ここでは、Googleマップを自分のサイトに埋め込む方法についてお話させていただきます。
※注意:この方法はスマホ対応に適していません。スマホ対応もお考えの方はこのページではなく下記のページをご覧ください。
例として東京都庁の地図をページに埋め込んでみましょう。
https://www.google.co.jp/maps/place/東京都庁
まずは、Googleマップで目的の地図を表示させます。

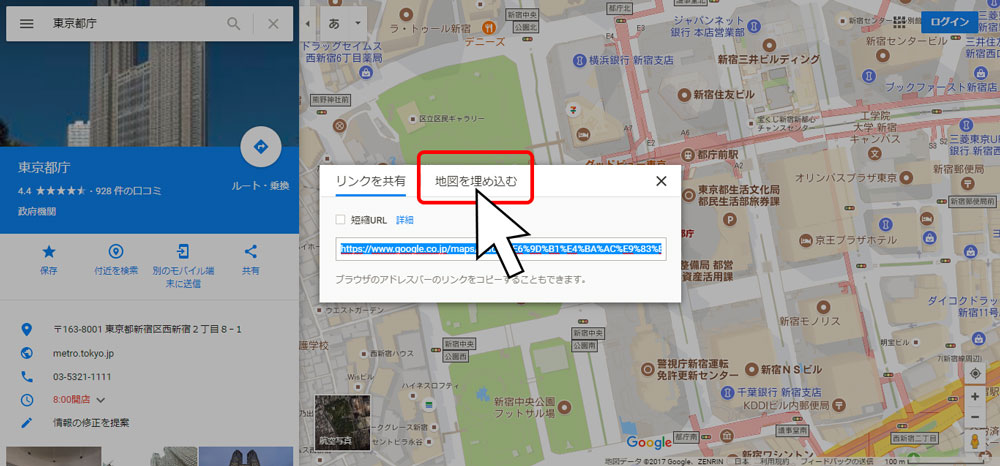
左にある「共有」をクリックします。

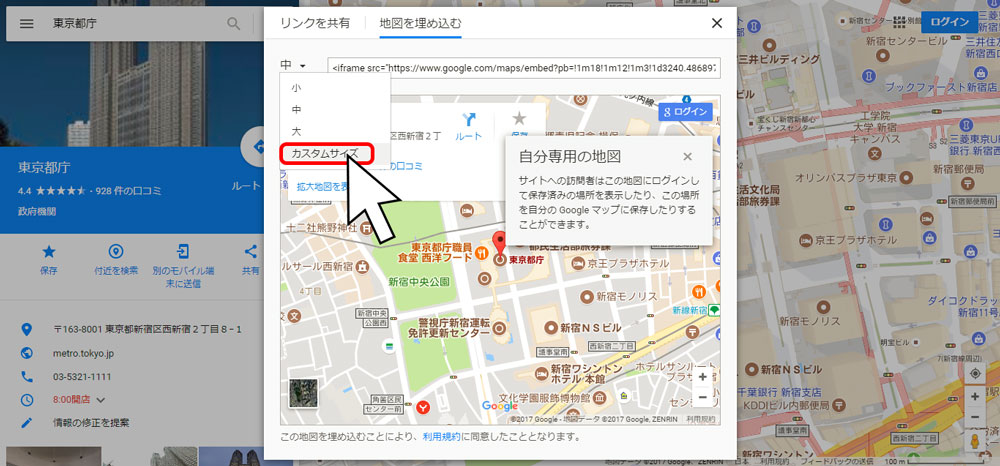
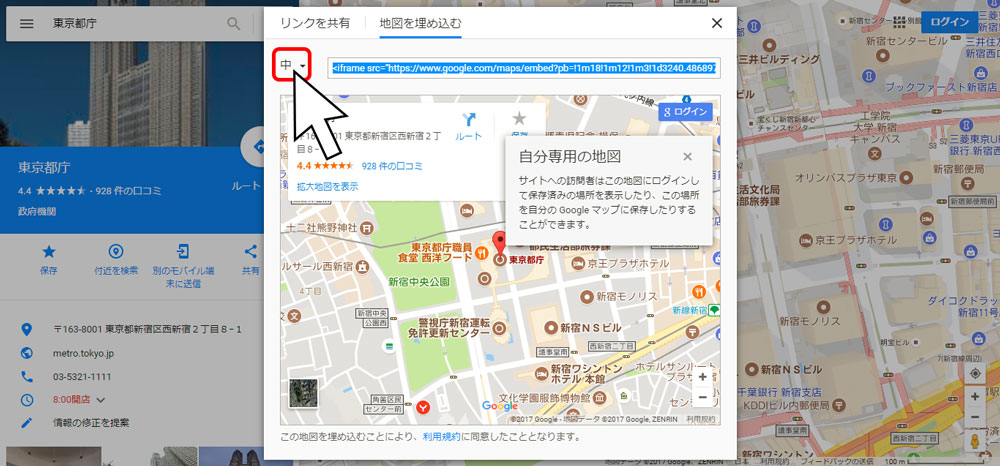
このまま青く選択されたコードをコピペでも良いのですが、自分のサイトに合わせて地図の大きさをカスタマイズしたいので、「中」のところをクリックしてカスタマイズを選択します。

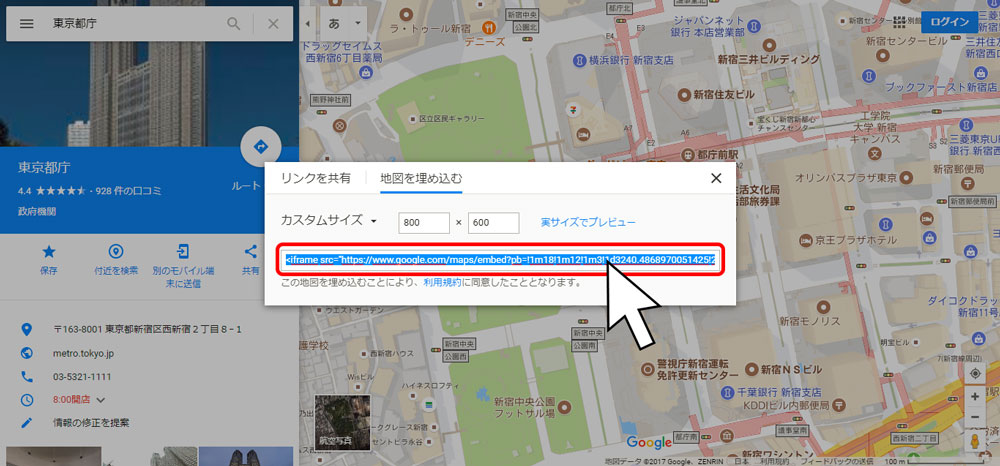
自分のお好みのサイズを設定します。「実サイズでプレビュー」をクリックすると実際の大きさが確認できますよ。最後に青く選択されたコードをコピーしてページに貼り付ければ完成です。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.4868970051425!2d139.689912015259!3d35.68963418019229!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cd4b71a37a1%3A0xf1665c37f38661e8!2z5p2x5Lqs6YO95bqB!5e0!3m2!1sja!2sjp!4v1505219575419" width="650" height="350" frameborder="0" style="border:0" allowfullscreen></iframe>
これはヨコ650px、タテ350pxで設定したコードです。
実際に貼り付けた地図が下になります。
いかがでしょうか?
パソコンだと上手く表示されるのですが、これはスマホだとレスポンシブになっていないので、スマホ対応を考えるとあまり良くありません。そこで、ご紹介したいのが簡単に地図を埋め込むことができて、レスポンシブにも対応のプラグインです。