このページでは、WordPressを使ったホームページにおけるGoogleしごと検索への掲載をAdvanced Custom Fieldsというプラグインを使って簡単に済ませる方法についてご紹介します。この方法を使えば、採用ページの編集画面から募集要項を変えるだけで構造化データがページ内に埋め込まれるので、後々のメンテナンスも簡単です。
条件として、このページをご覧の方はテーマのテンプレートの仕組みについてある程度、理解している必要があります。テンプレートの設定などを細かくお話していると、説明がとても長くなってしまうので割愛させていただきながらお話を進めていきますのでご了承ください。あと、Googleしごと検索の基本的な仕組みはここでは説明しませんので調べておいてくださいね。
Googleしごと検索への対応を代行してもらいたいという方はコチラからお問合せください。
それでは、さっそく設定していきましょう。
コンテンツ
Googleしごと検索をAdvanced Custom Fieldsを使って対応させる方法
Advanced Custom Fieldsのインストール&有効化
まず、はじめに「Advanced Custom Fields」というプラグインをインストール&有効化しておいてください。このページをご覧の方はすでに使っていますよね、きっと。
Googleしごと検索データのダウンロード
次に、私が作成したファイルを下記からダウンロードしてください。これは、フィールドグループのデータと、構造化データを表示させるためのパーツテンプレートです。
[wpdm_package id=’10418′]
※2019年7月11日:エラーを確認したのでファイルを更新しました。
一応、私の環境ではちゃんと機能していますが、もしかしたら不具合があるかもしれません、無料でご提供しているファイルなので完璧なサポートはできませんが、出来る限り対応はしたいと思っているので何かあればご連絡ください。
zipファイルを解答すると「acf-google-job.json」と「google-for-jobs.php」の2つのファイルが入っています。
フィールドグループファイルのインポート
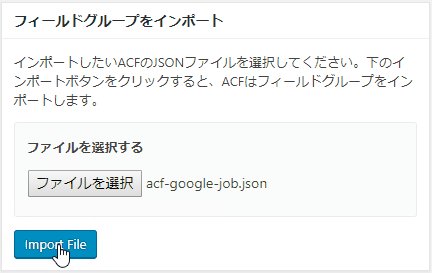
ダウンロードしたファイルのうち「acf-google-job.json」をAdvanced Custom Fieldsに読み込ませます。

ダッシュボードの左のメニュー「カスタムフィールド」>「Tools」へ進みます。

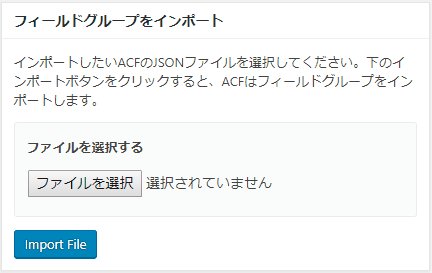
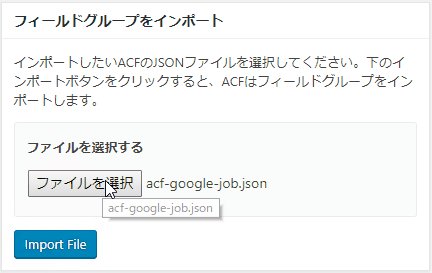
「フィールドグループをインポート」というところに「acf-google-job.json」を読み込ませてインポートします。
カスタムフィールドの入力欄を表示させるページの設定
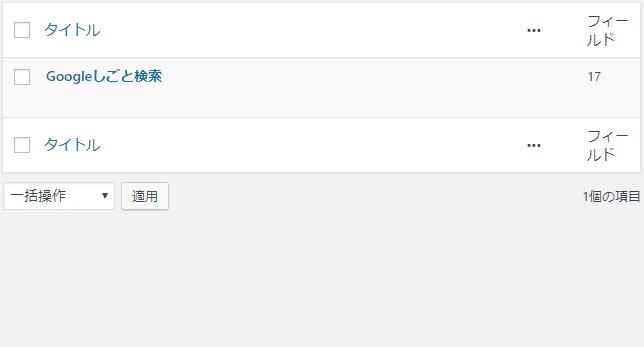
フィールドグループがデフォルトの状態だとすべてのページの編集画面に求人情報の項目が表示されてしまいます。フィールドグループの編集から求人ページだけに表示させるようにします。

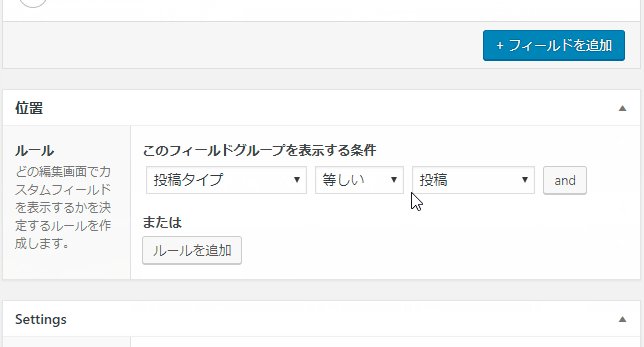
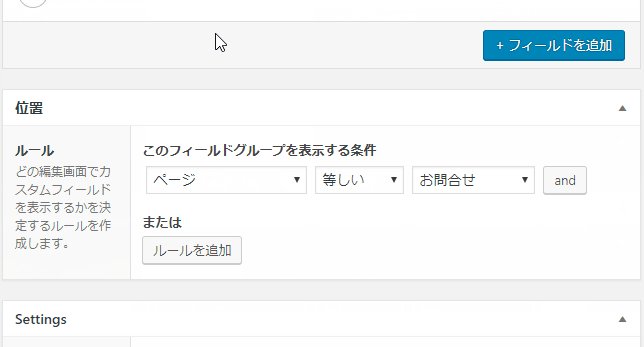
「Googleしごと検索」というフィールドグループのところにカーソルを合わせると「編集」というメニューが出てくるので、編集へ進みます。
下にある「ルール」のところで左側を「ページ」に、右側を構造化データを表示させたいページ(つまり採用ページ)のページ名を選びます。こうすることで、採用ページ以外のページの編集画面に求人用のカスタムフィールドが表示されないようにします。まだ、採用ページを作成していない場合は、空のページでも良いので作成してこの設定をしてください。
最後にページの上にある「更新」をクリックするのをお忘れなく。
google-for-jobs.phpファイルのアップロードとテーマヘッダーの編集
google-for-jobs.phpはパーツテンプレートです。現在、使用中のテーマフォルダ内にFTPを使ってアップロードしてください。その上で、テーマの編集からテーマヘッダーを編集していきます。
テーマヘッダーの編集画面へ行き、head要素の中に下記のコードを1行追加してください。
<?php get_template_part('google-for-jobs'); ?>
以上で採用ページに構造化データを表示させる準備が整いました。
採用ページで求人情報の入力

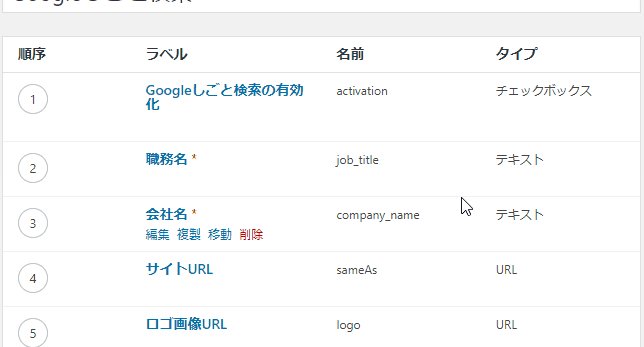
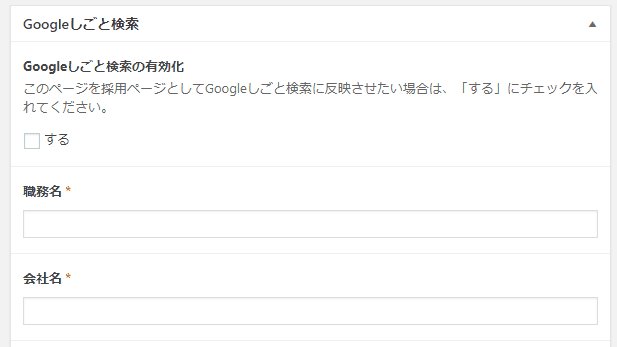
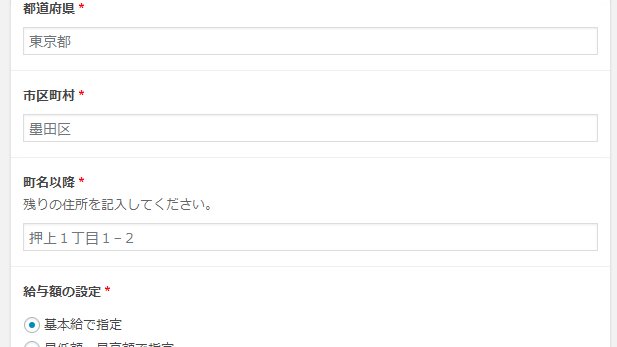
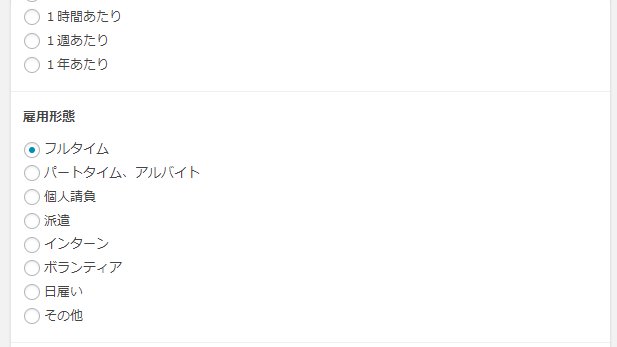
あとは、採用ページの編集画面へ行って、下に表示されているGoogleしごと検索用の項目を埋めていけば完成です。
ちなみに1番上にある「Googleしごと検索の有効化」の「する」のチェックは、構造化データを表示させるかどうかを指定するチェック項目です。チェックを入れると構造化データが表示され、チェックを外すと構造化データが表示されなくなります。
入力項目が中途半端な状態で構造化データを反映させてしまうと、Googleの方でエラー判定されてしまうので、完成してから公開するためのチェック項目になります。
以上が、Googleしごと検索をAdvanced Custom Fieldsを使って対応させる方法でした。
最後に、念のため上記の方法を導入したら構造化データ テストツールでエラーのチェックもしてみてくださいね。