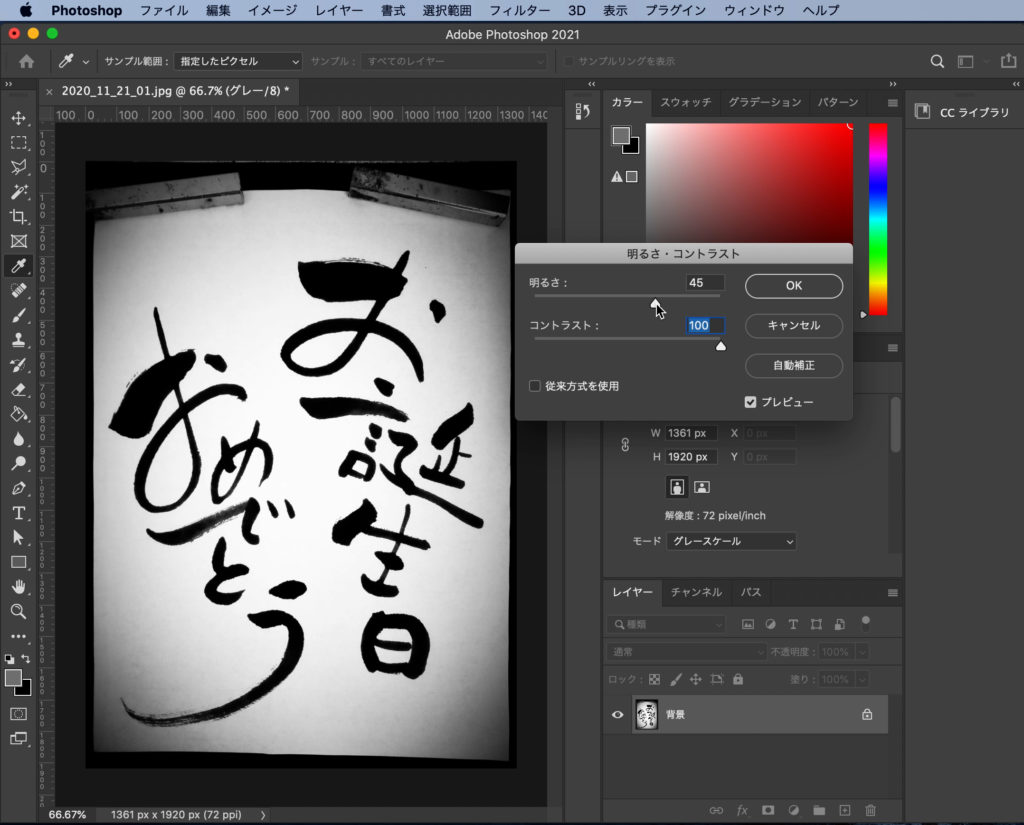
次に文字の背景の白い部分を切り抜きしたいので、筆の部分と背景の部分のコントラストを明確にしていきます。「イメージ」>「色調補正」>「明るさ・コントラスト」をクリックします。

画像を明るくして、さらにコントラストを強めると白い部分がより白く、黒い部分がより黒くなっていきます。

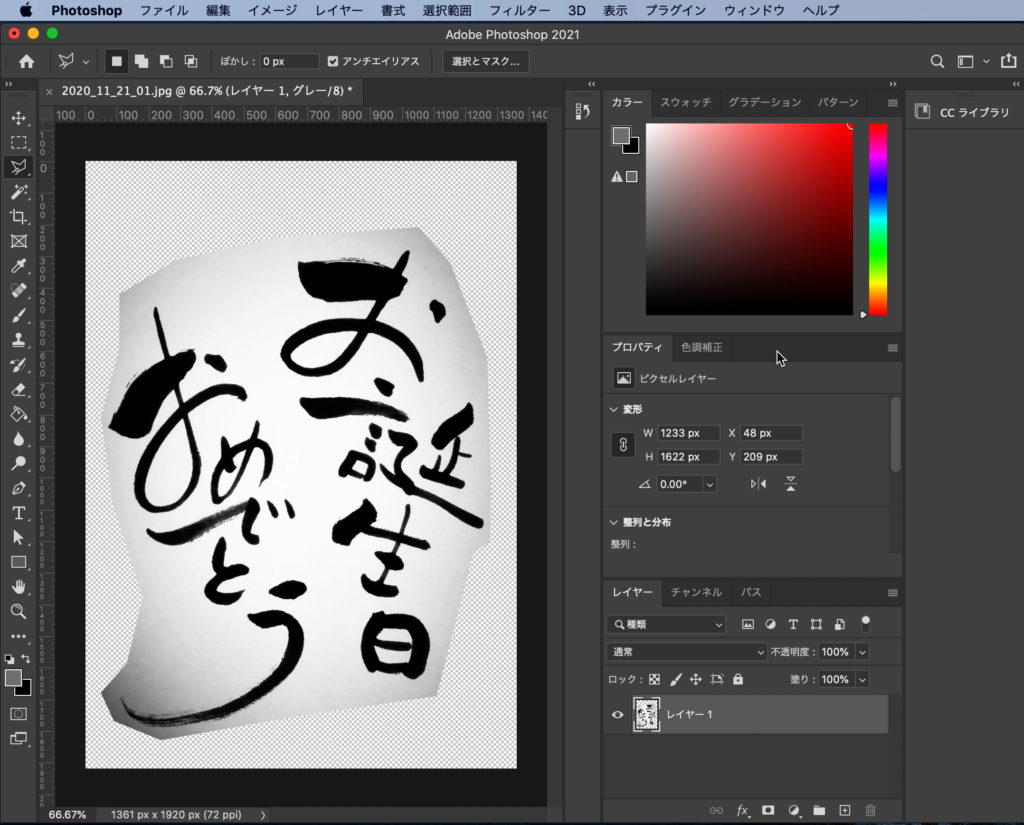
文字以外の部分はいらないので、多角形選択ツールなどでざっくりと切り抜きします。

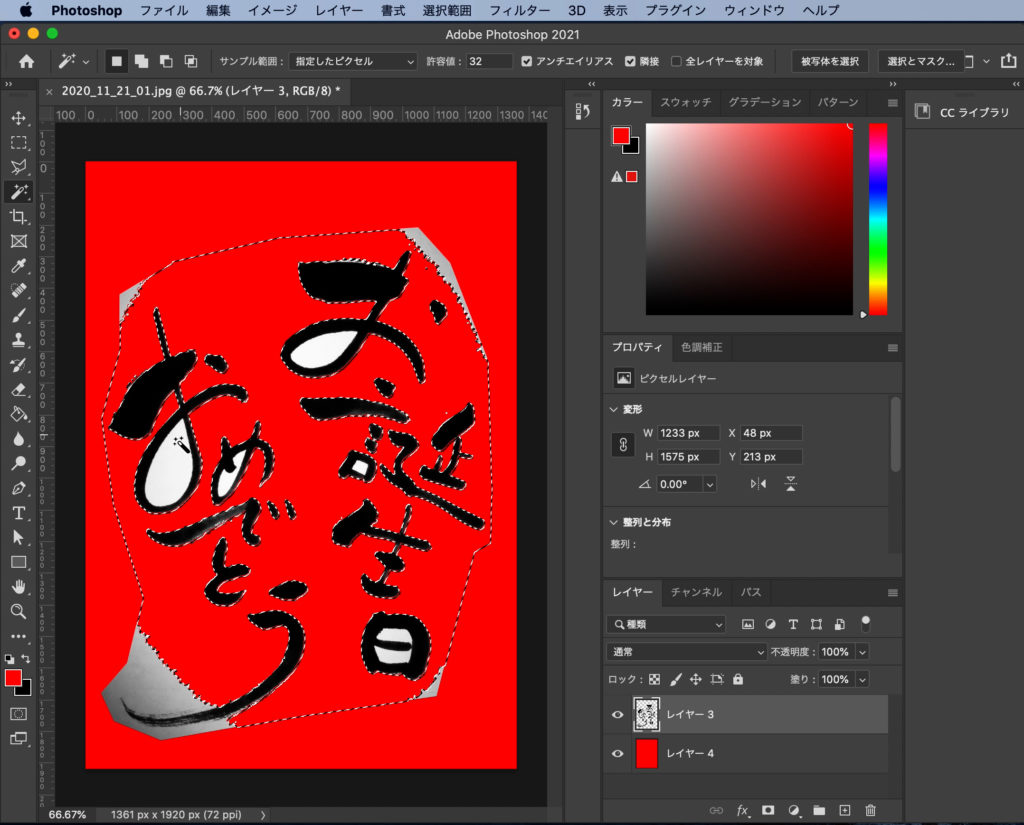
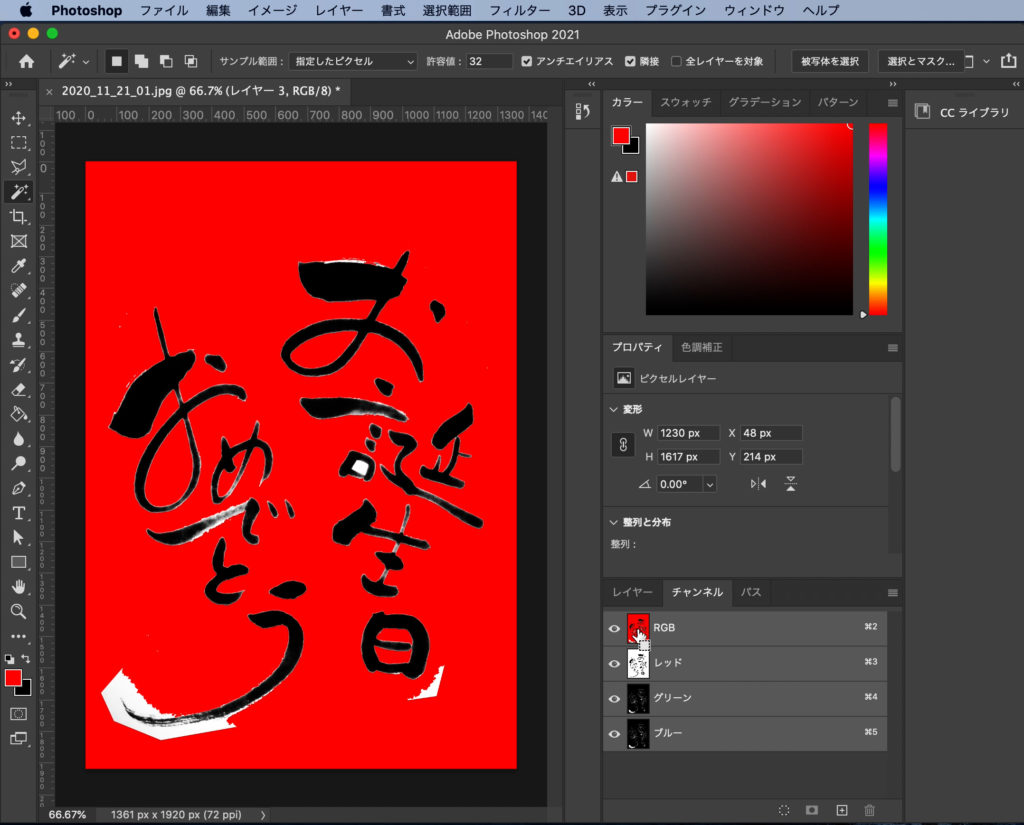
自動選択ツールで白い部分を選択して削除を繰り返して、文字以外の部分を取り除きます。(分かりやすくするために「イメージ」>「モード」をRGBカラーに戻して背景に赤いレイヤーを入れました)

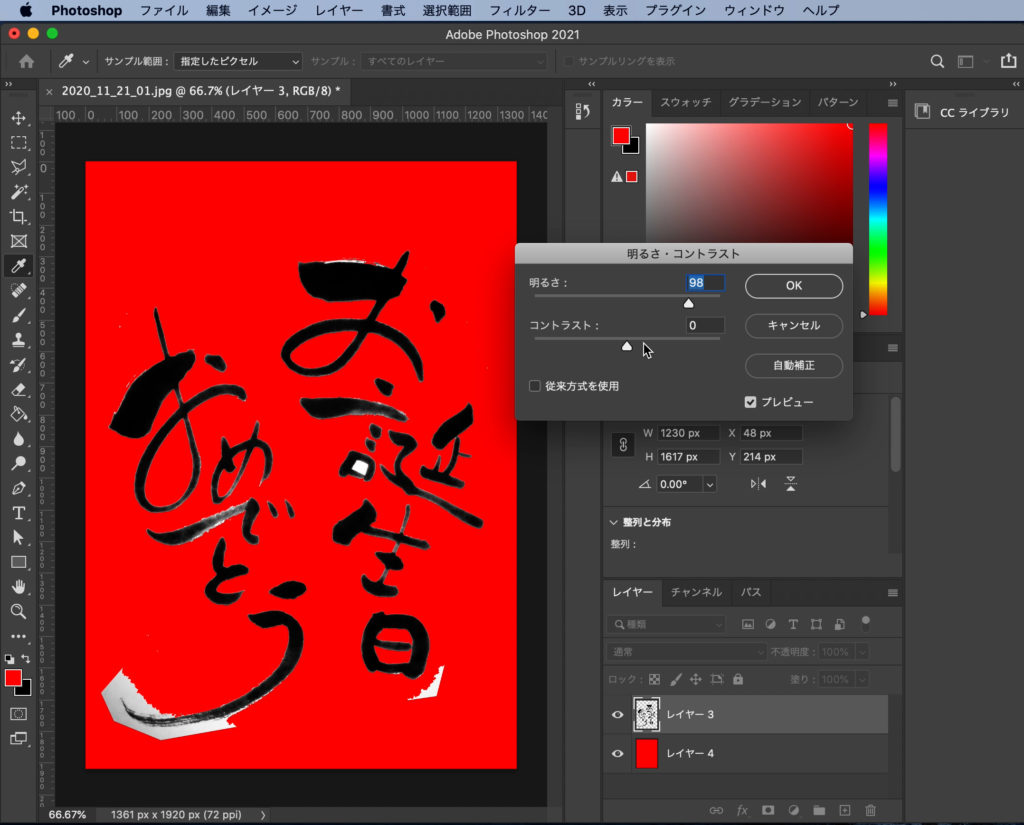
再度、明るさとコントラストを調整して、グレーっぽいところを白くします。

チャンネルパネルの「RGB」のところを「Ctrl/command」キーを押しながらクリックすると白い部分だけが選択されるので、選択して削除します。

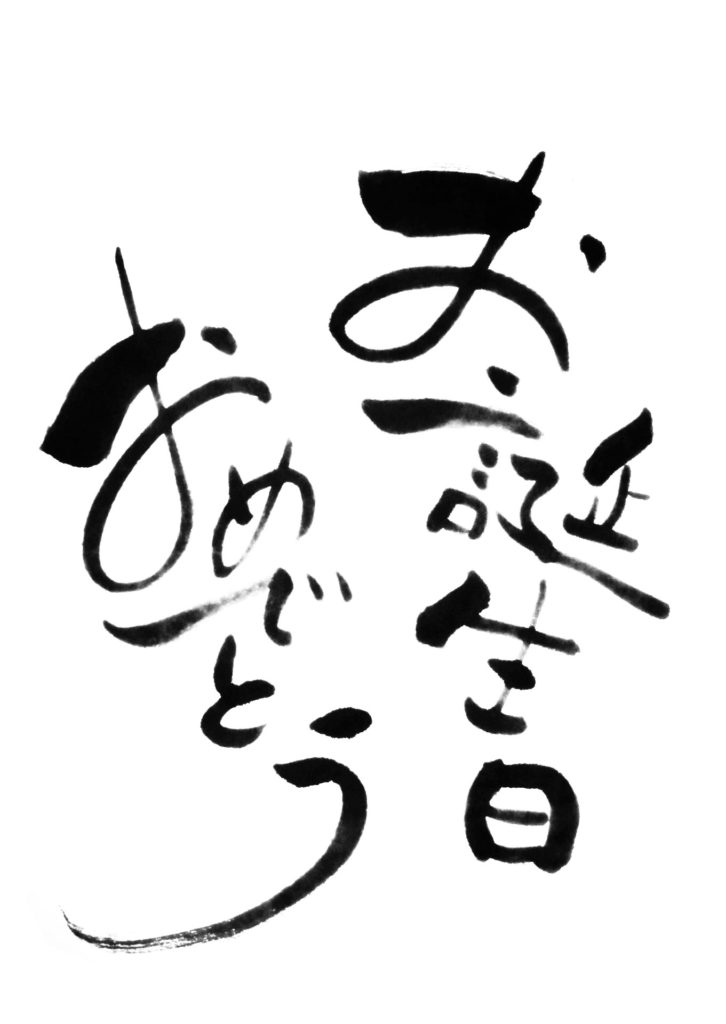
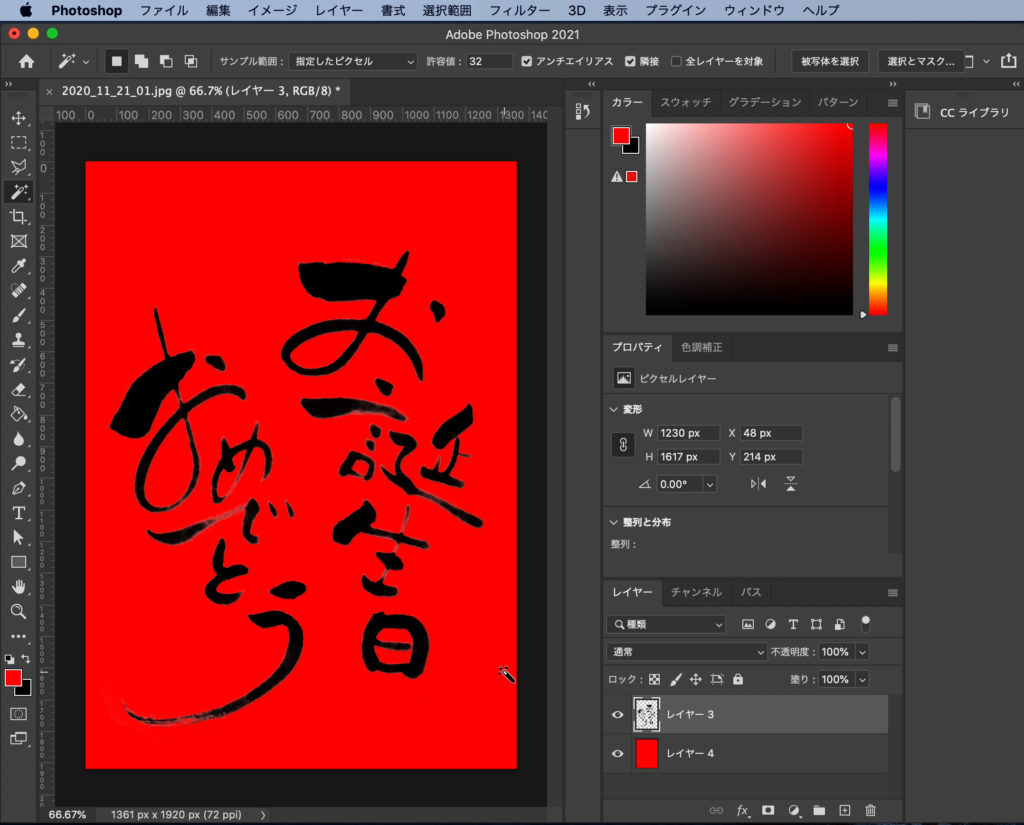
これでキレイに文字が切り抜きできました。
Illustratorで文字をパス化

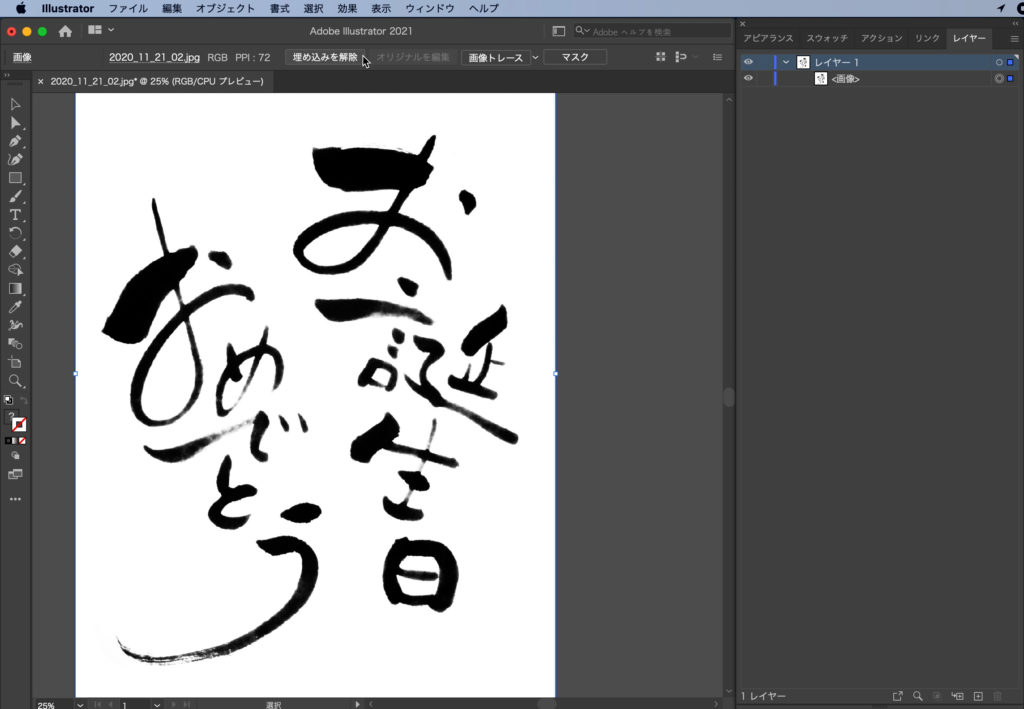
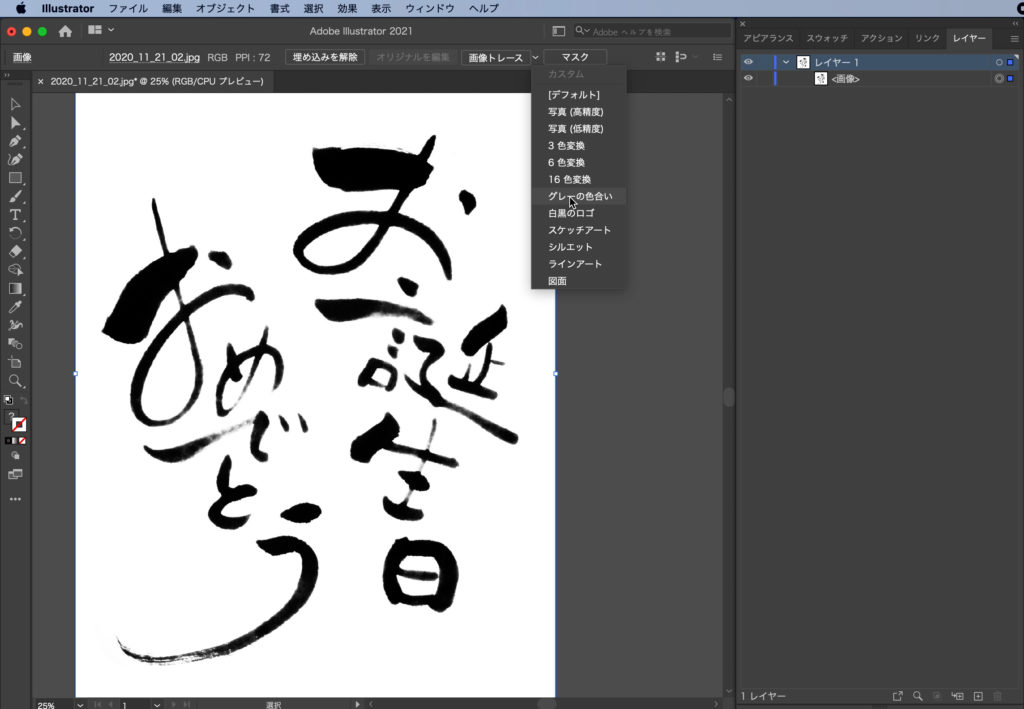
パス化の方法はとても簡単です。Illustratorで画像を選択すると、上に「画像トレース」というボタンが現れるのでこれをクリックするだけです。実際にやってみると。

できたことはできたのですが、今回の筆文字は濃淡のある柔らかい文字だったので、薄い部分がなくなってしまいました。

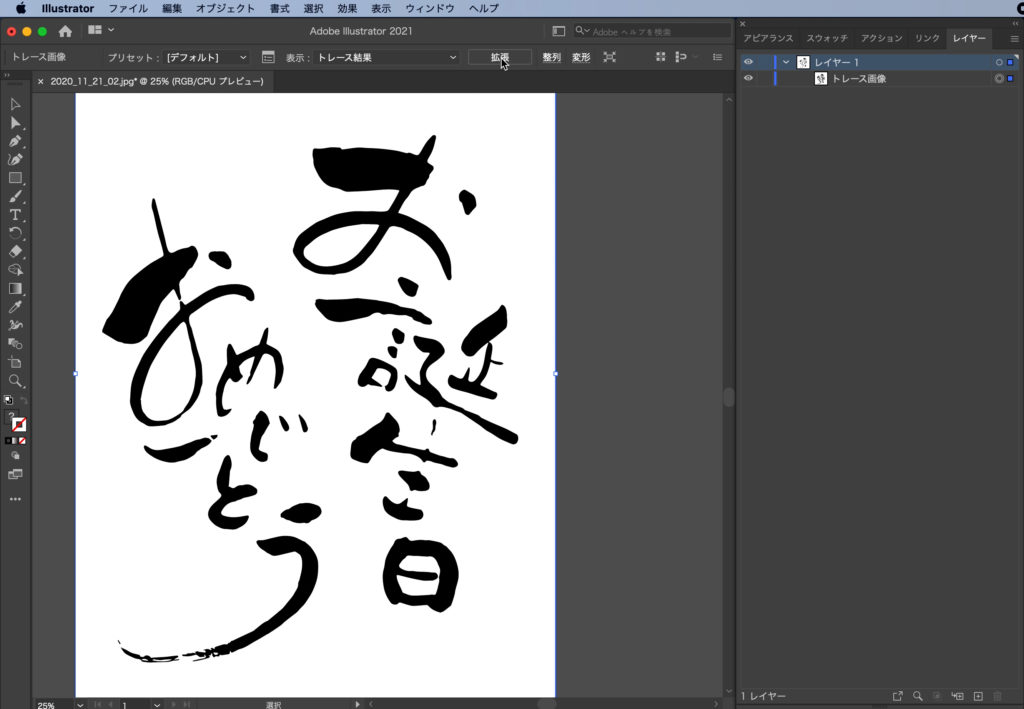
そういうときは、「画像トレース」のすぐ右のメニューから「グレーの色合い」を選択するとうまくいきます。

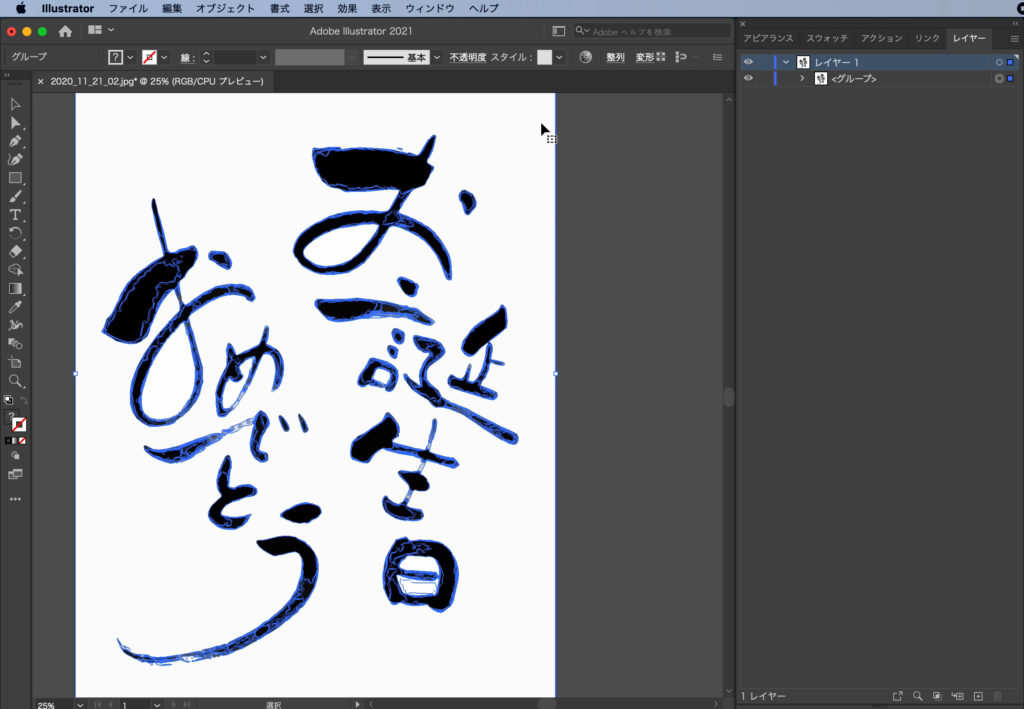
はい、うまくパス化できましたね。以上が、筆で描いた文字をパスに変える方法でした。